Recherchez les définitions qui vous manquent !
Déployer Matomo en Server-Side vous permet (en partie) d’avoir une vision plus juste sur la performance de votre site web qu’avec un déploiement Client-Side en :
- Diminuant la perte de données liée aux adblockers
- Améliorant la reconnaissance d’un même utilisateur sur plusieurs sessions dans le temps
Malheureusement, Matomo ne propose pas encore d’intégration simple et native avec Google Tag Manager (GTM) Server-Side, ce qui est problématique étant donné que GTM est le Tag Management System (TMS) le plus utilisé aujourd’hui.
Nous avons donc décidé de vous partager un cas pratique détaillant étape par étape la méthode que nous utilisons au sein de l’agence web analytics Boryl lorsque nous déployons Matomo avec GTM Server-Side chez nos clients.
Avec ce cas pratique, vous serez en mesure de :
- Déployer le tracking Server-Side des pages vues vers Matomo avec GTM
- Déployer le tracking Server-Side d’un événement vers Matomo avec GTM
Le tout en appliquant nos best practices pour contourner au mieux les adblockers !
Voici 3 formations qui pourraient vous être utiles avant de commencer :
Formation sur Google Tag Manager (2023)
Formation sur Google Tag Manager Server-Side (2023)
Allez, c’est parti, accrochez-vous ! 🤓 📚
Les avantages de Matomo
On note deux principaux avantages à utiliser Matomo.
Le premier est que (sous certaines conditions de configuration) Matomo fait partie des outils listés par la CNIL pouvant être exempté au recueil du consentement utilisateur, ce qui est vraiment intéressant si vous souhaitez avoir accès à l’intégralité de vos données dites “primaires” (sessions, utilisateurs, pages vues, clicks CTA, etc).
Dans le cas d’une configuration exemptée au recueil du consentement utilisateur, vous pouvez récupérer jusqu’à 30 % de données initialement perdues à cause du non-consentement des utilisateurs.
Cet avantage induit une collecte de données primaires (données basiques) plus qualitative et donc des analyses plus justes.
Le second est que, actuellement (novembre 2022), contrairement à Google Analytics (dans sa configuration classique), Matomo est une solution web analytics légale en Europe.
Il est possible de rendre votre implémentation de Google Analytics 4 conforme aux exigences de la CNIL avec notamment de l’anonymisation et de la proxification.
Toutefois, la mise en place de ces “procédés” a un coût initial ainsi qu’un coût récurrent, qui limite son intérêt face à l’implémentation d’un autre outil analytics, directement conforme et tout autant voire plus performant.
Les avantages d’un tracking web analytics en Server-Side
On note trois principaux avantages à déployer un tracking web analytics Server-Side.
Le premier est que, sous certaines conditions, il permet de diminuer la perte de données liée aux adblockers.
Un contournement efficace des adblockers peut vous faire gagner jusqu’à 20% de hit en plus sur desktop !
Le second est qu’il permet d’améliorer la reconnaissance d’un même utilisateur sur plusieurs sessions dans le temps (prolongement des cookies, contournement ITP/ETP, etc)
On observe chez nos clients une augmentation des returning users dans Piano, Matomo et Google Analytics et Piwik Pro allant de +10% à + 40% dues au déploiement Server-Side !
Ces deux avantages induisent une collecte de données primaires (données basiques) et secondaires (données plus avancées) plus qualitatives et donc des analyses plus justes (en partie celles liées à la rétention utilisateur / customer journey).
Le troisième est qu’il permet un contrôle total sur les données envoyées à la solution tierce concernée et donc une meilleure gouvernance des données / contrôle sur les sujets liés au RGPD.
Cas pratique
Comme dit un peu plus haut, avec ce cas pratique, vous serez en mesure de :
- Déployer le tracking Server-Side des pages vues vers Matomo avec GTM
- Déployer le tracking Server-Side d’un événement vers Matomo avec GTM
Le tout en appliquant nos best practices pour contourner au mieux les adblockers !
Afin que vous compreniez mieux les différentes étapes de ce cas pratique, il est important de faire un focus sur le sujet adblocker.
Il est en effet possible de réduire dans quasiment 100% des cas la perte de données liée aux adblockers à destination Matomo en passant par un tracking Server-Side un peu plus avancé.
Pour rappel, la collecte de données depuis votre site web (navigateur client) vers un outil tiers, se fait par l’exécution de requêtes HTTP entre le navigateur de l’utilisateur de votre site web et l’outil tiers concerné (dans notre as Matomo).
Actuellement, la technique utilisée par les principaux adblockers pour intercepter et bloquer une requête HTTP entre le navigateur de l’utilisateur de votre site web et un outil tiers est très simple.
Ils vérifient simplement si l’un des patterns référencés dans l’une des listes publiques de EasyList est présent dans l’URL de la requête concernée.
Si l’un de ces patterns est présent dans l’URL de la requête, alors cette dernière est interceptée puis bloquée, et la collecte de données est rendue impossible.
Un déploiement Server-Side classique de Matomo (avec une balise GA4 côté client) ne contourne généralement pas les adblockers car les appels des librairies gtm.js et gtag.js (librairies permettant d’initier la collecte de données côté client) sont dans la majeure partie des cas interceptés puis bloqués par les adblockers.
Le point critique lié aux adblockers se situe donc sur la collecte de données Client → Server et non Server → Outil tiers.
Chez Boryl, en fonction du contexte client, nous utilisons deux techniques pour outrepasser au mieux les adblockers.
Si le client concerné utilise la solution Addingwell pour le déploiement Server-Side, il est possible de proxifier facilement les librairies gtm.js et gtag.js et supprimer les patterns identifiables dans les requêtes afin que les appels de ces librairies ne puissent pas être interceptés puis bloqués par les adblockers.
L’appel de gtm.js pourra ainsi ressembler à ça :
https://tss.boryl.fr/wojjsxxlw7i.js?id=GTM-XXXXX
Au lieu de :
https://www.googletagmanager.com/gtm.js?id=GTM-XXXXX
Et l’appel de gtag.js à ça :
https://tss.boryl.fr/5imdstan50arp.js?id=G-XXXXX&l=dataLayer&cx=c
Au lieu de :
https://www.googletagmanager.com/gtag/js?id=G-XXXXX&l=dataLayer&cx=c
Addingwell prévoit une amélioration dans les prochains mois pour supprimer les patterns ”id=G-XXXXX” et “id=GTM-XXXXX” au cas où les adblockers les prendraient en compte dans le futur, mais ce n’est pas le cas aujourd’hui.
La balise que nous utilisons pour envoyer les données du serveur vers Matomo est celle créée par Addingwell : https://github.com/addingwell/matomo-tag/
Si le client concerné n’utilise pas la solution Addingwell pour le déploiement Server-Side, nous utilisons le template de client GTM Loader de Simo Ahava pour profixier l’appel de la librairie gtm.js ainsi que les templates de balise/client Data Tag et Data Client de Stape pour ne pas avoir besoin d’utiliser la librairie gtag.js.
Voici un peu de documentation sur le sujet :
https://www.simoahava.com/analytics/custom-gtm-loader-server-side-tagging/
https://stape.io/fr/solutions/data-tag-data-client
Chez Boryl, pour des raisons de performances et de prix, nous déployons principalement Google Tag Manager Server-Side avec Addingwell (infrastructure spécialisée dans l’hébergement de Google Tag Manager Server-Side).
Ce cas pratique est axé sur la méthode avec utilisation de la solution Addingwell, mais il est tout à fait possible de le faire sans Addingwell.
En combinant les différentes étapes présentées ci-dessous ainsi que les deux documentations partagées juste au-dessus (simoahava.com et stape.io), vous avez toutes les cartes en main pour le faire sans Addingwell.
Si vous rencontrez des problèmes, vous pouvez toujours nous envoyer un message sur LinkedIn, c’est avec plaisir que nous vous aiderons 😉
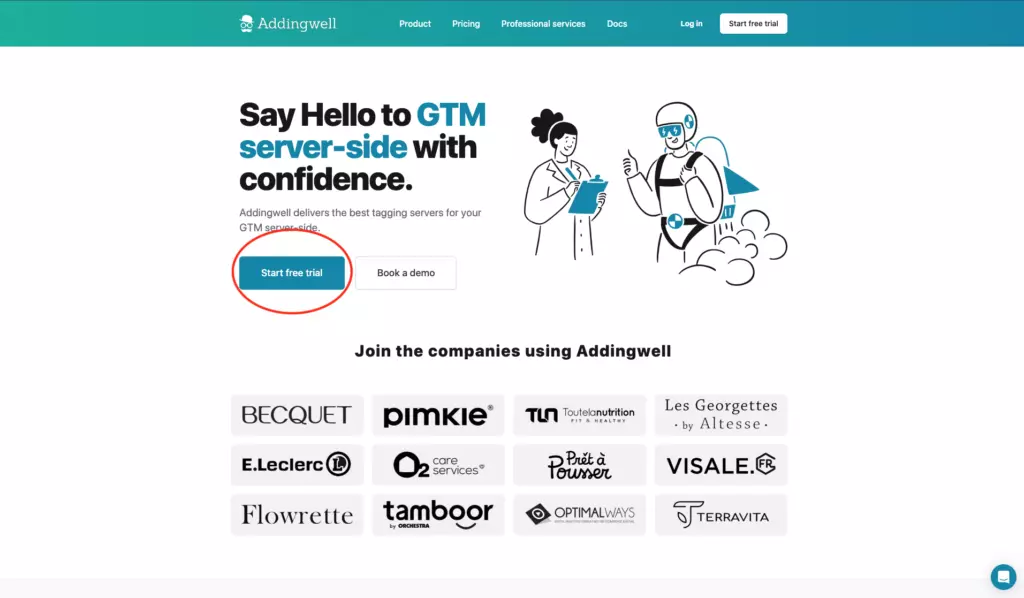
Étape 1 : création du compte Addingwell
La première étape consiste à créer un compte Addingwell. Pour ce faire, rendez-vous ici, cliquez sur “Start free trial”, suivez les premières instructions, et arrêtez-vous à l’étape “Create your taggine server”, vous y reviendrez après.

Étape 2 : création du conteneur Google Tag Manager Server-Side
La seconde étape consiste à créer un conteneur Google Tag Manager Server-Side.
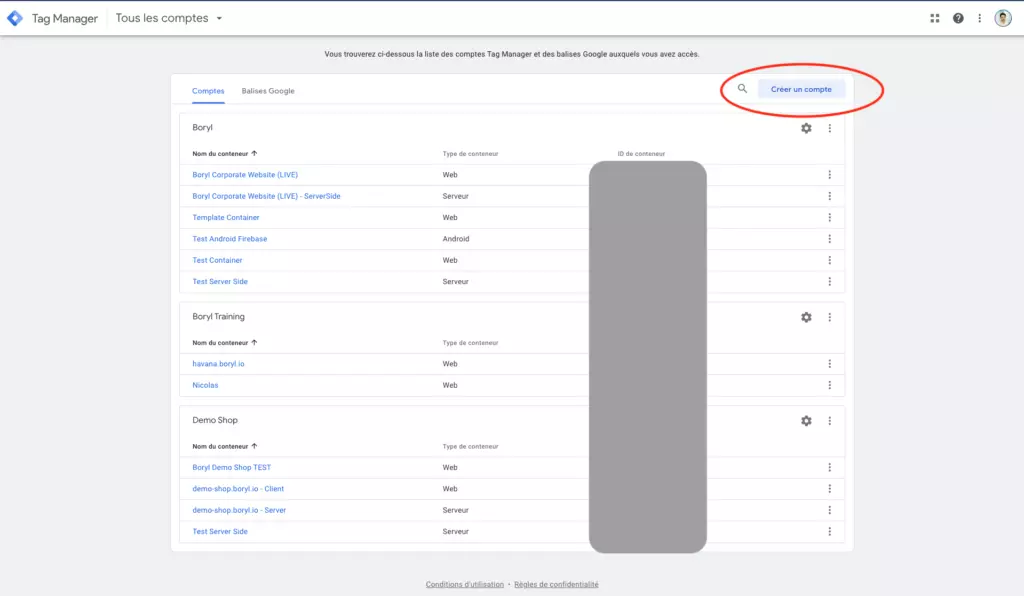
Si vous n’avez pas encore de compte Google Tag Manager, rendez-vous ici, cliquez sur “Créer un compte” puis suivez les instructions, c’est très simple. Pensez juste à bien sélectionner “Server” en “Plate-forme cible” dans la configuration du conteneur.

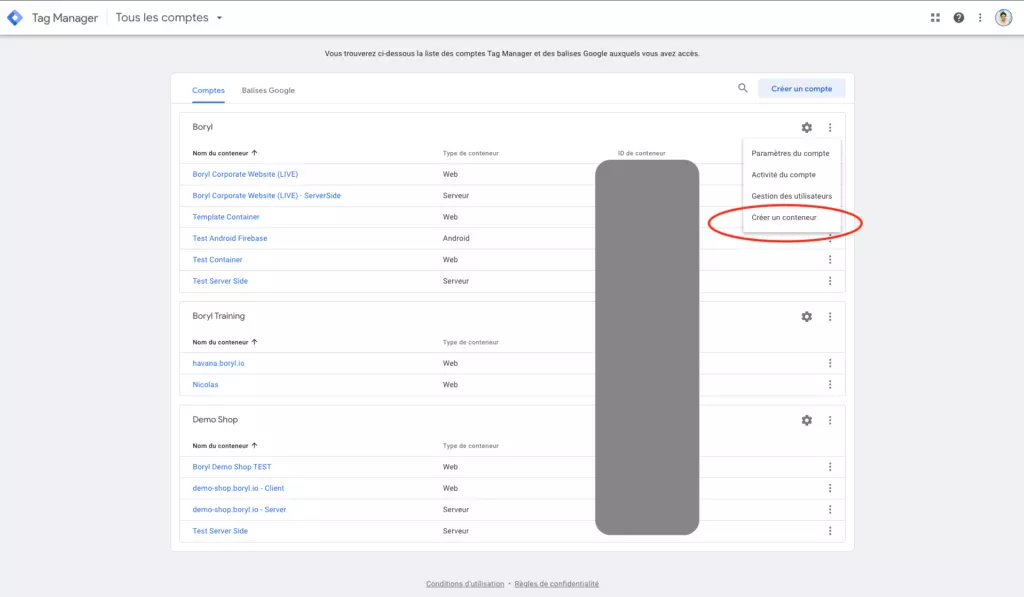
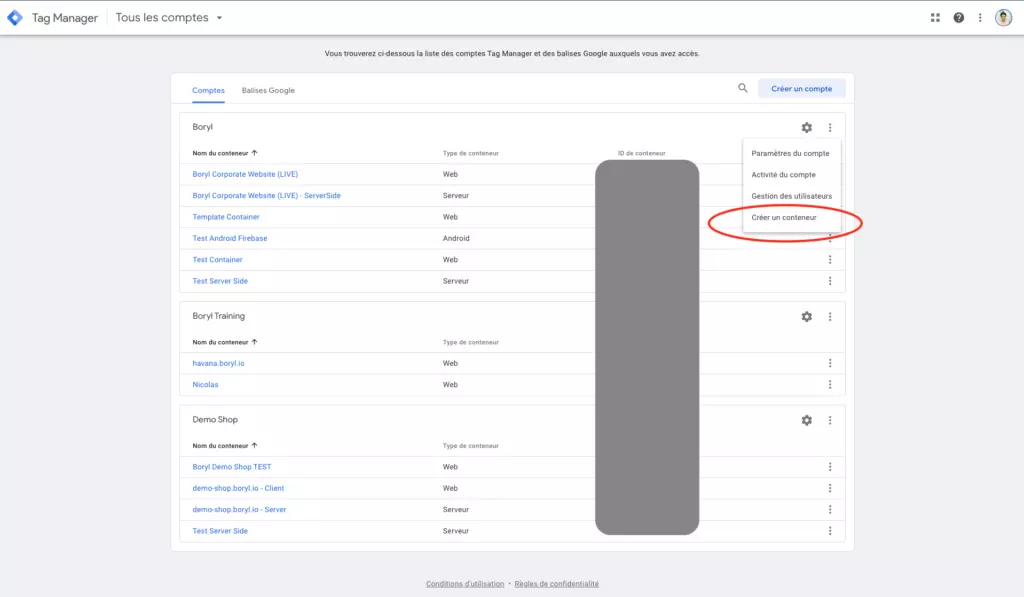
Si vous avez déjà un compte Google Tag Manager, rendez-vous ici, cliquez sur “les trois petits points” > “Créer un conteneur”, puis suivez les instructions, c’est très simple. Pensez juste à bien sélectionner “Server” en “Plate-forme cible” dans la configuration du conteneur.

Étape 3 : configuration du serveur Addingwell
La troisième étape consiste à configurer le serveur Addingwell. Pour ce faire, retournez sur votre compte Addingwell à l’étape où vous vous étiez arrêté et suivez les instructions, c’est très simple.
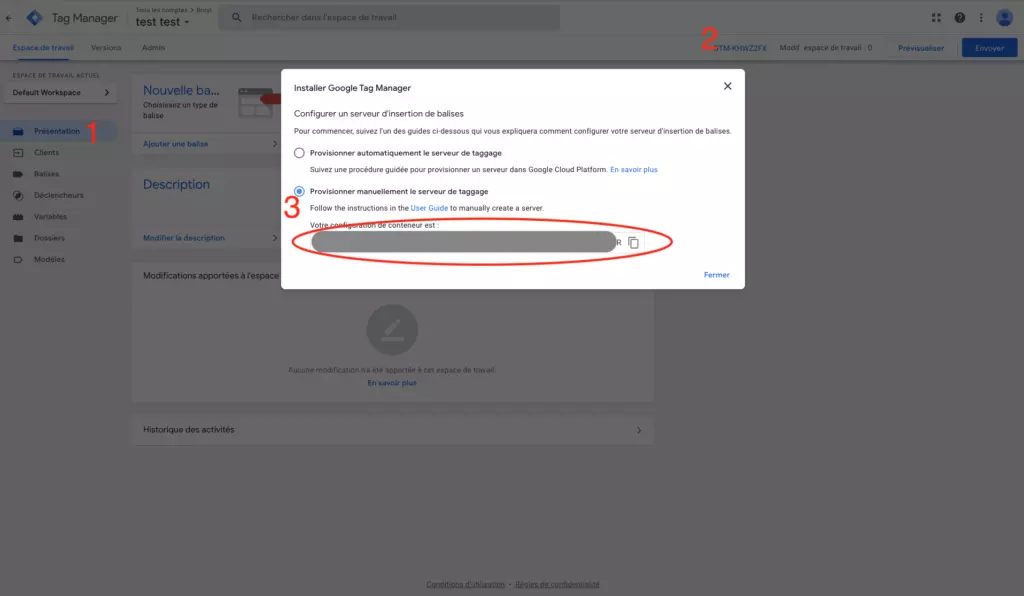
Vous aurez besoin de l’ID de configuration du conteneur Google Tag Manager Server-Side que vous venez de créer. Pour le trouver, rendez-vous sur la page de présentation de ce dernier, cliquez sur “GTM-XXXXXXX” en haut à droite, et sélectionnez “Provisionner manuellement le serveur de taggage”.

Pour ce qui est du “Subdomain” nous vous conseillons de mettre quelque chose de non identifiable par les adblockers. Chez Boryl, nous mettons généralement “tss” pour “Tracking Server Side”. Ne mettez pas quelque chose comme “tracking-analytics”…
Étape 4 : création du conteneur Google Tag Manager Client-Side
La quatrième étape consiste à créer le conteneur de Google Tag Manager Client-Side. Pour ce faire, rendez-vous ici, cliquez sur “les trois petits points” > “Créer un conteneur”, puis suivez les instructions, c’est très simple. Pensez juste à bien sélectionner “Web” en “Plate-forme cible” dans la configuration du conteneur.

Étape 5 : déploiement de la balise conteneur Google Tag Manager Client-Side
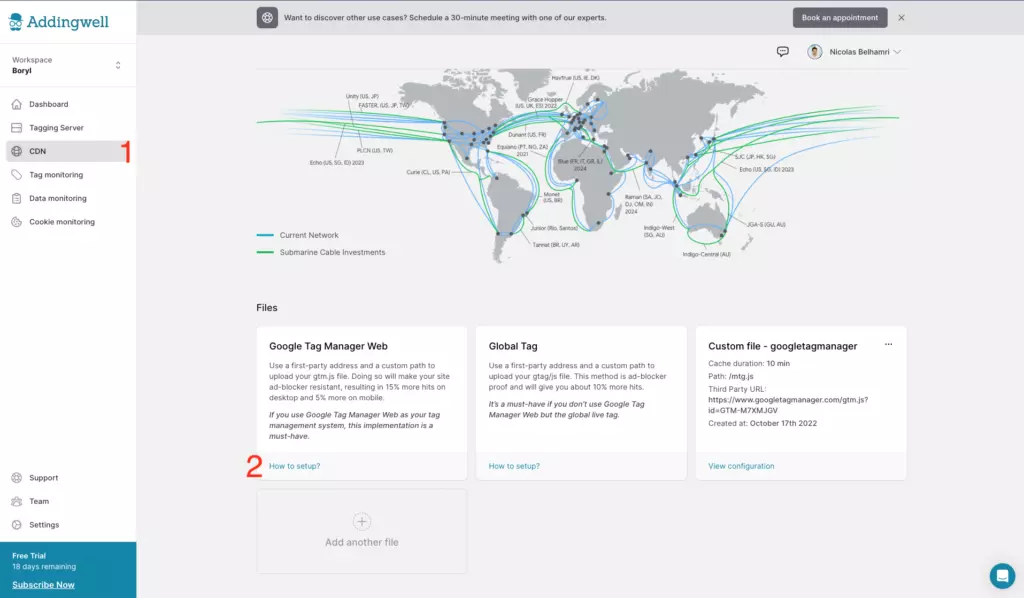
La cinquième étape consiste à déployer la balise conteneur de Google Tag Manager Client-Side sur toutes les pages de votre site web. Pour ce faire, rendez-vous sur l’onglet “CDN” de votre workspace Addingwell, cliquez sur “How to setup” (Google Tag Manager Web), et suivez les instructions, c’est très simple.

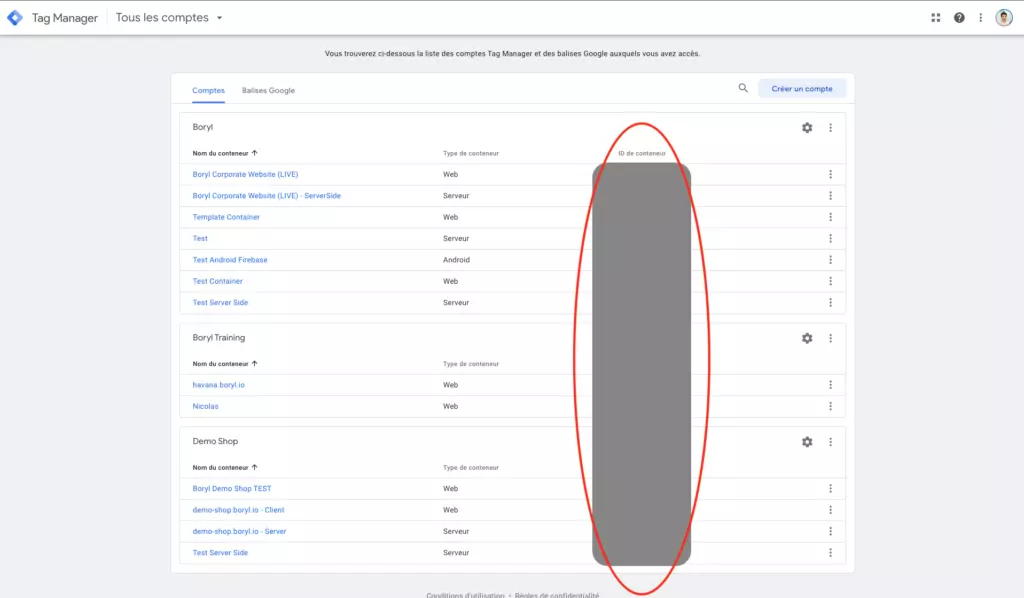
Vous aurez besoin de l’ID du conteneur Google Tag Manager Client-Side (GTM-XXXXXXX) que vous venez de créer. Pour le trouver, rendez-vous ici.

Étape 6 : mise en place du tracking Client-Side des pages vues
La sixième étape consiste à mettre en place le tracking Client-Side des pages vues. Pour ce faire, vous allez utiliser la balise de configuration Google Analytics 4 et y associer le déclencheur natif “All Page”.
Nous ne rentrerons pas dans le détail de cette configuration, car c’est exactement le même principe qu’un tracking Client-Side des pages vues vers Google Analytics 4 à deux détails près :
- Il faut cocher la case “Envoyer au conteneur de serveur”
- Et indiquer l’URL de votre serveur conteneur cible (ex : https://tss.boryl.fr)
Étape 7 : mise en place du tracking Client-Side d’un événement
La septième étape consiste à mettre en place le tracking Client-Side d’un événement. Pour ce faire, vous allez utiliser la balise événement de Google Analytice 4 et y associer le déclencheur relatif à l’événement de votre choix.
De notre côté, l’événement correspond à un envoi de formulaire (generate_lead) réalisé sur cette page.
Pour rappel, la meilleure façon de traquer un événement est d’utiliser le déclencheur “Événement personnalisé” qui “écoute” le dataLayer et déclenche une balise lorsqu’un événement spécifique est envoyé dans ce dernier par le back-end. Les événements spécifiques à envoyer dans le dataLayer sont généralement définis dans un plan de taggage. De notre côté, l’événement est envoyé dans le dataLayer depuis le back-end lorsqu’un envoi de formulaire est réalisé avec succès.
Nous ne rentrerons pas dans le détail de cette configuration, car c’est exactement le même principe qu’un tracking Client-Side d’événement vers Google Analytics 4.
Étape 8 : création du client Google Analytics 4 sur le conteneur Google Tag Manager Server-Side
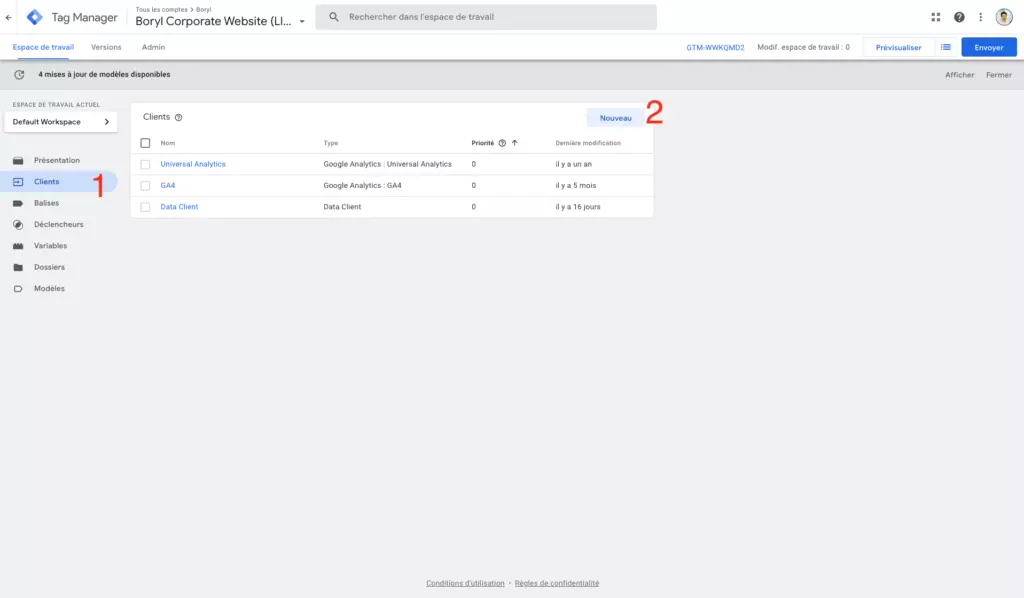
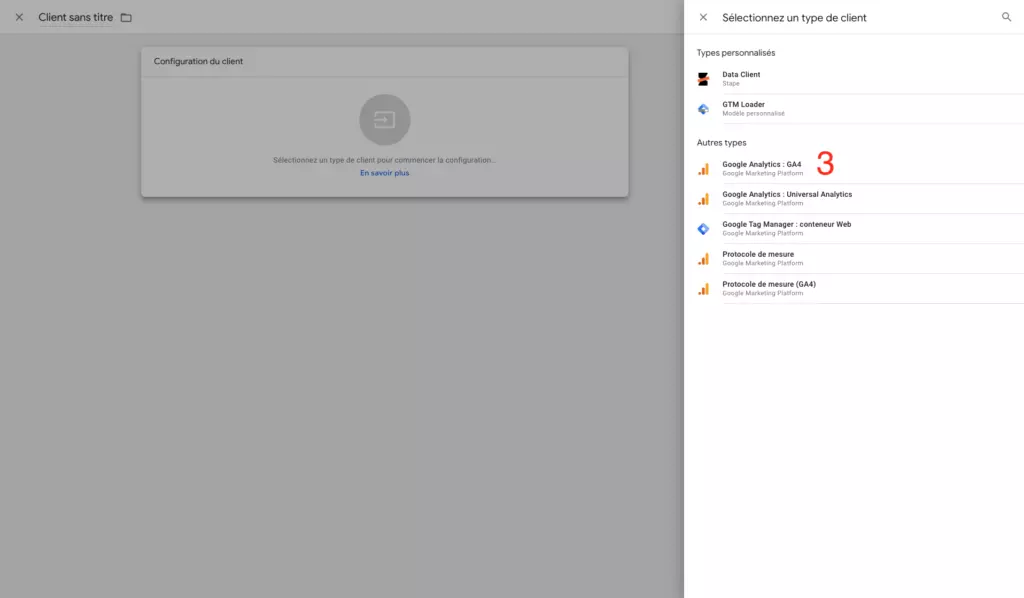
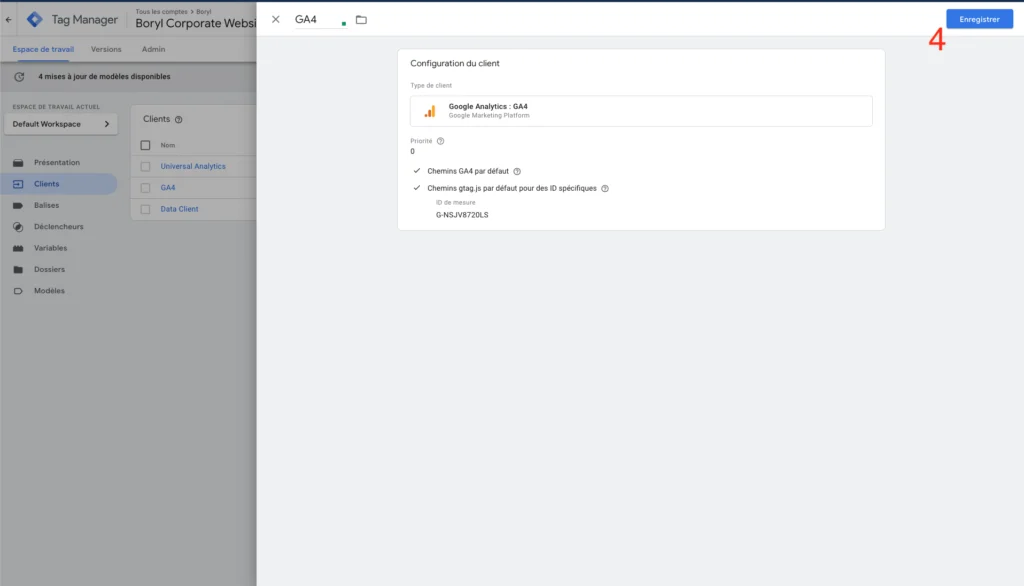
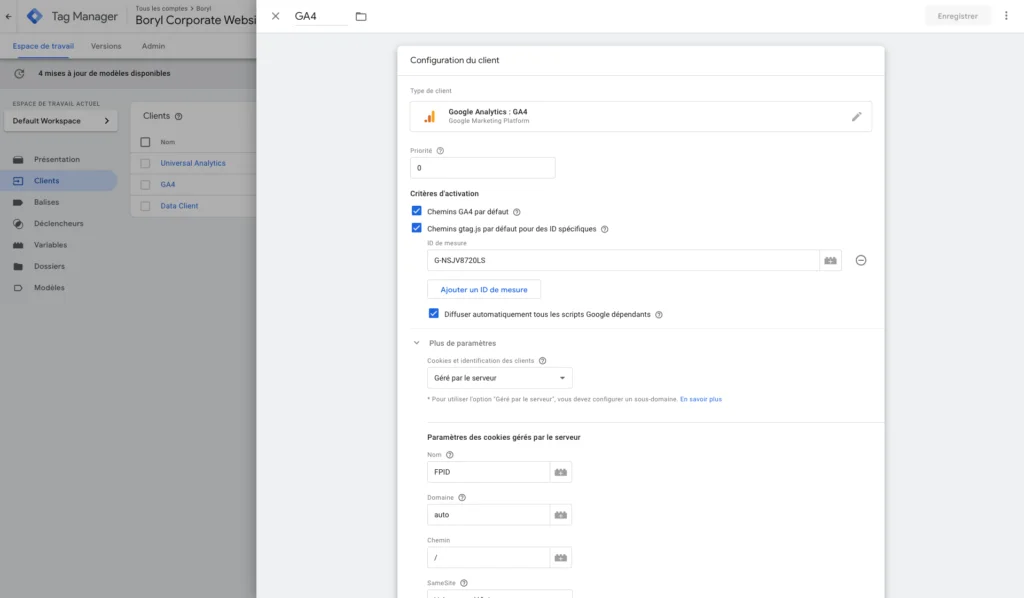
La huitième étape consiste à créer le client Google Analytics 4 sur le conteneur Google Tag Manager Server-Side. Pour ce faire, rendez-vous sur l’onglet “Client” de votre conteneur Google Tag Manager Server-Side, cliquez sur “Nouveau”, sélectionnez “Google Analytics : GA4”, configurez-le puis enregistrez-le.



Voici à quoi ressemble la configuration de notre côté :

Étape 9 : mise en place de l’envoi des données vers Matomo
La neuvième étape consiste à créer la balise sur votre conteneur Google Tag Manager Server-Side qui sera en charge d’envoyer les données vers Matomo. Pour ce faire, vous allez :
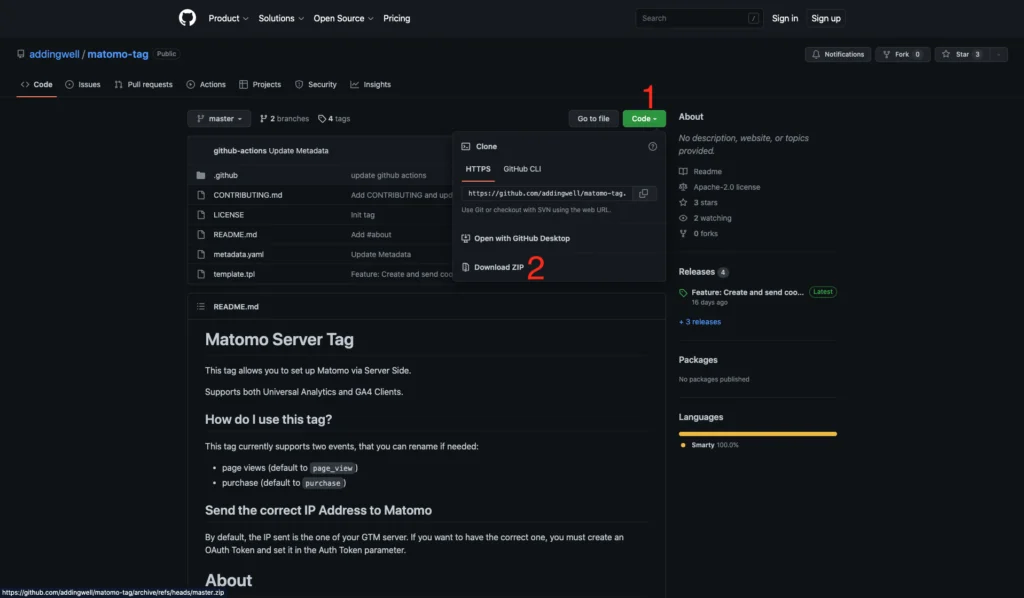
- Télécharger la balise Matomo créée par Addingwell
- L’importer sur votre conteneur Google Tag Manager Server-Side
- Créer le déclencheur qui lui sera associé
- La configurer
Pour télécharger le template de balise Matomo créé par Addingwell, rendez-vous ici, cliquez sur “Code” > “Download ZIP”. Une fois téléchargé, cliquez sur le fichier ZIP afin de le transformer en fichier “Normal”.

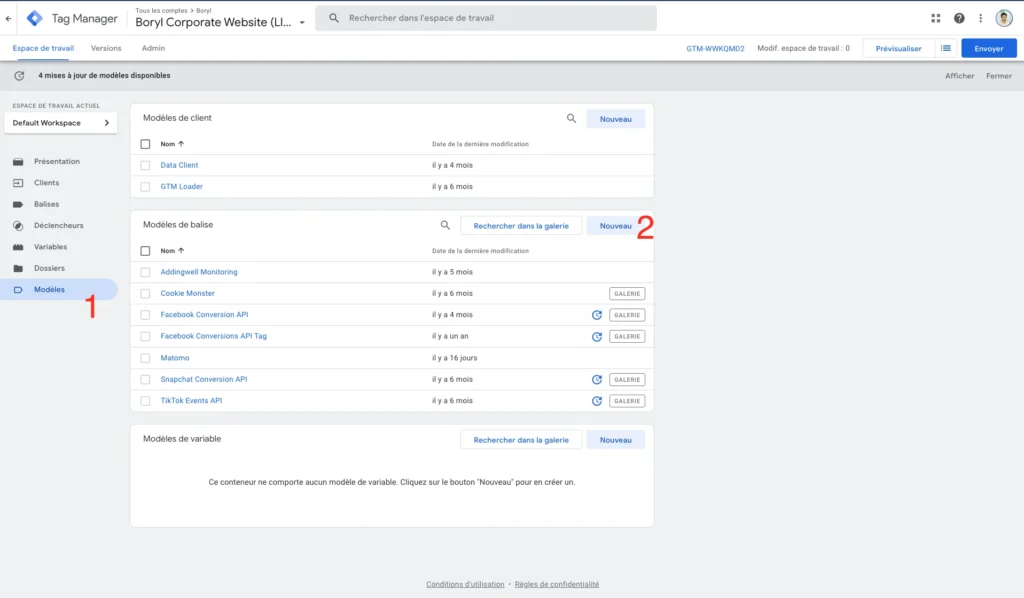
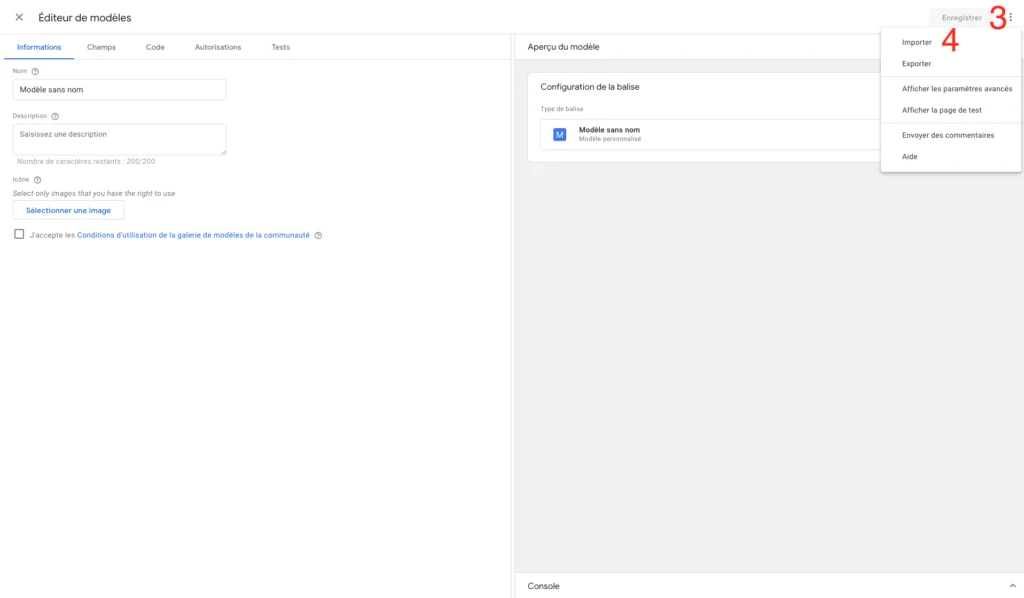
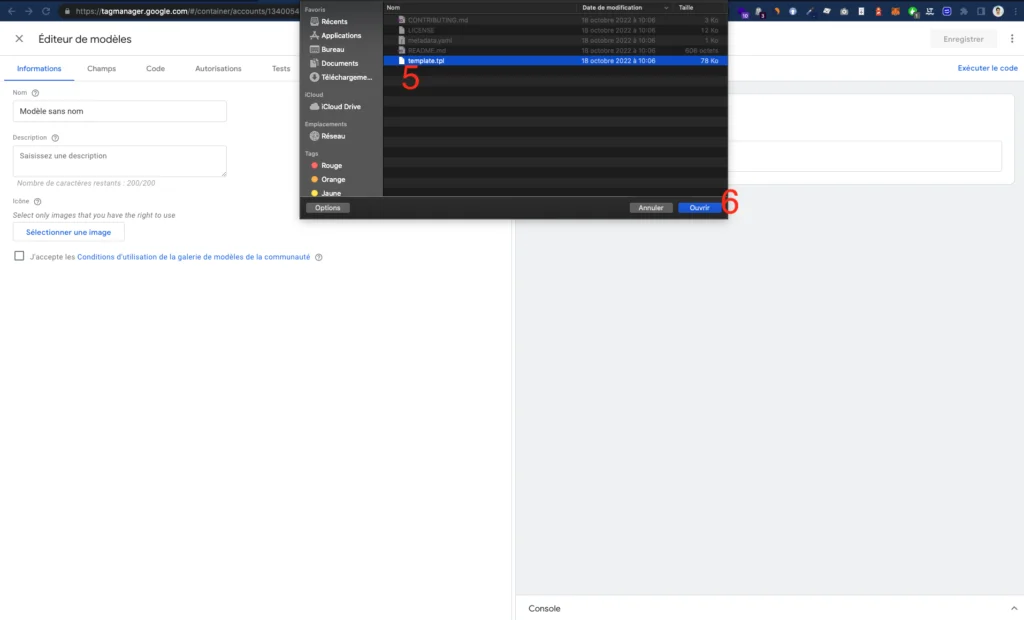
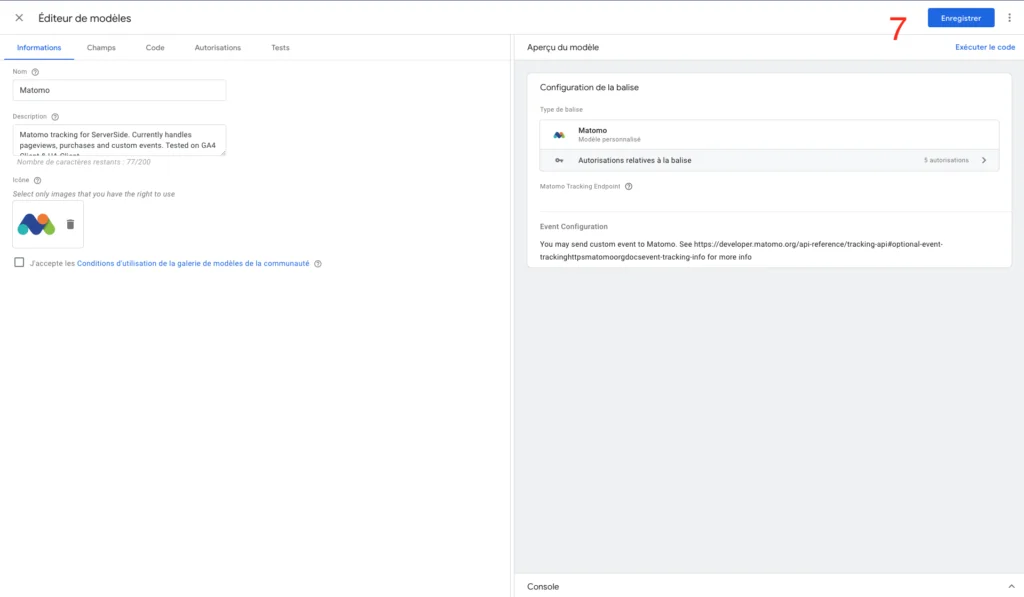
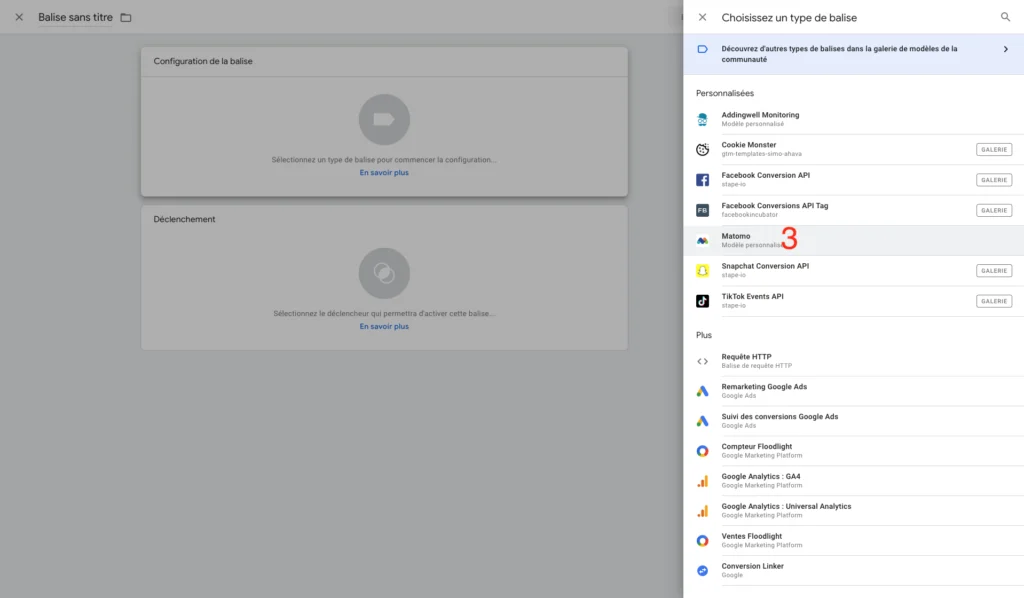
Pour importer le template de balise Matomo créé par Addingwell, rendez-vous sur l’onglet “Modèles” de votre conteneur Google Tag Manager Server-Side, cliquez sur “Nouveau” > “les trois petits points” > “Importer”, sélectionnez le fichier “template.tpl” présent dans le dossier que vous venez de télécharger, puis enregistrez.




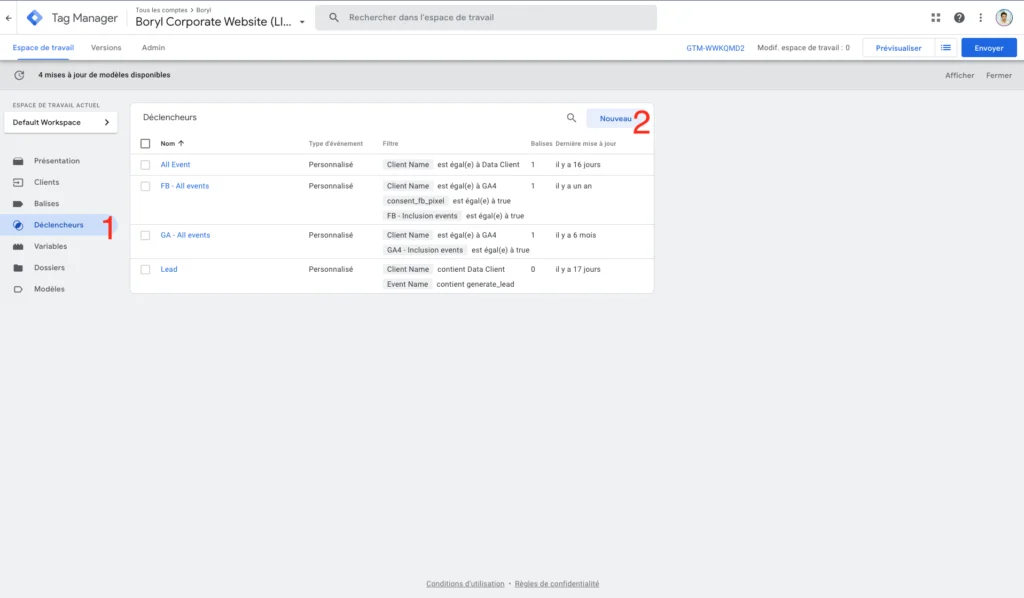
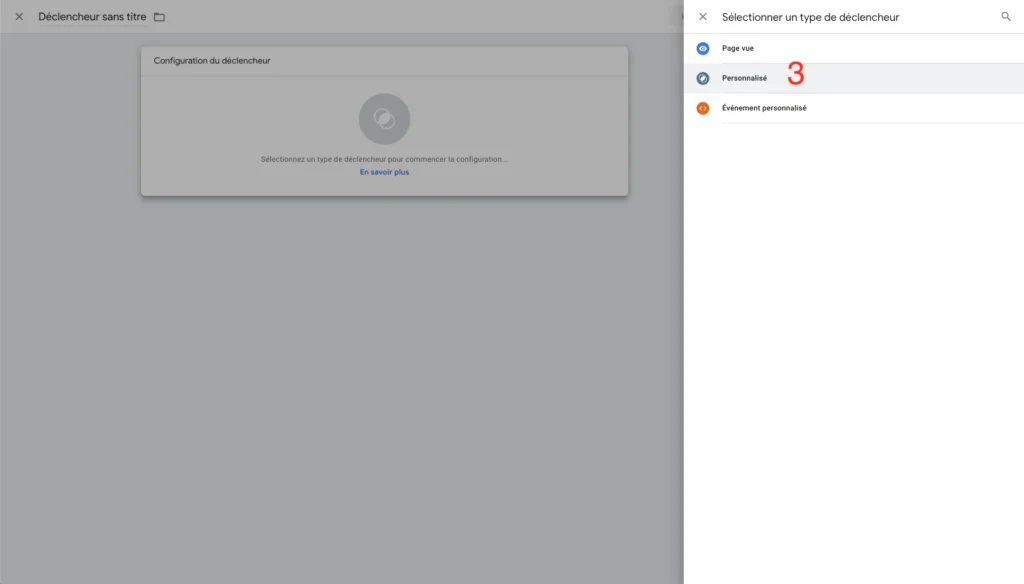
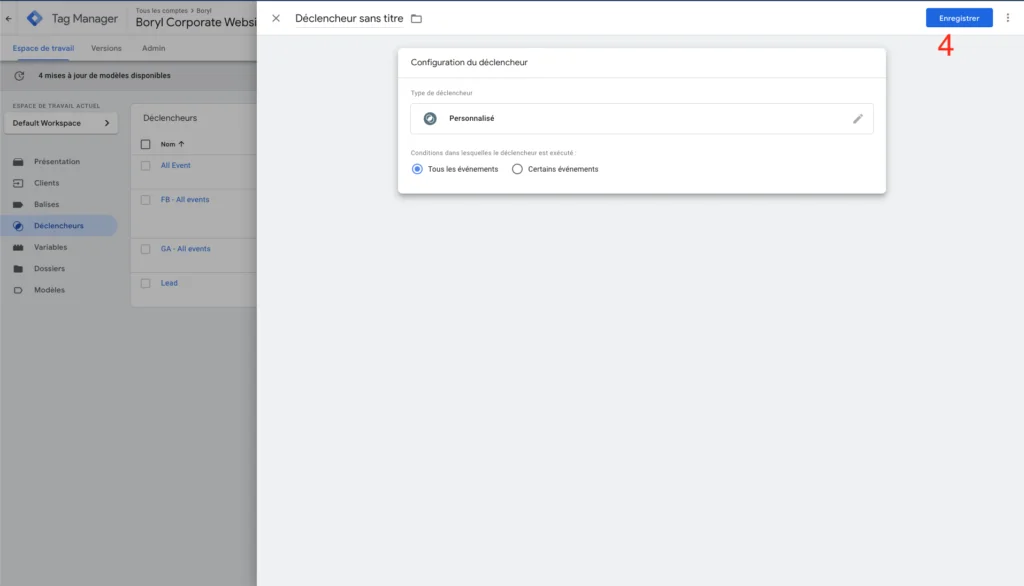
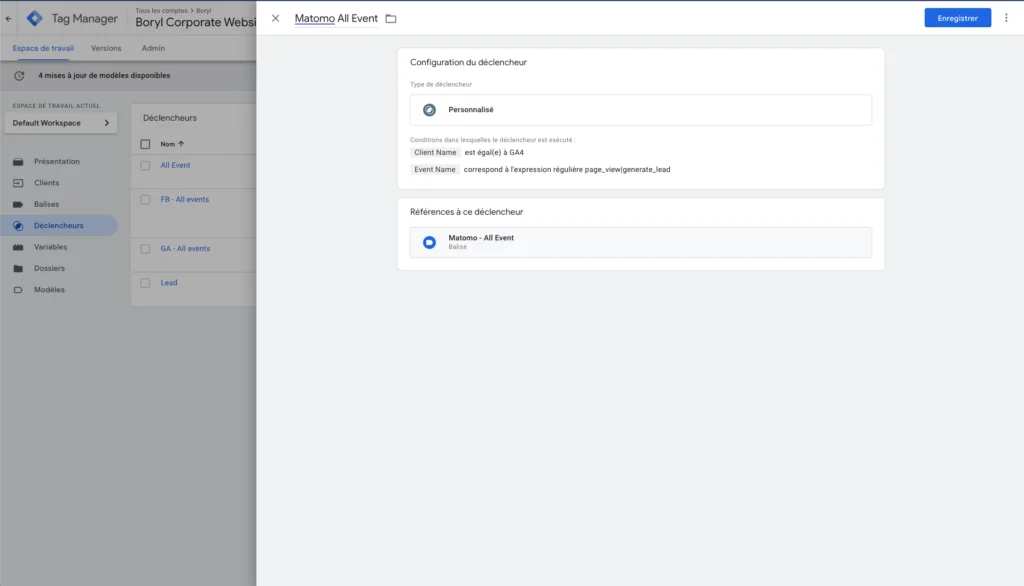
Le déclencheur que vous allez utiliser est un déclencheur qui doit se déclencher à chaque fois que certains événements sont envoyés au Client Google Analytics 4 que vous avez créé juste avant. Pour le créer, rendez-vous sur l’onglet “Déclencheurs” de votre conteneur Google Tag Manager Server-Side, cliquez sur “Nouveau”, configurez-le puis enregistrez-le.



Voici à quoi ressemble la configuration de notre côté (dans notre cas, nous gardons uniquement les événements “page_view” et “generate_lead”) :

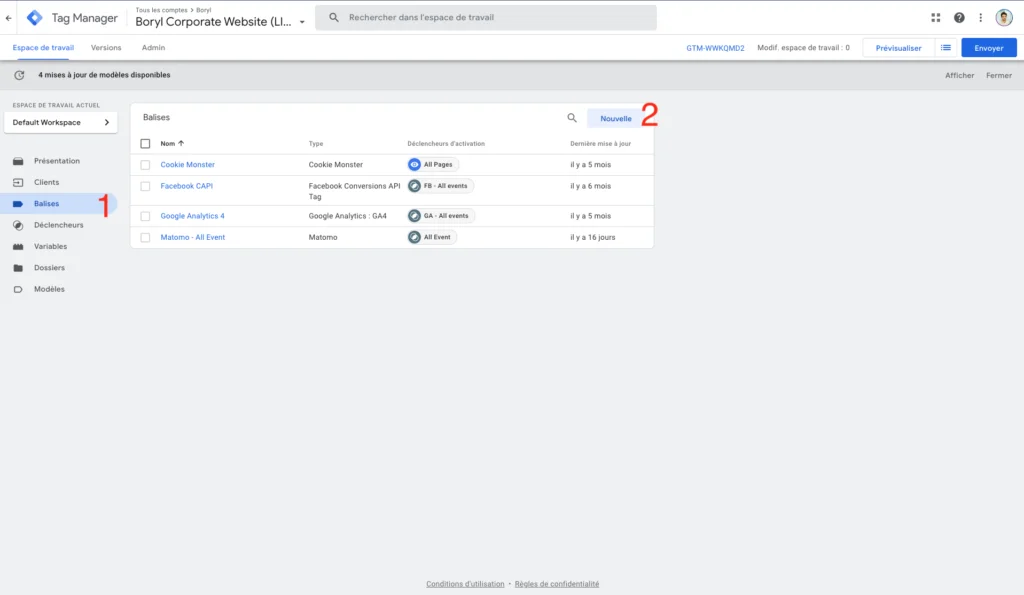
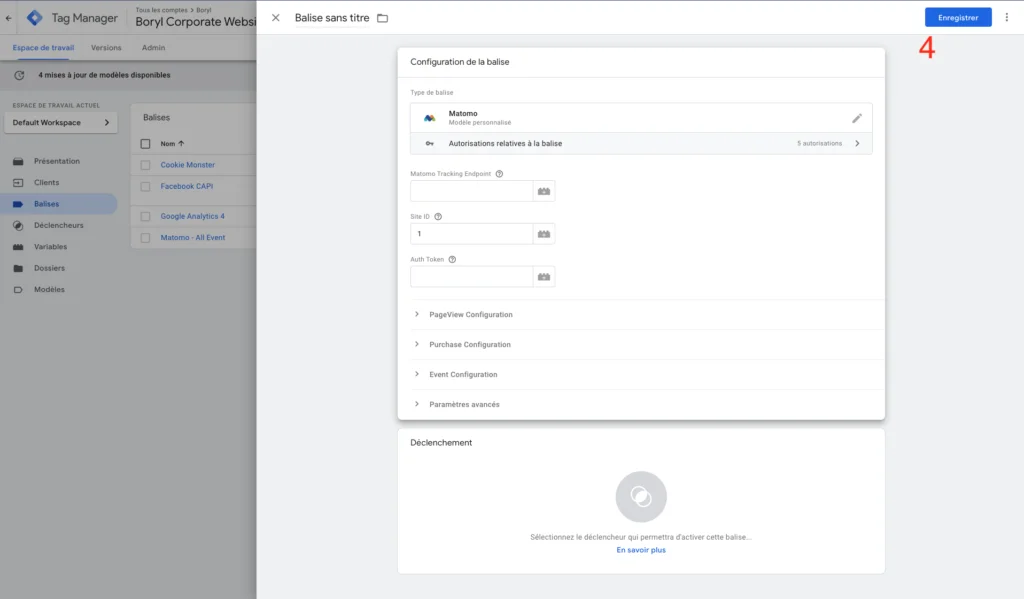
Pour configurer la balise Matomo créée par Addingwell, rendez-vous sur l’onglet “Balises” de votre conteneur Google Tag Manager Server-Side, cliquez sur “Nouvelle”, sélectionnez la balise Matomo, configurez-la puis enregistrez-la.



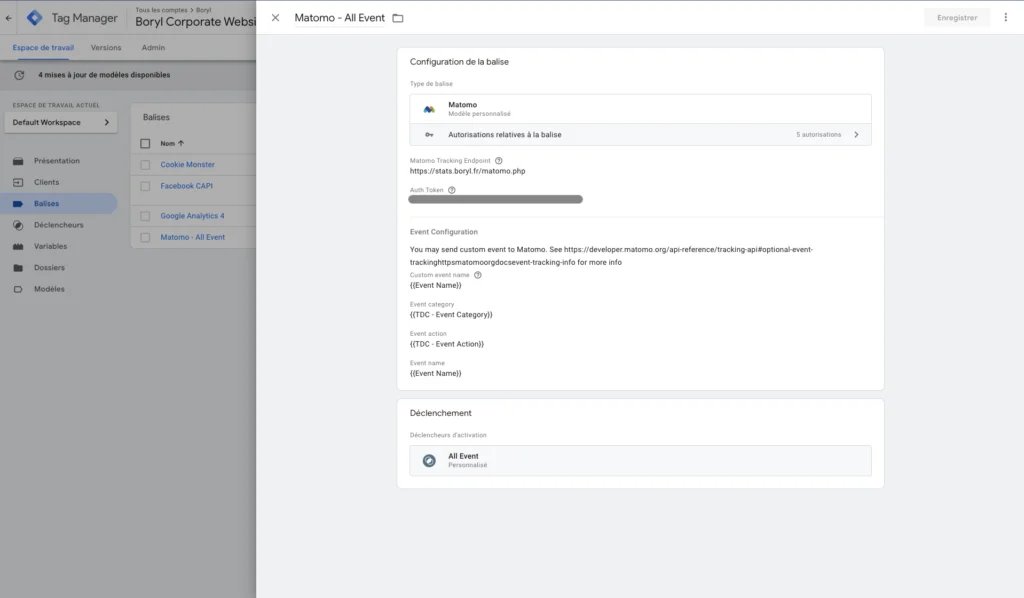
Voici à quoi ressemble la configuration de notre côté :

En utilisant des variables dynamiques dans les champs “Custom event name”, “Event category”, “Event action” et “Event name”, une seule balise devrait suffire pour la totalité de vos événements !
Étape 10 : publication des conteneurs Google Tag Manager Client-Side et Server-Side
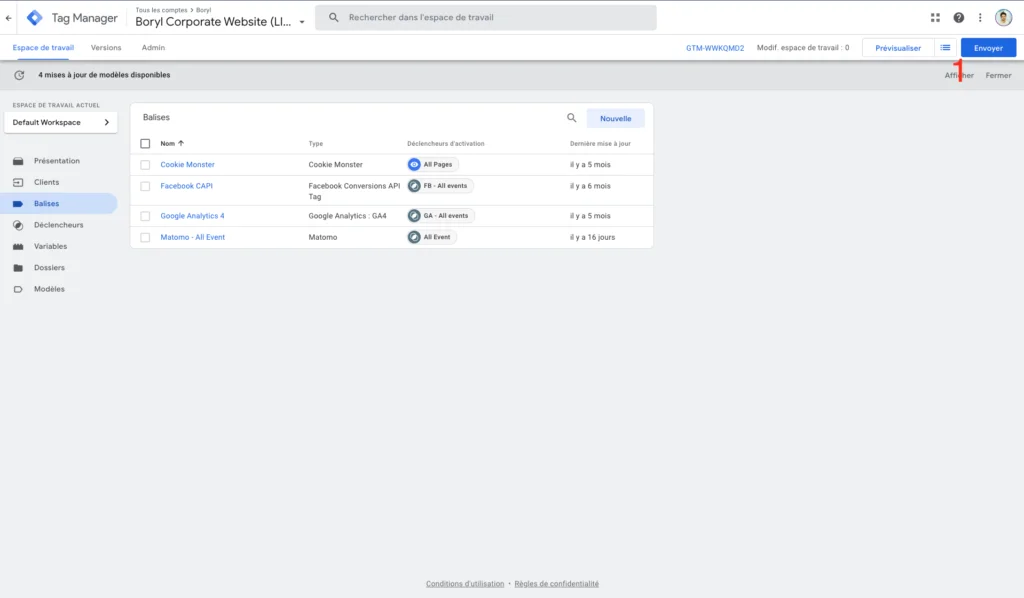
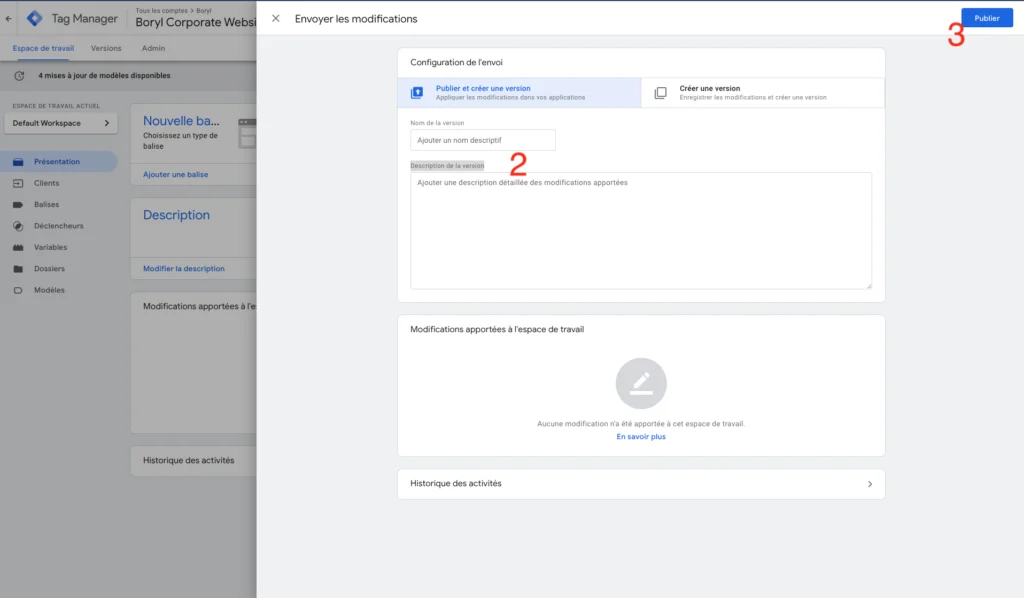
La dixième étape consiste à publier les conteneurs Google Tag Manager Client-Side et Server-Side. Pour ce faire, rendez-vous sur chacun des conteneurs, cliquez sur “Envoyer”, renseignez les champs “Nom de la version” et “Description de la version” puis cliquez sur “Publier”.


Étape 11 : recette analytics (vérification)
La onzième étape consiste à vérifier que le tracking fonctionne correctement. Pour ce faire, dans un premier temps, nous allons activer deux adblockers (Ghostery et Adblock), nous rendre sur cette page, soumettre un formulaire et vérifier :
- Qu’aucun hit n’est bloqué par les adblockers
- Que les événements remontent bien dans Matomo
Dans un second temps, nous allons utiliser Safari, nous rendre sur cette page, et vérifier que la durée de vie du cookie utilisateur _pk_id est bien prolongée.
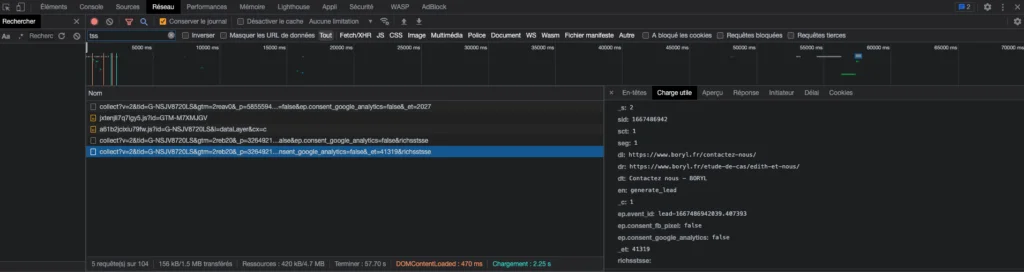
En utilisant la console “Network” du navigateur, nous pouvons voir qu’aucun hit n’est bloqué par les adblockers :

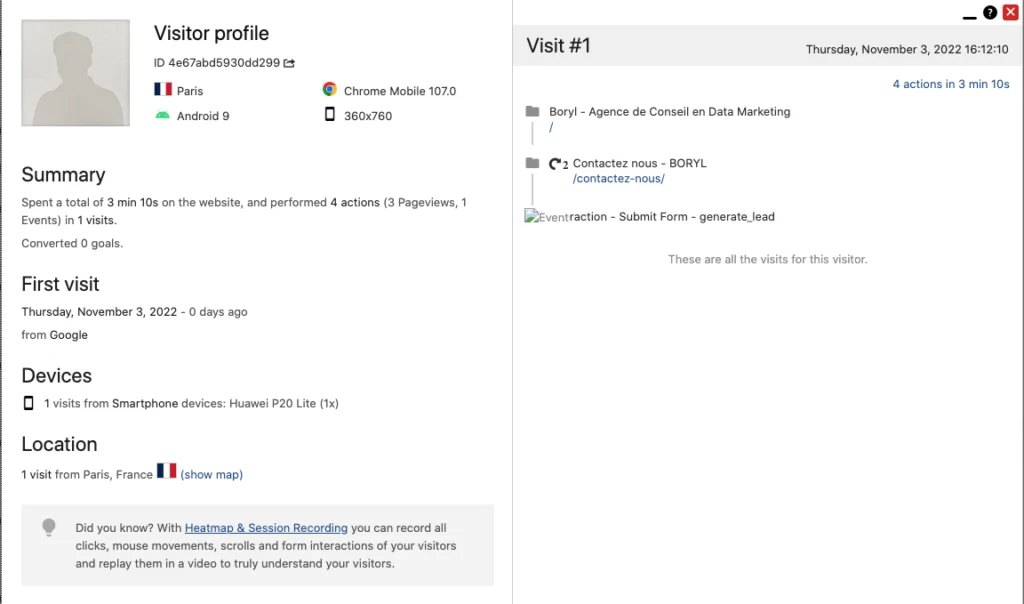
En utilisant le rapport “Real-time” de Matomo nous pouvons voir que les événements remontent correctement :

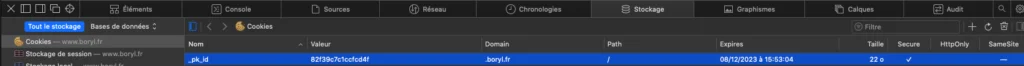
En utilisant la console “Stockage” du navigateur Safari, nous pouvons voir que le cookie est bien prolongé jusqu’au 08/12/2023 :

Voilà, c’est terminé ! 🤓
N’hésitez pas à nous envoyer un petit message si vous avez des questions 😉
- 1. Les avantages de Matomo
- 2. Les avantages d’un tracking web analytics en Server-Side
- 3. Cas pratique
- a. Étape 1 : création du compte Addingwell
- b. Étape 2 : création du conteneur Google Tag Manager Server-Side
- c. Étape 3 : configuration du serveur Addingwell
- d. Étape 4 : création du conteneur Google Tag Manager Client-Side
- e. Étape 5 : déploiement de la balise conteneur Google Tag Manager Client-Side
- f. Étape 6 : mise en place du tracking Client-Side des pages vues
- g. Étape 7 : mise en place du tracking Client-Side d’un événement
- h. Étape 8 : création du client Google Analytics 4 sur le conteneur Google Tag Manager Server-Side
- i. Étape 9 : mise en place de l’envoi des données vers Matomo
- j. Étape 10 : publication des conteneurs Google Tag Manager Client-Side et Server-Side
- k. Étape 11 : recette analytics (vérification)