Définition courte
Qu’est-ce qu’un cookie Internet ?
Un cookie Internet (appelé le plus souvent “cookie”), est un petit fichier texte qui peut être stocké sur le navigateur (Google Chrome, Firefox, Safari, etc) d’un utilisateur. Les cookies sont généralement utilisés par les sites web pour collecter des informations sur les utilisateurs, améliorer l’expérience de navigation et fournir des fonctionnalités personnalisées.
Selon la CNIL, un cookie est : “Un petit fichier informatique, un traceur, déposé et lu par exemple lors de la consultation d’un site Internet, de la lecture d’un courrier électronique, de l’installation ou de l’utilisation d’un logiciel ou d’une application mobile et ce, quel que soit le type de terminal utilisé (ordinateur, smartphone, liseuse numérique, console de jeux vidéos connectée à Internet, etc.).”
Les cookies peuvent être classés en deux catégories principales :
- Les cookies de session ;
- Les cookies persistants.
Les cookies de session sont temporaires et sont supprimés lorsque l’utilisateur quitte le site web concerné par ces cookies.
Les cookies persistants restent stockés sur le navigateur de l’utilisateur pendant une période déterminée, même lorsque l’utilisateur quitte le site web concerné par ces cookies ou ferme le navigateur. Les cookies persistants peuvent cependant être supprimés manuellement par l’utilisateur.
Il existe d’autres espaces de stockage sur les navigateurs comme le Local Storage. Cet espace peut également être utilisé aux mêmes fins que les cookies.
La différence principale entre les cookies et le Local Storage réside dans la manière dont les données sont stockées, leur durée de vie et la façon dont elles sont envoyées aux travers des requêtes HTTP. Voici quelques différences techniques entre un cookie et une information stockée dans le Local Storage :
- Un cookie a une capacité de stockage maximale de quelques Ko ;
- Un emplacement dans le Local Storage a une capacité de stockage de quelques Mo ;
- Un cookie peut avoir une durée de vie spécifiée (session, persistant, etc) ;
- Une information stockée dans le Local Storage a une durée permanente, à moins d’être explicitement effacé par le site web (en JavaScript par exemple) ou l’utilisateur ;
- Un cookie est automatiquement envoyé au travers d’une requête HTTP vers le serveur/domaine concerné/autorisé ;
- Une information stockée dans le Local Storage n’est pas automatiquement envoyée au travers d’une requête HTTP, elle doit être manipulée (en JavaScript par exemple) pour être envoyée vers le serveur/domaine concerné.
Pour rappel, dans le contexte du World Wide Web, une requête HTTP (HyperText Transfer Protocol, protocole de transfert hypertexte) est essentiellement une requête qu’un navigateur envoie à un serveur/domaine lorsqu’il souhaite obtenir une page web. C’est comme une question qu’un navigateur pose au serveur/domaine concerné. La requête contient des informations sur ce que le navigateur veut (comme la page web spécifique) et peut également inclure d’autres détails pour donner plus de précision sur ce que veut le navigateur. Une fois que le serveur/domaine reçoit la requête, il répond en envoyant la page demandée et/ou d’autres données associées (comme des cookies par exemple). En résumé, c’est le moyen par lequel les navigateurs et les serveurs/domaines communiquent sur Internet.
À savoir : c’est par l’intermédiaire des requêtes HTTP que des données peuvent être envoyées d’un site web vers des plateformes tierces (Google Analytics 4, Meta Ads, Hubspot, etc).
Si vous voulez aller plus loin sur le sujet, c’est un peu plus bas que ça se passe 👇 🤓
10 ressources data marketing à forte valeur ajoutée
1. Formation sur Google Analytics 4
2. Formation sur Google Tag Manager
3. Formation sur les paramètres UTM
4. Formation sur le plan de taggage
5. Formation sur Looker Studio
7. Formation sur Google Tag Manager Server-Side
8. Formation sur l’attribution marketing
Pour aller plus loin
Qui a inventé le cookie Internet ?
Les cookies ont été inventés par Lou Montulli, un ingénieur américain, en 1994. À cette période, Lou Montulli travaillait pour Netscape. Lou Montulli a créé les cookies pour résoudre un problème spécifique lié à la gestion des sessions utilisateur sur le web.
Netscape était une entreprise pionnière dans le domaine des navigateurs web et des technologies liées à l’Internet. Fondée en avril 1994, Netscape Communications Corporation a joué un rôle crucial dans les premiers jours de l’expansion du World Wide Web.
Le produit phare de Netscape était le navigateur web appelé “Netscape Navigator”, qui est devenu extrêmement populaire dans les années 1990. Il a joué un rôle clé dans la démocratisation de l’accès à l’Internet en fournissant une interface conviviale pour naviguer sur le web.
Ce problème spécifique est qu’à l’époque, lorsque le World Wide Web était encore émergent, les sites web n’avaient pas de moyen efficace de reconnaître les utilisateurs d’un site web d’une page vue ou session à l’autre. Chaque requête HTTP était traitée de manière indépendante, sans moyens de conserver des informations sur l’utilisateur entre les différentes interactions/pages vues/sessions.
Un exemple concret de problème est la gestion de la connexion d’un utilisateur sur les sites web nécessitant une authentification. Sans moyen de reconnaître un utilisateur d’une page à l’autre, les sites web ne pouvaient pas suivre l’état de la session après la première requête HTTP, obligeant les utilisateurs à s’authentifier à chaque nouvelle page visitée…
Lou Montulli a donc conçu les cookies comme une solution à ce problème. Les cookies permettent aux sites web de stocker de petites quantités d’informations sur le navigateur de leurs utilisateurs (un identifiant utilisateur par exemple), qui sont envoyées au serveur/domaine concerné à chaque requête HTTP subséquente. Ainsi, les sites web peuvent reconnaître un même utilisateur dans le temps et maintenir l’état de sa session, ce qui améliore considérablement l’expérience utilisateur. Les cookies ont depuis évolué pour prendre en charge une gamme variée de fonctionnalités, mais leur origine remonte à la nécessité de gérer les sessions utilisateur de manière plus efficace.
Quelle est l’anatomie d’un cookie Internet ?
Un cookie comprend généralement plusieurs paramètres, voici les plus importants :
Le paramètre “Name” : Indique le nom du cookie, utilisé pour l’identifier (par exemple, “user_id”).
Le paramètre “Value” : Indique la valeur associée au nom du cookie (par exemple, “123456”).
Le paramètre “Domain” (optionnel) : Indique le domaine pour lequel le cookie a été déposé et donc le domaine avec lequel ce cookie peut être lu et modifié (par exemple, “boryl.fr”).
Quelques informations concernant ce paramètre :
- Ce paramètre est utilisé pour comparer le domaine/sous-domaine du cookie avec le domaine/sous-domaine du serveur auquel la requête HTTP est destinée (si le domaine/sous-domaine correspond, alors le paramètre path est vérifié ensuite ;
- En cas d’omission lors du dépôt du cookie, ce paramètre prend par défaut le domaine de l’URL du document actuel, sans inclure les sous-domaines ;
- Les valeurs multiples de domaine ne sont pas autorisées ;
- Si le cookie autorise les sous-domaines, le domaine peut apparaître avec un point avant (par exemple, “.example.com »), indiquant qu’il est également valable pour tous les sous-domaines ;
- Ce paramètre ne peut pas être un domaine de premier niveau (.fr, .com, etc).
Le paramètre “Path” (optionnel) : Indique le chemin qui doit exister dans l’URL actuelle pour que le cookie puisse être lu et modifié (par exemple, “/fr”).
Le paramètre “Expires” (optionnel) : Indique la date d’expiration du cookie sous la forme d’un timestamp (par exemple, “Wed, 21 Oct 2015 07:28:00 GMT”).
Quelques informations concernant ce paramètre :
- Ce paramètre est utilisé pour créer des cookies persistants ;
- En cas d’omission lors du dépôt, le cookie devient un cookie de session ;
- Plus d’information sur le format du timestamp ici.
Le paramètre “Max-Age” (optionnel) : Indique le nombre de secondes avant l’expiration du cookie (par exemple, 182798).
Quelques informations concernant ce paramètre :
- Un cookie expirera immédiatement si la valeur de ce paramètre est nulle ou négative.
- Si les paramètres “Expires” et” Max-Age” sont renseignés lors du dépôt, le paramètre “Max-Age” sera prioritaire.
Le paramètre “HttpOnly” (optionnel) : Indique si le JavaScript a le droit lire ou modifier le cookie, avec document.cookie (par exemple, “False”).
Le paramètre “Secure” (optionnel) : Indique que le cookie peut être envoyé au serveur/domaine uniquement lorsqu’une requête est effectuée via une connexion sécurisée HTTPS (par exemple, “False”).
- Les connexions HTTPS sont chiffrées, ce qui rend plus difficile pour un attaquant d’intercepter ou de manipuler les données échangées entre un navigateur et un serveur/domaine ;
- En pratique, cela rend le cookie plus résistant aux attaques de type “man-in-the-middle”.
Le paramètre “SameSite” (optionnel) : Indique si le cookie peut être envoyé à un serveur/domaine (par l’intermédiaire une requête HTTP) ayant un domaine différent du domaine qui a déposé le cookie (par exemple, “Strict”).
Quelques informations concernant ce paramètre :
- C’est avec ce paramètre que l’on peut distinguer un cookie third-party (cookie tiers) d’un cookie first-party (cookie interne) ;
- Ce paramètre peut être configuré avec trois options différentes :
- None – Si le paramètre “SameSite” est défini sur “None”, le cookie peut être envoyé (par l’intermédiaire une requête HTTP) à des domaines différents de celui qui a déposé le cookie ;
- Strict – Si le paramètre “SameSite” est défini sur “Strict”, le cookie peut être envoyé (par l’intermédiaire une requête HTTP) uniquement si le domaine cible est celui qui a déposé le cookie ;
- Lax – Si le paramètre “SameSite” est défini sur “Lax”, le cookie peut être envoyé (par l’intermédiaire une requête HTTP) à des domaines différents de celui qui a déposé le cookie uniquement si la requête HTTP provient d’une navigation de premier niveau (par exemple, si l’utilisateur clique sur un lien qui pointe vers un autre domaine).
Comment un cookie Internet peut-il être écrit sur un navigateur ?
Il existe deux techniques pour écrire un cookie sur un navigateur :
- Avec du JavaScript (côté client) ;
- Avec un en-tête de réponse HTTP (côté serveur).
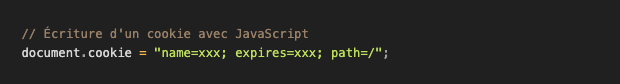
Côté client, avec du JavaScript, il est possible d’utiliser “document.cookie” pour écrire des cookies sur le navigateur d’un utilisateur lorsque ce dernier visite une page ou réalise une autre action spécifique (scroll, clic sur un CTA, etc).
Dans le cas d’un tracking client-side (et non server-side), le JavaScript est un moyen par lequel des plateformes tierces telles que Google Analytics 4, Meta Ads, Hubspot, etc, peuvent passer (à travers leurs balises ou pixels) pour écrire des cookies sur le navigateur des utilisateurs d’un site web.
Côté serveur, les cookies peuvent être écrits à l’aide de l’en-tête de réponse HTTP “Set-Cookie”.
Pour rappel, lorsqu’un utilisateur accède à un site web via un navigateur, celui-ci envoie une requête HTTP au serveur/domaine du site web concerné. En retour, le serveur/domaine renvoie une réponse HTTP contenant le contenu de la page à afficher, tout en déposant simultanément (si besoin) des cookies sur le navigateur de l’utilisateur concerné.
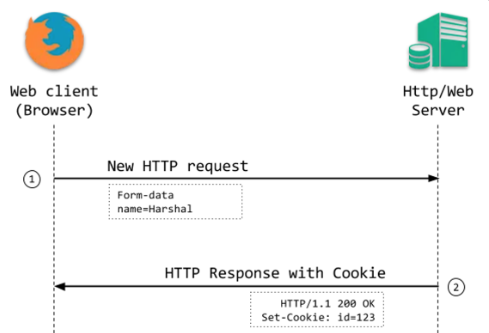
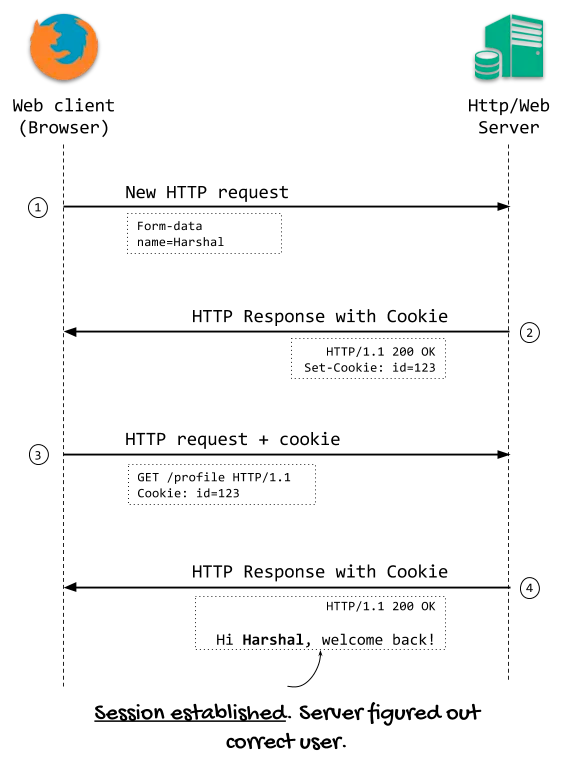
Voici un petit schéma/exemple pour mieux comprendre :
Dans cet exemple, le navigateur demande une page web en émettant une requête HTTP à un serveur/domaine web. Cependant, dans un contexte de collecte de données, où le serveur/domaine cible pourrait être celui de Google Analytics 4, Meta Ads ou encore un serveur proxy (dans le cas d’un tracking serveur-side), la réponse ne contiendrait pas de page web (en-tête Content-type : text/html), mais uniquement des en-têtes permettant de déposer des cookies (Set-Cookie) ou de renvoyer d’autres informations propres à la réponse HTTP (Content-type, Date, Server, Cache-Control, etc).
Dans le cas d’un tracking server-side (et non client-side), les réponses HTTP sont un moyen par lequel des plateformes tierces telles que Google Analytics 4, Meta Ads, Hubspot, etc, peuvent passer pour écrire des cookies sur le navigateur des utilisateurs d’un site web.
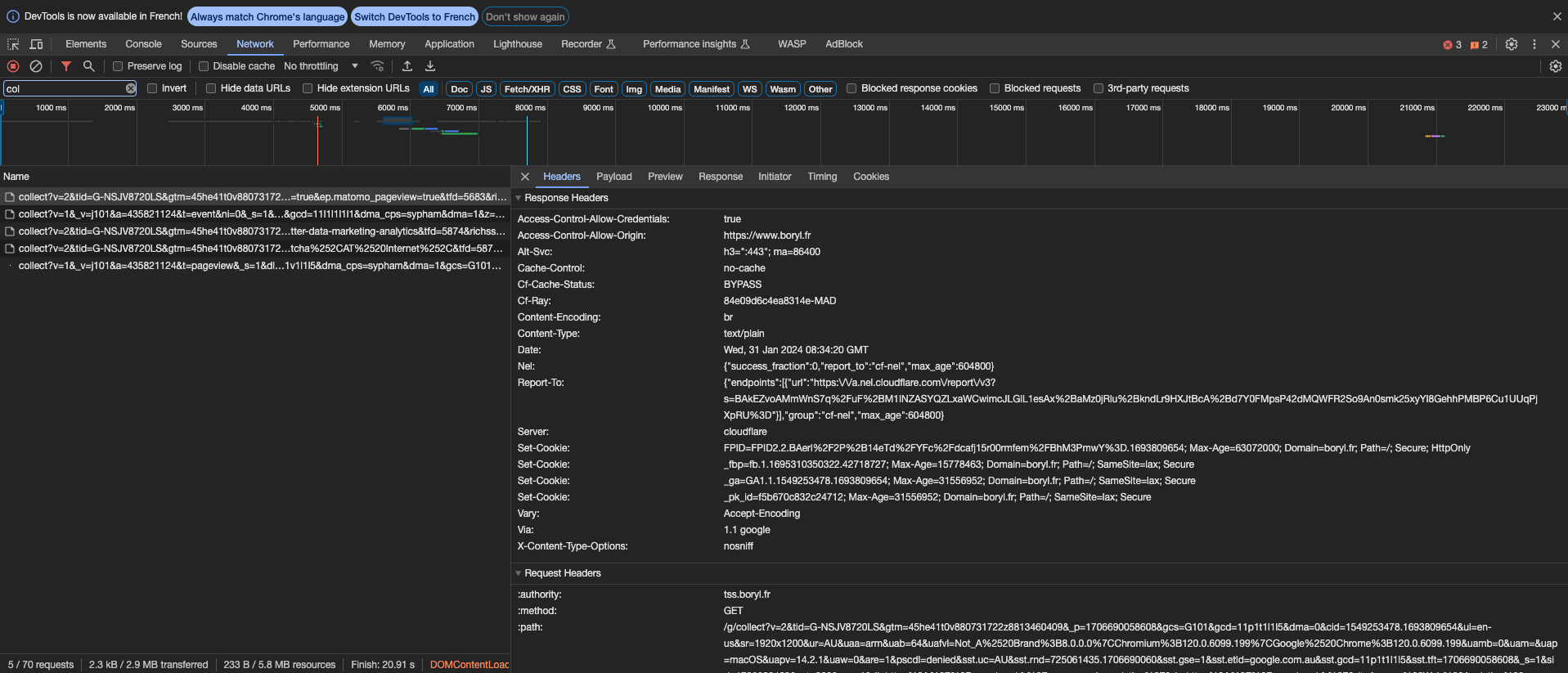
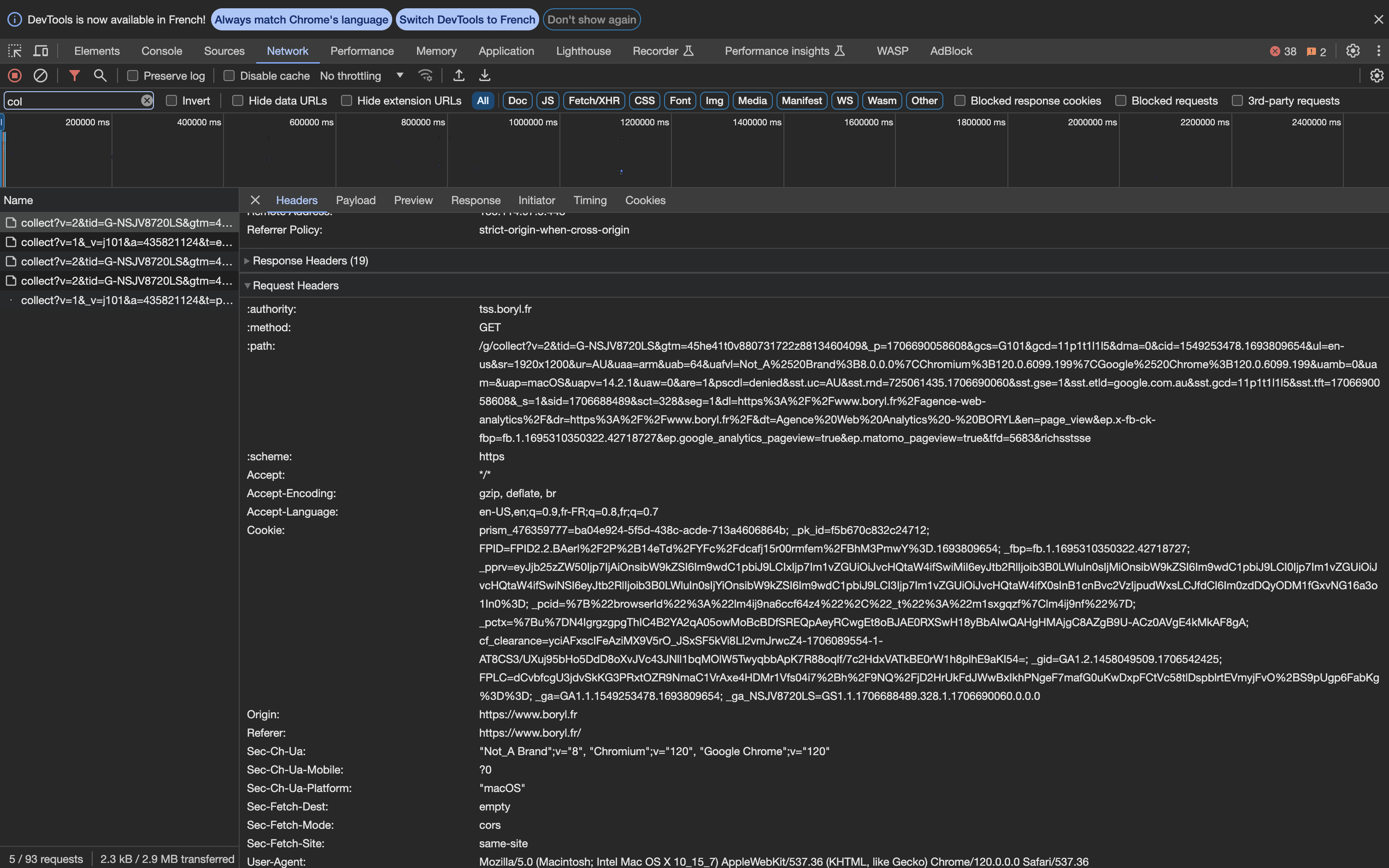
Voici à quoi peut ressembler l’en-tête de réponse HTTP d’une requête destinée à collecter des données en server-side depuis un site web (capture réalisée sur la console Google Chrome dans l’onglet “Network”) :
Comment un cookie Internet peut-il être lu sur un navigateur ?
Il existe deux techniques pour lire un cookie sur un navigateur :
- Avec du JavaScript (côté client) ;
- Avec un en-tête de requête HTTP (côté serveur).
Côté client, avec du JavaScript, il est possible d’utiliser “document.cookie” pour lire des cookies sur le navigateur d’un utilisateur lorsque ce dernier visite une page ou réalise une autre action spécifique (scroll, clic sur un CTA, etc).
Le JavaScript permet à des plateformes tierces, telles que Google Analytics 4, Meta Ads, HubSpot, etc, de lire les cookies dans le navigateur des utilisateurs d’un site web. Ces cookies peuvent ensuite être inclus dans le payload (dans les paramètres d’URL) des requêtes HTTP envoyées vers ces plateformes.
Un cookie écrit par l’intermédiaire d’un en-tête de réponse HTTP avec le paramètre “HttpOnly” (optionnel) ne peut pas être lu avec du javascript.
Un cookie écrit par un serveur/domaine autre que celui du site web visité par le navigateur concerné ne peut pas être lu avec du JavaScript.
Sur certains navigateurs (par exemple Safari) les cookies écrits en JavaScript ont une durée de vie maximale de 7 jours.
Le JavaScript permet à des plateformes tierces, telles que Google Analytics 4, Meta Ads, HubSpot, etc, de lire les cookies dans le navigateur des utilisateurs d’un site web. Ces cookies peuvent ensuite être inclus dans le payload (dans les paramètres d’URL) des requêtes HTTP envoyées vers ces plateformes.
Un cookie écrit par l’intermédiaire d’un en-tête de réponse HTTP avec le paramètre “HttpOnly” (optionnel) ne peut pas être lu avec du javascript.
Un cookie écrit par un serveur/domaine autre que celui du site web visité par le navigateur concerné ne peut pas être lu avec du JavaScript.
Sur certains navigateurs (par exemple Safari) les cookies écrits en JavaScript ont une durée de vie maximale de 7 jours.
Côté serveur, les cookies peuvent être lus à l’aide de l’en-tête de requête HTTP “Cookie”.
Pour que vous visualisiez mieux la logique, repartons de l’explication relative à l’écriture des cookies à l’aide de l’en-tête de réponse HTTP “Set-Cookie” (partie précédente) :
“Pour rappel, lorsqu’un utilisateur accède à un site web via un navigateur, celui-ci envoie une requête HTTP au serveur/domaine du site web concerné. En retour, le serveur/domaine renvoie une réponse HTTP contenant le contenu de la page à afficher, tout en déposant simultanément (si besoin) des cookies sur le navigateur de l’utilisateur concerné.”
Une fois les cookies déposés, lorsque l’utilisateur retourne ultérieurement sur ce même site web, le navigateur envoie une nouvelle requête HTTP au serveur/domaine web avec les cookies concernés dans l’en-tête “Cookie”. Cela permet au serveur/domaine d’identifier l’utilisateur et de personnaliser la réponse HTTP en fonction des informations qu’il détient sur cet utilisateur.
Voici un petit schéma/exemple (repartant de celui un peu plus haut) pour mieux comprendre :
Dans cet exemple, le navigateur demande une page web en émettant une requête HTTP à un serveur/domaine web. Cependant, dans un contexte de collecte de données, où le serveur/domaine cible pourrait être celui de Google Analytics 4, Meta Ads ou encore un serveur proxy (dans le cas d’un tracking serveur-side), la réponse ne contiendrait pas de page web (en-tête Content-type : text/html), mais uniquement des en-têtes permettant de déposer des cookies (Set-Cookie) ou de renvoyer d’autres informations propres à la réponse HTTP (Content-type, Date, Server, Cache-Control, etc).
Dans le cas d’un tracking server-side (et non client-side), les réponses HTTP sont un moyen par lequel des plateformes tierces telles que Google Analytics 4, Meta Ads, Hubspot, etc, peuvent passer pour écrire des cookies sur le navigateur des utilisateurs d’un site web.
Voici à quoi peut ressembler l’en-tête d’une requête HTTP destinée à collecter des données en server-side depuis un site web (capture réalisée sur la console Google Chrome dans l’onglet “Network”) :
Comment accéder à la liste des cookies Internet présents sur un site web ?
Accéder à la liste des cookies d’un site web dépend du navigateur que vous utilisez. Voici comment faire sur Google Chrome (la logique est plus ou moins la même sur les autres navigateurs) :
- Étape 1 : rendez-vous sur le site web concerné ;
- Étape 2 : utilisez le raccourci clavier suivant : Cmd + Option + C (sur Mac) ou Ctrl + Maj + J (sous Windows) ;
- Étape 3 : rendez-vous sur l’onglet “Application” ;
- Étape 4 : cliquez sur “Cookies” (à gauche) puis sur le domaine concerné.
3 exemples d’utilisation des cookies Internet
Les cookies sont principalement utilisés à des fins :
- Publicitaires ;
- Fonctionnels ;
- Web analytics.
Le web analytics (la web analyse) fait référence à la collecte, à l’analyse et à l’interprétation des données pouvant être générées sur un site web. L’objectif principal de cette discipline est d’évaluer la performance des sources d’acquisition d’un site web et de comprendre le comportement des utilisateurs afin d’agir en conséquence pour améliorer les performances.
Nous retrouvons donc 2 sous-ensembles d’analyse dans le web analytics :
- L’analyse de l’acquisition marketing sur un site web ;
- L’analyse du comportement des utilisateurs sur un site web (digital product analytics).
Vous trouverez ci-dessous un exemple concret pour chacune de ces fins.
Exemple d’utilisation des cookies publicitaires
Pour comprendre à quoi peuvent servir les cookies publicitaires, prenons l’exemple d’un utilisateur qui visite un site e-commerce de chaussures, ajoute un produit au panier, mais quitte ce site web sans finaliser l’achat. Grâce aux cookies publicitaires, ce site e-commerce est en mesure de mettre en œuvre une campagne de retargeting sur Meta Ads. Cette campagne peut par exemple cibler spécifiquement tous les utilisateurs ayant ajouté un article au panier au cours des 30 derniers jours sans avoir finalisé d’achat. Les publicités affichées sur Facebook et/ou Instagram peuvent par exemple inclure des incitations FOMO, telles qu’un code de réduction de 10% utilisable dans les 24h pour encourager ces utilisateurs à revenir sur le site e-commerce et à finaliser leur achat. Cette approche personnalisée maximise les chances de conversion en engageant activement ceux qui ont déjà manifesté un intérêt pour les produits du e-commerce.
Exemple d’utilisation des cookies fonctionnels
Pour comprendre à quoi peuvent servir les cookies fonctionnels, prenons l’exemple d’un directeur commercial se connectant à un site SaaS B2B, comme le CRM Hubspot. Ce processus d’authentification nécessite généralement une saisie d’e-mail, de mot de passe et une double authentification via SMS, prenant environ 30 secondes. Grâce aux cookies fonctionnels, ce SaaS est en mesure de stocker les informations d’authentification sur le navigateur du directeur commercial. Ainsi, le SaaS peut maintenir la connexion sur plusieurs heures ou même plusieurs jours, garantissant un accès continu aux fonctionnalités du SaaS sans nécessiter des connexions fréquentes (ce qui améliore l’expérience utilisateur).
Exemple d’utilisation des cookies web analytics
Pour comprendre à quoi peuvent servir les cookies web analytics, prenons l’exemple d’un site web qui a déployé Google Analytics 4 (outil web analytics). Afin d’envoyer des données “plus précises” dans la propriété Google Analytics 4 concernée, la balise Google Analytics 4 présente sur le site web doit être en mesure d’activer une écriture et une lecture des cookies web analytics sur le navigateur de l’utilisateur concerné.
Une balise Google Analytics 4 est un bout de code JavaScript qui, lorsqu’il est déclenché/exécuté sur un site web, envoie des données à Google Analytics 4 par l’intermédiaire d’un hit (une requête HTTP).
Cela permet par exemple à Google Analytics 4 de reconnaître un même utilisateur sur ce site web dans le temps (sur une même session comme sur plusieurs sessions).
En effet, si une balise Google Analytics 4 peut activer une écriture et une lecture des cookies sur le navigateur d’un utilisateur lorsqu’il est sur le site web concerné, elle peut permettre d’intégrer dans chaque hit envoyé à Google Analytics 4 depuis ce navigateur, un identifiant spécifique (client_id, user_id) stocké pour une durée plus ou moins longue, dans les cookies du navigateur de cet utilisateur.
Ainsi, si Google Analytics 4 reçoit plusieurs hits avec le même client_id (ou user_id) dans le temps, il saura que ces hits proviennent d’un même utilisateur.
Reconnaître un même utilisateur dans le temps permet (en partie) à Google Analytics 4 de réaliser des analyses comportementales intéressantes comme :
- Des analyses de rétention (cohortes) ;
- Des analyses de parcours utilisateurs ;
- Etc.
Les deux grandes familles de cookies Internet
Les cookies peuvent être classés en deux grandes familles : les cookies first-party (cookies internes) et les cookies third-party (cookies tiers).
Les cookies first-party sont directement liés au site web que l’utilisateur visite. Ils sont émis par le domaine du site web en question, et servent principalement à comprendre le comportement des utilisateurs (product analytics), identifier les sources d’acquisition marketing qui fonctionnent le mieux, et améliorer l’expérience utilisateur.
D’un autre côté, les cookies third-party sont émis par un domaine différent de celui du site web visité par l’utilisateur concerné. Souvent utilisés à des fins publicitaires, ces cookies permettent à des plateformes publicitaires, telles que Meta Ads, TikTok Ads ou encore LinkedIn Ads, de suivre le comportement des utilisateurs à travers différents sites web (la quasi-totalité d’Internet pour certaines plateformes publicitaires). Cela leur donne la possibilité de créer des profils d’utilisateurs, facilitant ainsi la diffusion de publicités ciblées en fonction des centres d’intérêt des utilisateurs.
À savoir, la fin des cookies tiers sur Google est prévue pour début 2025 !
Quelles sont les principales réglementations concernant les cookies Internet en Europe ?
La régulation des cookies en Europe a été instaurée en 2002 avec l’adoption de la directive ePrivacy 2002-1958/CE. C’est donc à partir de 2022 que des mesures de protection conçues pour garantir la confidentialité et la protection des données personnelles des utilisateurs ont vues le jour.
Concrètement, les sites web dont les utilisateurs sont européens ont aujourd’hui des responsabilités envers ces derniers concernant l’utilisation des cookies, voici les 3 principales :
- Ils doivent obtenir un consentement clair et explicite pour l’utilisation des cookies (via une CMP comme Axeptio, Cookiebot, OneTrust ou encore Didomi) ;
- Ils doivent permettre une gestion facile des préférences liées aux cookies ;
- Ils doivent afficher un bandeau visible informant sur l’objectif des cookies.
Les cookies qui sont strictement nécessaires à la fourniture d’un service en ligne demandé par l’utilisateur ne nécessitent pas de consentement. Ces cookies fonctionnels essentiels peuvent inclure ceux qui garantissent la sécurité d’une transaction, permettent aux utilisateurs de se connecter à leur compte, ou assurent le bon fonctionnement d’un panier d’achats en ligne.
Voici une source fiable où vous trouverez toutes les informations essentielles sur le sujet des réglementations concernant les cookies Internet en Europe :
https://www.cnil.fr/fr/cookies-et-autres-traceurs/regles/cookies