Définition courte
Qu’est-ce qu’un cookie first-party (cookie interne) ?
Si l’on résume rapidement, un cookie internet (appelé le plus souvent “cookie”) est un petit fichier texte qui peut être stocké sur le navigateur (Google Chrome, Firefox, Safari, etc) d’un utilisateur pendant une durée plus ou moins longue (pouvant aller d’une session à plusieurs mois). Les cookies (cookies tiers et cookies internes) sont généralement utilisés par les sites web pour collecter des informations sur les utilisateurs, améliorer l’expérience de navigation et fournir des fonctionnalités personnalisées.
Voilà pour le court résumé sur ce qu’est un cookie, si vous voulez approfondir (techniquement) le sujet, rendez-vous ici !
La spécificité d’un cookie first-party (ou cookie interne) est qu’il peut être écrit et lu uniquement lorsque le navigateur concerné ouvre une page d’un site web (URL) ayant le même domaine que le domaine ayant déposé le cookie. Dans le cas d’un cookie first-party, le paramètre “SameSite” ne peut pas être égal à “None”.
Pour une meilleure compréhension, imaginez que vous visitez un site web appelé “exemple.fr”. Lorsque vous arrivez pour la première fois sur ce site web, un cookie first-party est créé. Ce cookie first-party est comme un badge d’identification que votre navigateur montre chaque fois que vous revenez sur “exemple.fr”. Seul le serveur/domaine associé au domaine “exemple.fr” peut accéder à ce badge, car c’est lui qui a créé le cookie first-party : “exemple.fr”. Si le cookie first-party était une clé, seul “exemple.fr” aurait la serrure correspondante. Le paramètre de cookie “SameSite” agit comme une règle de sécurité, empêchant ce badge d’être utilisé par d’autres serveurs/domaines, garantissant ainsi que les données générées par vos sessions sur le site web “exemple.fr” restent privées entre vous et le serveur/domaine associé au domaine “exemple.fr”.
Les cookies first-party servent principalement à comprendre le comportement des utilisateurs (product analytics), identifier les sources d’acquisition marketing qui fonctionnent le mieux, et améliorer l’expérience utilisateur sur le site web concerné.
Le plus souvent, les cookies first-party stockent des données comme :
- Les préférences de langue de l’utilisateur concerné ;
- Les articles dans le panier d’achat de l’utilisateur concerné ;
- Des identifiants permettant aux outils web analytics (Google Analytics 4, Piano Analytics, Matomo Analytics, etc) de reconnaître un même utilisateur d’un site web sur plusieurs sessions (“_ga”, “FPID”, “_pk_id”, “_pcid”, etc) ;
- Des ID permettant aux plateformes publicitaires (Meta Ads, Google Ads, etc) de suivre les conversions d’un site web provenant des utilisateurs qu’elles ont envoyés sur ce site web (“_fbp”, “_fbc”, “_gcl”, etc) ;
- etc.
⚠️ Sous réserve d’un consentement (sauf pour les cas fonctionnels exceptionnels), les cookies first-party pourront toujours être utilisés sur Google Chrome ainsi que les autres principaux navigateurs du marché après 2024 (la fin des cookies tiers sur Google Chrome est prévue pour début 2025) !
Si vous voulez aller plus loin sur le sujet, c’est un peu plus bas que ça se passe 👇 🤓
10 ressources data marketing à forte valeur ajoutée
1. Formation sur Google Analytics 4
2. Formation sur Google Tag Manager
3. Formation sur les paramètres UTM
4. Formation sur le plan de taggage
5. Formation sur Looker Studio
7. Formation sur Google Tag Manager Server-Side
8. Formation sur l’attribution marketing
Pour aller plus loin
Le cookie first-party “_fbc” de Meta Ads : Un exemple d’utilisation concret !
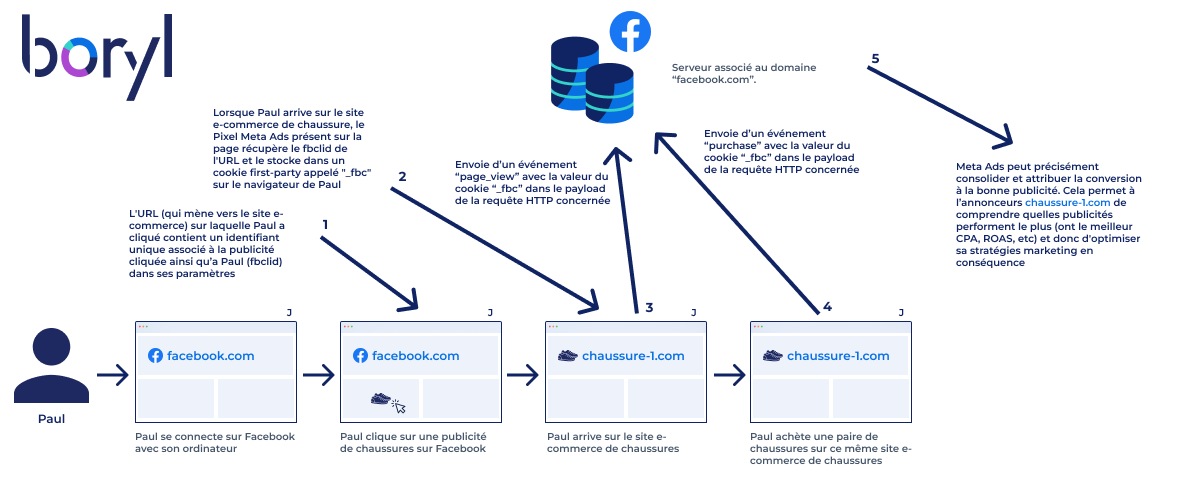
Pour comprendre à quoi peut servir le cookie publicitaire first-party “_fbc” de Meta Ads, prenons l’exemple d’un utilisateur, Paul, qui clique sur une publicité au sein de la plateforme Facebook, arrive sur un site e-commerce de chaussures et achète une paire de chaussures. Grâce au cookie publicitaire first-party “_fbc”, Meta Ads est en mesure de savoir que cette conversion a été initiée par une publicité sur sa plateforme (Facebook).
Voici un processus détaillé, présenté étape par étape, pour expliquer comment Meta Ads est en mesure de savoir que cette conversion a été initiée par une publicité sur sa plateforme (Facebook) dans le cas d’un tracking client-side :
Étape 1 – Paul est intrigué par une publicité de chaussures sur Facebook et décide de cliquer dessus (ce clic est le premier pas vers la conversion).
Étape 2 – L’URL (qui mène vers le site e-commerce) sur laquelle Paul a cliqué contient un identifiant unique associé à la publicité cliquée ainsi qu’à Paul (fbclid) dans ses paramètres.
Étape 3 – Lorsque Paul arrive sur le site e-commerce de chaussure, le Pixel Meta Ads présent sur la page récupère le fbclid de l’URL et le stocke dans un cookie appelé “_fbc” sur le navigateur de Paul.
Étape 4 – Lorsque Paul, séduit par l’offre, procède à l’achat d’une paire de chaussures sur le site e-commerce, un événement est envoyé à Meta Ads par l’intermédiaire d’une requête HTTP avec le fbclid (stocké dans le cookie “_fbc”) intégré dans le payload (dans les paramètres d’URL) de cette requête.
Le test est facile à réaliser en utilisant la console de votre navigateur !
Grâce à ce processus, Meta Ads peut précisément consolider et attribuer la conversion à la bonne publicité. Cela permet aux annonceurs de comprendre quelles publicités performent le plus (ont le meilleur CPA, ROAS, etc) et donc d’optimiser leurs stratégies marketing en conséquence. En consolidant les informations de clic et de conversion via le cookie “_fbc”, Meta Ads offre une vision claire de l’impact réel de ses publicités.
Que ce soit dans le cas d’un tracking server-side (avec la Facebook Conversion API – CAPI) ou d’un tracking client-side, le cookie “_fbc” est bien considéré comme un cookie first-party. Concernant ce cookie, la principale différence entre un tracking Meta Ads client-side et server-side réside dans le fait qu’en server-side, ce cookie aura une durée de vie plus longue qu’en client-side sur certains navigateurs (Safari par exemple). En effet, dans le cas d’un tracking server-side, ce cookie est déposé dans un contexte first-party par l’intermédiaire d’un en-tête de réponse HTTP (et non du JavaScript), ce qui permet de le faire persister plus longtemps sur certains navigateurs (Safari par exemple).
Il existe un autre cookie publicitaire first-party que Meta Ads utilise fréquemment : le cookie “_fbp”. Contrairement au cookie “_fbc”, qui nécessite une interaction spécifique avec une publicité sur Facebook pour être généré, le cookie “_fbp” est créé automatiquement (s’il n’existe pas déjà sur le navigateur concerné) par le Pixel Meta Ads dès qu’un utilisateur arrive sur le site web concerné. Le cookie “_fbp” peut être déposé même si la session de l’utilisateur concerné ne résulte pas d’un clic sur une publicité Facebook (par exemple, s’il arrive sur le site web en SEO). Ce processus garantit que le Pixel Meta Ads est en mesure de suivre l’activité des utilisateurs d’un site web dès la première session, même en l’absence d’un cookie “_fbc”.
À savoir, Meta Ads recommande d’utiliser conjointement les cookies “_fbp” et “_fbc” lorsque cela est possible.
Voici à quoi ressemble le cookie “_fbp” :
“fb.1.1596403881668.1116446470”
Voici à quoi ressemble le cookie “_fbc” :
“fb.1.1554763741205.AbCdEfGhIjKlMnOpQrStUvWxYz1234567890”
En l’absence du cookie “_fbc” , si une conversion a lieu sur un site web où le pixel Meta Ads est déployé, Meta Ads fait au mieux pour faire correspondre l’utilisateur qui a réalisé la conversion sur le site web au bon utilisateur de sa plateforme (s’il existe). Afin de réaliser cette consolidation Meta Ads utilise différents algorithmes ainsi que des données comme :
- L’user_agent de l’utilisateur qui a réalisé la conversion sur le site web (donnée accessible dans l’événement envoyé à Meta Ads par l’intermédiaire d’une requête HTTP lors de la conversion) ;
- L’adresse IP de l’utilisateur qui a réalisé la conversion sur le site web (donnée accessible dans l’événement envoyé à Meta Ads par l’intermédiaire d’une requête HTTP lors de la conversion) ;
- Un identifiant Meta Ads (exemple : “fr”) stocké dans les cookies third-party de l’utilisateur qui a réalisé la conversion sur le site web (donnée accessible dans l’événement envoyé à Meta Ads par l’intermédiaire d’une requête HTTP lors de la conversion) ;
- L’adresse e-mail (si disponible) de l’utilisateur qui a réalisé la conversion sur le site web (donnée accessible dans l’événement envoyé à Meta Ads par l’intermédiaire d’une requête HTTP lors de la conversion) ;
- Etc.
Voici une documentation officielle sur les cookies “_fbc” et “_fbp” :
Comment accéder à la liste des cookies first-party présents sur un site web ?
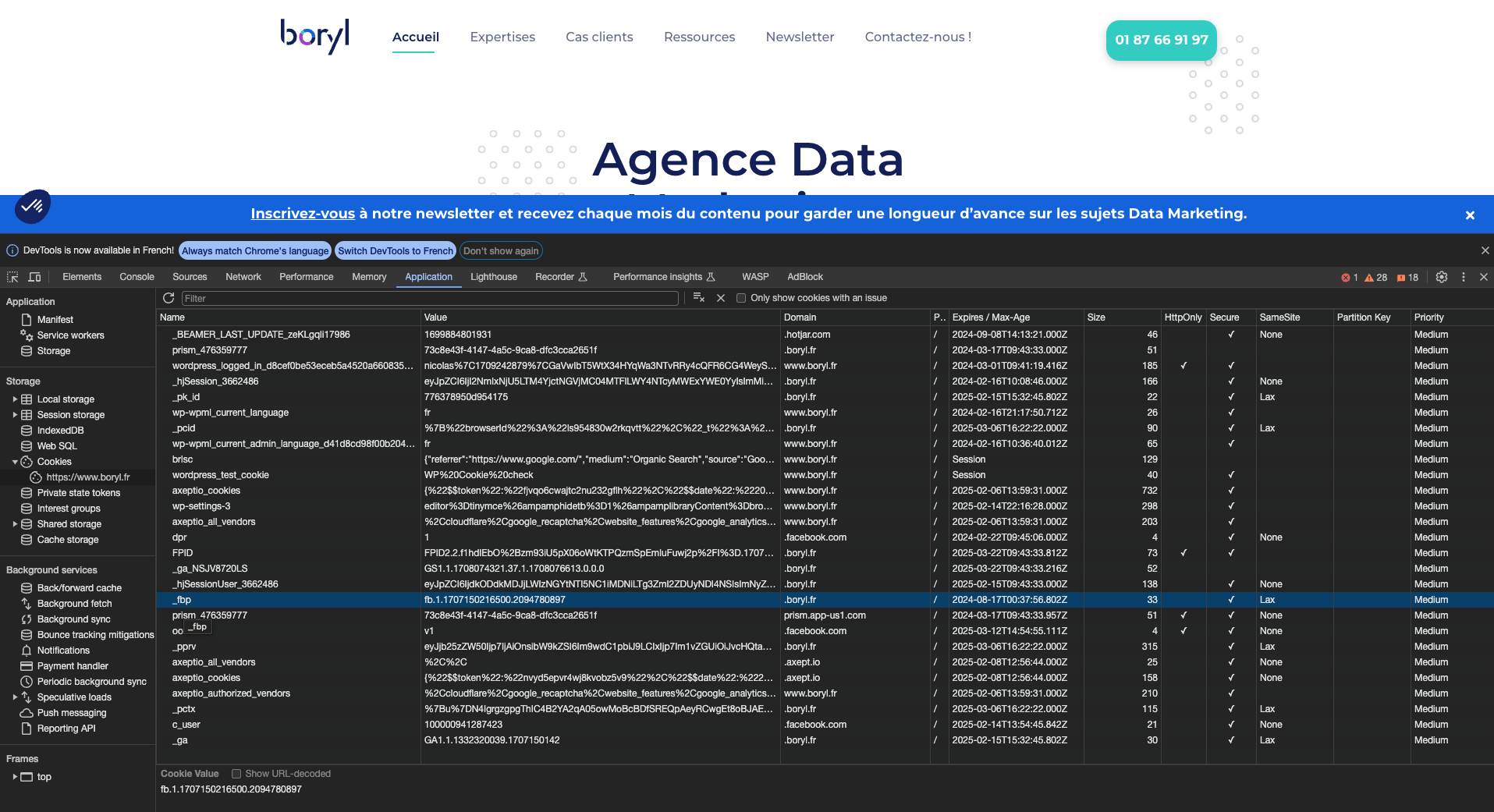
Accéder à la liste des cookies first-party d’un site web dépend du navigateur que vous utilisez. Voici comment faire sur Google Chrome (la logique est plus ou moins la même sur les autres navigateurs) :
- Étape 1 – rendez-vous sur le site web concerné ;
- Étape 2 – utilisez le raccourci clavier suivant : Cmd + Option + C (sur Mac) ou Ctrl + Maj + J (sous Windows) ;
- Étape 3 – rendez-vous sur l’onglet “Application” ;
- Étape 4 – cliquez sur “Cookies” (à gauche) puis sur le domaine concerné ;
- Étape 5 – identifier les cookies dont le paramètre “Domaine” correspond à celui du site web visité.