Recherchez les définitions qui vous manquent !
Le déploiement de la Conversion API Facebook (CAPI) vous permet d’envoyer davantage de données qualifiées à Facebook Ads en :
- Contournant les adblockers qui bloquent les flux de données entre votre site web et les solutions tierces de type analytics, publicitaire, CMP ou encore CRM
- Prolongeant la durée de vie des cookies sur Safari, Firefox, et autres navigateurs disposant de restrictions à ce sujet
Envoyer davantage de données qualifiées à Facebook Ads permet (en partie) :
- Un suivi plus juste de vos conversions et un meilleur pilotage de vos campagnes publicitaires
- Une meilleure performance de l’algorithme Facebook Ads sur l’optimisation de vos campagnes publicitaires avec un objectif donné
- Une meilleure performance de vos campagnes de retargeting, de leurs fréquences d’affichage par utilisateur et de leur pertinence par rapport au cycle de vente
- La création d’audiences similaires plus qualitatives
Nous reviendrons sur ces points tout au long de la formation 😉
Après avoir déployé la Conversion API Facebook (CAPI) chez plus de 40 clients, on a décidé de vous partager une formation ultra complète sur le sujet !
Dans un premier temps, l’objectif de cette formation sera de vous présenter ce qu’est la Conversion API Facebook (CAPI), quel est son fonctionnement, ainsi que les multiples avantages de l’utiliser.
Dans un second temps, nous rentrerons dans la pratique avec le tracking hybride d’un événement web (Conversion API Facebook et pixel Facebook Ads) via Google Tag Manager.
Car beaucoup plus commun, cette formation sera principalement orientée sur une collecte de données web.
Allez, c’est parti, accrochez-vous, nous n’avons pas fait les choses à moitié ! 🤓 📚
Qu’est-ce que Google Tag Manager ?
Google Tag Manager est le gestionnaire de balise le plus utilisé dans le monde. Cet outil data marketing vous permet de déployer et gérer des balises marketing sur un site web sans modifier le code de ce dernier, et donc, sans faire appel à un développeur. C’est un outil que l’on utilise très souvent au sein de l’agence web analytics boryl
Pour rappel, une balise est un bout de code JavaScript qui, lorsqu’il est déclenché/exécuté, envoie des données à une solution tierce par l’intermédiaire d’une requête HTTP.
La solution cible tierce peut, par exemple, être Facebook Ads !
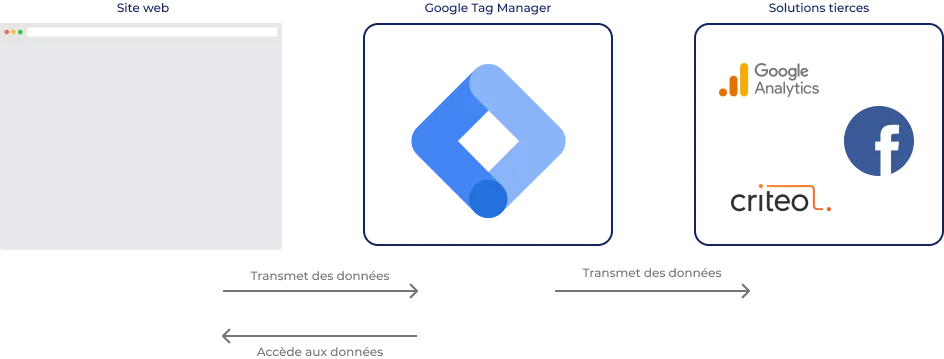
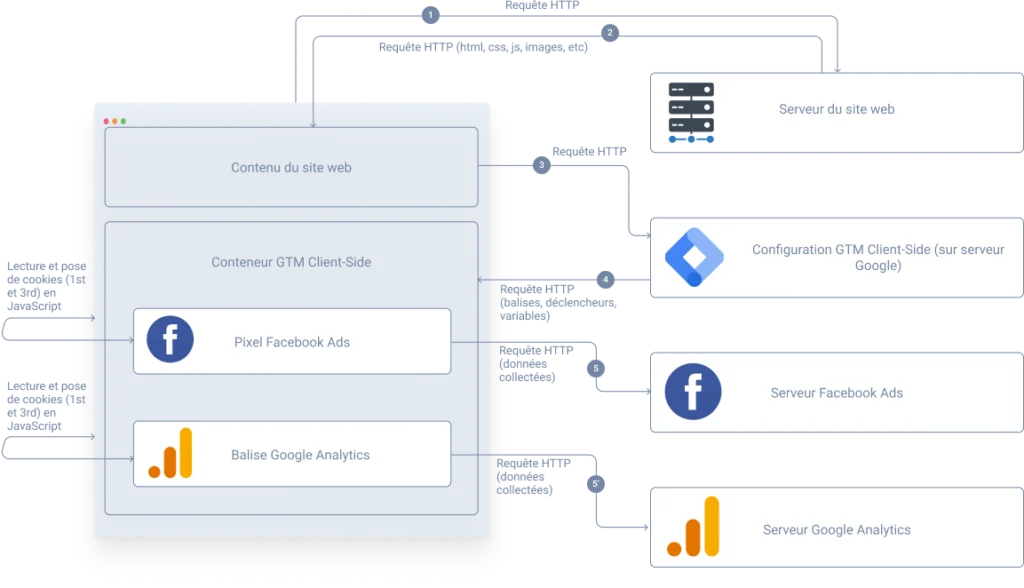
Pour faire simple, dites-vous que Google Tag Manager sert d’intermédiaire entre votre site web et vos différentes solutions (analytics, publicitaires, CMP, CRM). Il collecte des données et les envoie dans ces dernières.
Voici un petit schéma explicatif :

Si vous voulez en savoir plus sur Google Tag Manager (Client-Side), nous avons rédigé une formation complète sur le sujet :
Formation sur Google Tag Manager (2023)
Pixel Facebook Ads et Google Tag Manager Client-Side : Ce que vous devez savoir !
Le pixel Facebook Ads n’est rien d’autre qu’un bout de code JavaScript que vous pouvez placer sur les pages de votre site web et qui vous permet (en partie) :
- De suivre les conversions générées par vos publicités Facebook Ads
- De recibler de façon dynamique (ou non) sur Facebook (et Instagram) les utilisateurs qui ont visité votre site web ou réalisé une action spécifique sur ce dernier (ajout au panier, visite d’une certaine page produit, etc)
- De créer des audiences similaires aux utilisateurs ayant les mêmes préférences, intérêts et caractéristiques démographiques que celles ayant déjà réalisé une conversion spécifique sur votre site web
- De nourrir l’algorithme Facebook Ads afin qu’il puisse optimiser vos campagnes publicitaires sur un objectif donné
Lorsque vous déployez le pixel Facebook Ads via Google Tag Manager Client-Side, vous devez intégrer la balise conteneur fourni par ce Tag Management System sur toutes les pages de votre site web.
Cette balise conteneur contient l’intégralité de la configuration effectuée sur Google Tag Manager Client-Side (balises, déclencheurs, variables) ainsi que d’autres éléments techniques permettant d’assurer une bonne collecte des données comme la librairie gtm.js par exemple.
Lorsqu’une des pages de votre site web se charge sur le navigateur d’un utilisateur, la balise conteneur (incluant le pixel Facebook Ads et d’autres balises, les déclencheurs configurés, ainsi que les différentes variables disponibles) se charge sur votre site web.
En fonction de ce que fait l’utilisateur sur votre site web, le pixel Facebook Ads et les autres balises présentes dans la balise conteneur se déclenchent, collectent, et envoient des données vers Facebook Ads et d’autres solutions tierces par le biais de hits (requêtes HTTP).
Le pixel Facebook Ads et les autres balises sont également en mesure d’écrire et de lire des cookies par le biais de JavaScript.
Tout ceci se passe donc « Client-Side », c’est-à-dire sur le navigateur d’un utilisateur.
Voici un petit schéma explicatif :

Le problème, c’est que déployer le pixel Facebook Ads sans le coupler avec la Conversion API Facebook (CAPI) :
- Induit une perte de données liée aux adblokers
- Ne permets pas de prolonger la durée de vie des cookies sur Safari, Firefox et autres navigateurs disposant de restrictions à ce sujet
Nous reviendrons sur ces points-là un peu plus bas dans la formation.
Conversion API Facebook et Google Tag Manager Server-Side : Ce que vous devez savoir !
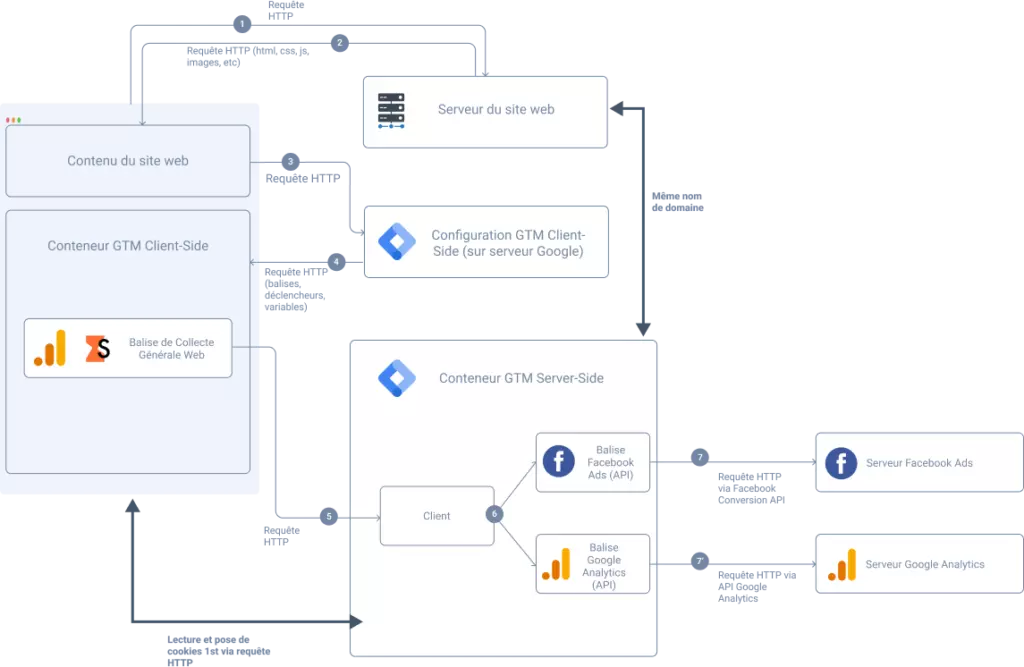
Dans le cas de l’utilisation de la Conversion API Facebook (CAPI) avec Google Tag Manager Server-Side, les données ne sont plus envoyées directement au serveur Facebook depuis le pixel Facebook Ads qui se situe côté navigateur (sur votre site web), mais depuis une balise API qui se situe sur un serveur conteneur proxy.
Le plus courant est d’utiliser le service App Engine de Google Cloud Platform qui vous met à disposition des instances de serveurs dont vous êtes propriétaire.
La bonne pratique veut que le point de terminaison HTTP du serveur conteneur proxy soit associé à un sous-domaine du domaine principal auquel appartient votre site web envoyant les requêtes HTTP à Facebook Ads.
Par exemple, si le site web depuis lequel sont envoyées les données est “boryl.fr”, le serveur conteneur proxy pourrait être associé à “boryl-gtm.boryl.fr”.
De cette manière, les requêtes s’effectuent dans un contexte “first party” (et non “third party”) ce qui a un impact significatif sur la collecte de données issue de votre site web.
Dans un contexte third party, les requêtes HTTP se font entre deux domaines distincts. Les adblokers bloquent les requêtes dites “third party” et empêchent donc la collecte des données ainsi que l’écriture de cookies. Safari, Firefox et d’autres navigateurs disposant de sécurités à ce sujet réduisent quant à eux la durée de vie des cookies écrits dans un contexte “third party” à 24 heures ou 7 jours.
Dans un contexte first party, les requêtes HTTP se font au sein d’un même domaine, ce qui permet au serveur conteneur proxy de collecter correctement les données ainsi que d’écrire des cookies “prolongés”.
Voici les différentes étapes du processus de collecte de données avec un déploiement de la Conversion API Facebook (CAPI) via Google Tag Manager Server-Side :
- Une balise déclenchée côté navigateur collecte les données comme elle le faisait dans la configuration Client-Side. Cependant, au lieu de les envoyer directement à Facebook Ads, elle les envoie au serveur conteneur proxy via des hits (requêtes HTTP).
- Au sein du serveur conteneur proxy, ces hits (requêtes HTTP) sont traités par un nouveau type d’entité Google Tag Manager appelé “Client”. Le client analyse la requête HTTP entrante envoyée par la balise Client-Side et la convertit en un objet de données d’événement.
- L’objet de données d’événement induit une évaluation des déclencheurs configurés et déclenche au besoin la balise API chargée d’envoyer les données à Facebook Ads.
- Pour finir, le “Client” renvoie une réponse HTTP à la source de la demande initiale (le navigateur de l’utilisateur). C’est dans cette réponse qu’une écriture de cookies first party pourra être effectuée si besoin.
Voici un petit schéma explicatif :

À savoir : Afin de fiabiliser le plus possible la collecte de données à destination de Facebook Ads, il est recommandé de déployer un tracking hybride (pixel Facebook Ads et Conversion API Facebook) avec une déduplication des événements dans Facebook Ads. Nous reviendrons sur ce point-là un peu plus bas dans la formation.
Conversion API Facebook : Quels sont les avantages ?
Comme évoqué un peu plus haut, le déploiement de la Conversion API Facebook (CAPI) procure plusieurs avantages. Dans cette partie, nous vous expliquons les deux principaux.
Contourner les Adblockers
Dans le cas où vous avez obtenu le consentement d’un utilisateur pour collecter des données le concernant à destination de Facebook Ads, mais que ce dernier utilise un adblocker, toutes les requêtes HTTP envoyées vers les solutions tierces (y compris Facebook Ads) sont bloquées. La collecte de données est donc impossible.
Avec le déploiement de la Conversion API Facebook (CAPI) via Google Tag Manage Server-Side, vous avez la possibilité de passer outre.
À date, les deux moyens qu’ont les adblokers pour intercepter et bloquer une requête entre votre navigateur et une solution tierce sont :
- Le nom de domaine appelé par la requête HTTP
- Certaines chaînes de caractères dites “pattern” dans cette requête
Comme vu un peu plus haut, avec le déploiement de la Conversion API Facebook (CAPI) via Google Tag Manage Server-Side, les données collectées sont envoyées vers un serveur conteneur proxy associé à un sous domaine de votre site web avant d’être envoyées à Facebook Ads. Ce processus réduit considérablement l’identification et le blocage des flux de données entre votre site web et Facebook Ads.
En plus de cela, la librairie gtm.js ainsi que votre configuration Google Tag Manager Client-Side peut être proxyfiée sur le même domaine que celui de votre site web. Ce qui réduit considérablement l’identification et le blocage de ces éléments importants en charge de collecter les données.
Il est également possible de masquer l’identifiant du conteneur Google Tag Manager Client-Side (GTM-ABCDEF) présent dans l’appel de la librairie gtm.js et de votre configuration Client-Side ainsi que le nom du fichier lui-même afin de ne plus du tout être identifiable.
La requête pour récupérer la librairie gtm.js ainsi que de votre configuration Google Tag Manager Client-Side peut donc ressembler à :
“https://boryl-serv-s.boryl.fr/mtg.js” (mtg = gtm à l’enver)
Au lieu de :
“https://www.googletagmanager.com/gtm.js?id=GTM-ABCDEFG”
À ce stade, si vous utilisez la balise Google Analytics 4 comme balise “générale de collecte” sur votre conteneur Google Tag Manager Client-Side pour collecter des données sur le navigateur de l’utilisateur, l’appel de librairies gtag.js en charge de collecter et envoyer les données à votre serveur conteneur proxy sera effectué.
À savoir : Il est très courant d’utiliser qu’un seul type de balise (en particulier une balise Google Analytics 4) chargée d’envoyer l’intégralité des données à destination de toutes les solutions tierce vers Google Tag Manager Server-Side.
Le problème, c’est que l’appel de la librairie gtag.js est facilement identifiable par les adblockers car on retrouve des termes comme “gtag/js”, “G-ABCDEFG”, etc :
“https://boryl-serv-s.boryl.fr/gtag/js?id=G-ABCDEFG&l=dataLayer&cx=c”
Heureusement, il existe un autre moyen (en passant par un autre type de balise Client-Side) pour collecter et envoyer des données à votre serveur conteneur proxy sans être identifié par les adblockers.
Nous reviendrons sur ces points-là un peu plus bas dans la formation.
Prolonger la durée de vie des cookies
Certains navigateurs disposant de sécurités comme Safari ou Firefox bloquent tous les cookies third party par défaut et réduisent la durée de vie des cookies first party écrits en JavaScript à 7 jours voir même 24 heures dans certains cas (présence d’UTM dans l’URL par exemple).
Les utilisateurs qui reviennent sur votre site web après 7 jours (ou dans certains cas, 24 heures) sont donc considérés comme de nouveaux utilisateurs aux yeux de Facebook Ads. Par conséquent, la qualité des données envoyées vers Facebook Ads diminue.
Cette perte de qualité vient négativement affecter :
- Vos campagnes de retargeting, leurs fréquences d’affichage par utilisateur et leur pertinence par rapport au cycle de vente. En effet, un même utilisateur peut donc être envoyé plusieurs fois dans une même campagne de retargeting.
- La performance de vos campagnes et le pilotage de ces dernières. En effet, si une conversion a lieu après la fin de la durée de vie du cookie, la campagne qui a généré cette conversion ne se verra pas attribuer cette conversion.
- La quantité et la qualité des données utilisées par Facebook Ads pour créer des audiences similaires et optimiser une campagne sur un objectif spécifique. En effet, plus la durée de vie des cookies est courte, moins Facebook Ads peut récolter des informations sur un même utilisateur, moins il peut le comprendre, moins il peut l’associer à d’autres utilisateurs dans sa base de données.
Avec le déploiement de la Conversion API Facebook (CAPI) via Google Tag Manager Server-Side, vous pouvez écrire des cookies first party non plus via du JavaScript mais via la header d’une réponse HTTP provenant de votre serveur conteneur proxy. Vous pouvez également mapper votre serveur à un enregistrement DNS A/AAAA plutôt qu’à l’alias CNAME (vulnérable).
En couplant ces deux pratiques, il est possible de rallonger la durée de vie des cookies Facebook à 6 mois.
Nous reviendrons sur ces points-là un peu plus bas dans la formation.
À savoir : prolonger la durée de vie des cookies de votre CMP (Axeptio, Didomi, etc) vous permet de ne pas redemander le consentement à un utilisateur de Safari ou Firefox 24 heures ou 7 jours après qu’il ait déjà consenti une première fois à la collecte de données le concernant à destination de Facebook Ads ou autres solutions tierces.
Quelles données pouvez-vous envoyer avec la Conversion API Facebook ?
On distingue deux familles d’événements que vous pouvez envoyer avec la Conversion API Facebook et 3 familles de paramètres que vous pouvez associer à chaque événement (sous certaines conditions).
Les événements standard
Les événements désignent les actions qu’effectuent les visiteurs sur votre site web. Les événements standard sont prédéfinis par Facebook Ads. Ils permettent d’identifier les conversions, d’optimiser vos publicités à des fins de conversion et de développer des audiences. Tous ces événements peuvent également être suivis avec le pixel Facebook Ads.
- AddPaymentInfo : Il correspond à l’ajout des informations de paiement par l’utilisateur.
- AddToCart : Il correspond à l’ajout d’un article au panier par l’utilisateur.
- AddToWishlist : Il correspond à l’ajout d’un article à la liste d’envies par l’utilisateur.
- CompleteRegistration : Il correspond au remplissage d’un formulaire d’inscription par l’utilisateur en échange d’un service fourni par votre entreprise.
- Contact : Il correspond à la prise de contact d’un utilisateur avec l’entreprise concernée (email, chat, téléphone, SMS).
- CustomizeProduct : Il correspond à la personnalisation d’un article par l’utilisateur.
- Donate : Il correspond à un don pour votre entreprise par l’utilisateur.
- FindLocation : Il correspond à une recherche par l’utilisateur de l’emplacement géographique de votre magasin.
- InitiateCheckout : Il correspond à l’initialisation de la procédure de paiement par l’utilisateur.
- Lead : Il correspond au remplissage d’un formulaire d’inscription par l’utilisateur sans contrepartie.
- Purchase : Il correspond à un achat ou à un paiement réalisé par l’utilisateur.
- Schedule : Il correspond à une prise de rendez-vous par l’utilisateur.
- Search : Il correspond à une requête sur un module de recherche de votre site web par l’utilisateur.
- StartTrial : Il correspond au déclenchement d’un essai gratuit (produit ou service) par l’utilisateur.
- SubmitApplication : Il correspond à une demande pour un produit, un service ou un programme que vous offrez par l’utilisateur.
- Subscribe : Il correspond au démarrage d’un abonnement payant à un produit ou un service que vous proposez par l’utilisateur.
- ViewContent : Il correspond à la vue d’un contenu qui vous intéresse (page produit, article de blog, etc) par l’utilisateur.
Les événements personnalisés
Naturellement, les événements personnalisés sont utilisés pour suivre les actions autres que celles couvertes par les événements standard.
Les paramètres d’événement de serveur
Ce sont des paramètres “techniques” propres à la Conversion API Facebook (CAPI) ou bien des objets contenant les paramètres de données personnalisés et d’information client.
- event_name (obligatoire) : Il correspond au nom de l’événement. Ce paramètre est utilisé pour la déduplication des événements générés en double (par le pixel Facebook Ads et par la Conversion API Facebook).
- event_time (obligatoire) : Il correspond à l’heure à laquelle l’événement s’est réellement produit. Il doit être sous la forme d’un horodatage Unix exprimé en secondes et dans le fuseau horaire GMT.
- user_data (obligatoire) : Il correspond à l’objet de données contenant les paramètres d’information client listé un peu plus bas.
- custom_data (facultatif) : Il correspond à l’objet de données contenant les paramètres de données personnalisés listé un peu plus bas.
- event_source_url (obligatoire pour le web) : Il correspond à l’URL sur laquelle l’événement a été généré. Il doit commencer par “http://” ou “https://” et doit correspondre au domaine vérifié.
- opt_out (facultatif) : S’il est égal à “True”, l’événement peut uniquement être utilisé pour l’attribution. S’il est égal à “False”, l’événement peut aussi être utilisé par les algorithmes de Facebook Ads pour améliorer la performance des campagnes.
- event_id (facultatif) : Il correspond à une chaîne de caractère unique. Ce paramètre est utilisé pour la déduplication des événements générés en double (par le pixel Facebook Ads et par la Conversion API Facebook).
- action_source (obligatoire) : Il correspond à l’endroit où a eu lieu l’événement. Il peut prendre la valeur “email”, “website”, “phone_call”, “physical_store”, “system_generated”, ou “other”.
- data_processing_options (facultatif) : Il correspond à l’option de traitement des données que vous souhaitez activer. Il peut prendre la valeur “LDU” (Limited Data Use) ou None. Plus d’informations ici.
- data_processing_options_country (obligatoire si vous envoyez “LDU” dans les data_processing_options) : Il correspond au pays que vous souhaitez associer à cette option de traitement des données. Il peut prendre la valeur “1” (États-Unis) ou “0” (géolocalisation réalisée par Facebook Ads).
- data_processing_options_state (obligatoire si vous envoyez la valeur “LDU” dans les data_processing_options sans fournir d’adresse IP) : Il correspond à l’état que vous souhaitez associer à cette option de traitement des données. Il peut prendre la valeur “1000” (Californie) ou “0” (géolocalisation réalisée par Facebook Ads).
Les paramètres de données personnalisés
Ce sont des paramètres utilisés pour personnaliser et optimiser la diffusion des publicités (publicités dynamiques par exemple). Ces paramètres sont aussi utilisables avec le pixel Facebook Ads.
- content_category (facultatif) : Il correspond à la catégorie du contenu associé à l’événement.
- content_ids (facultatif) : Il correspond aux identifiants de contenu associés à l’événement.
- content_name (facultatif) : Il correspond au nom de la page ou du produit associé à l’événement.
- content_type (facultatif) : Il doit prendre la valeur “product” si les clés que vous envoyez dans les paramètres “content_ids” et/ou “contents” représentent des produits. Il doit prendre la valeur “product_group” si les clés que vous envoyez dans le paramètre “content_ids” représentent des groupes de produits. Les groupes de produits sont utilisés pour distinguer les produits identiques mais qui présentent des variations telles que la couleur, le matériau, la taille ou le motif.
- contents (facultatif) : Il correspond à une liste d’objets JSON contenant les IDs des produits associés à l’événement ainsi que des informations sur ces produits. Les clés disponibles pour chaque objet sont “id”, “quantity”, “item_price”, et “delivery_category”.
- currency (obligatoire pour l’événement “Purchase”) : Il correspond à la devise de la valeur spécifiée, le cas échéant. La devise doit respecter la norme ISO 4217.
- delivery_category (facultatif) : Il correspond au type de livraison pour un événement “Purchase”. Les valeurs prises en charge sont “in_store”, “curbside”, et “home_delivery”.
- num_items (facultatif et à utiliser uniquement avec l’événement “InitiateCheckout”) : Il correspond au nombre d’articles qu’un utilisateur essaye d’acheter lors du checkout.
- order_id (facultatif) : Il correspond à l’ID de la commande pour une transaction donnée.
- predicted_ltv (facultatif) : Il correspond à la valeur vie prédite du client au moment de l’événement.
- search_string (facultatif et à utiliser uniquement avec l’événement “Search”) : Il correspond à la requête effectuée par un utilisateur sur un module de recherche.
- status (facultatif et à utiliser uniquement avec l’événement “CompleteRegistration”) : Il correspond au statut de l’événement “CompleteRegistration”.
- value (obligatoire pour l’événement “Purchase”) : Il correspond à une valeur numérique associée à l’événement.
À savoir : Si les paramètres prédéfinis par Facebook Ads ne répondent pas à vos besoins, vous pouvez inclure vos propriétés personnalisées. Les propriétés personnalisées peuvent être utilisées avec des événements standards et des événements personnalisés.
Les paramètres d’information client
Ce sont des paramètres utilisés pour maximiser la qualité de correspondance entre les utilisateurs qui réalisent un événement sur votre site web et la base de données utilisateur Facebook Ads. Ces paramètres sont aussi utilisables avec le pixel Facebook Ads.
- em (facultatif et hachage SHA256 obligatoire) : Il correspond à l’e-mail de l’utilisateur qui a réalisé l’événement.
- ph (facultatif et hachage SHA256 obligatoire) : Il correspond au numéro de téléphone de l’utilisateur qui a réalisé l’événement.
- fn (facultatif et hachage SHA256 obligatoire) : Il correspond au prénom de l’utilisateur qui a réalisé l’événement.
- ln (facultatif et hachage SHA256 obligatoire) : Il correspond au nom de l’utilisateur qui a réalisé l’événement.
- db (facultatif et hachage SHA256 obligatoire) : Il correspond à la date de naissance de l’utilisateur qui a réalisé l’événement.
- ge (facultatif et hachage SHA256 obligatoire) : Il correspond au genre de l’utilisateur qui a réalisé l’événement. Il peut prendre la valeur “f” pour féminin et “m” pour masculin.
- ct (facultatif et hachage SHA256 obligatoire) : Il correspond à la ville de l’utilisateur qui a réalisé l’événement.
- st (facultatif et hachage SHA256 obligatoire) : Il correspond à l’état de l’utilisateur qui a réalisé l’événement. Il prend la valeur d’un code d’abréviation ANSI à deux caractères.
- zp (facultatif et hachage SHA256 obligatoire) : Il correspond au code postal de l’utilisateur qui a réalisé l’événement.
- country (facultatif et hachage SHA256 obligatoire) : Il correspond au pays de l’utilisateur qui a réalisé l’événement. Il prend la valeur d’un indicatif pays à deux lettres en minuscules au format ISO 3166-1 alpha-2.
- external_id (facultatif et hachage SHA256 recommandé) : Il peut prendre la valeur de tout ID unique émanant de l’annonceur, tel qu’un ID de programme de fidélité, un ID CRM ou un ID de cookie externe.
- client_ip_address (facultatif et ne doit pas être haché) : Il correspond à l’adresse IPV4 ou IPV6 de l’utilisateur qui a réalisé l’événement.
- client_user_agent (obligatoire pour le web et ne doit pas être haché) : Il correspond à l’user agent de l’utilisateur qui a réalisé l’événement.
- fbc (facultatif et ne doit pas être haché) : Il correspond à la valeur du fbclid stocké dans le cookie _fbc du navigateur de l’utilisateur qui a réalisé l’événement.
- fbp (facultatif et ne doit pas être haché) : Il correspond à la valeur de l’ID de navigateur stocké dans le cookie _fbp du navigateur de l’utilisateur qui a réalisé l’événement.
- subscription_id (facultatif et ne doit pas être haché) : Il correspond à l’ID d’abonnement de l’utilisateur dans la transaction concernée.
- fb_login_id (facultatif et ne doit pas être haché) : Il correspond à l’ID émis par Facebook Ads lorsqu’un utilisateur se connecte pour la première fois à l’instance d’une application
- lead_id (facultatif et ne doit pas être haché) : Il correspond à l’ID associé à un prospect, généré par les publicités de type formulaire de Facebook Ads.
Cas pratique : Tracker un événement de façon hybride avec la Conversion API Facebook, le pixel Facebook Ads et Google Tag Manager
Dans ce cas pratique, nous allons tracker un événement (génération de lead) de façon hybride avec la Conversion API Facebook (CAPI), le pixel Facebook Ads et Google Tag Manager.
La logique est la même pour les autres événements.
Pourquoi hybride ? Afin de fiabiliser le plus possible la collecte de données à destination de Facebook Ads !
Cet événement se caractérise par l’envoi d’un formulaire.
Voici l’URL où se situe le formulaire : https://www.boryl.fr/contactez-nous/
L’événement est un événement standard de Facebook Ads (Lead) auquel nous allons associer les paramètres suivants :
- event_name
- event_time (paramètre envoyé automatiquement)
- event_source_url (paramètre envoyé automatiquement)
- event_id
- action_source (paramètre envoyé automatiquement)
- user_data.client_ip_address (paramètre envoyé automatiquement)
- user_data.em
- user_data.ph
- user_data.fn
- user_data.ln
- user_data.fbc (paramètre envoyé automatiquement)
- user_data.fbp (paramètre envoyé automatiquement)
Quelques informations avant de commencer :
- Étant donné que l’événement est poussé dans le dataLayer par le back-office (bonne pratique), nous utiliserons un déclencheur de type “Événement personnalisé”.
- Les variables utilisées en tant que paramètres (E-mail, Nom, Prénom, etc) sont déjà configurées sur le conteneur Google Tag Manager Client-Side utilisé. Plus d’informations sur comment créer des variables de type “dataLayer”, “JavaScript personnalisé” ou encore “constante” ici.
- Pour simplifier la compréhension, nous n’avons pas intégré le consentement des utilisateurs dans la collecte de donnée. Il va de soi que c’est quelque chose que vous devez faire pour être conforme au RGPD. N’hésitez pas à nous poser vos questions si besoin.
- Nous passerons le tracking des pages vues car c’est le même principe qu’un événement.
Configuration initiale du conteneur Google Tag Manager Server-Side
Nous avons déjà traité cette partie dans une autre formation. Vous trouverez toutes les informations ici :
Formation sur Google Tag Manager Server-Side (2023)
Les seules différences sont les suivantes :
- L’URL du serveur conteneur proxy pour le cas pratique de cette formation n’est plus “https://demoshop-ss.boryl.io/” mais “https://metrics.boryl.fr”.
- Le nom du conteneur Google Tag Manager Client-Side pour le cas pratique de cette formation n’est plus “demo-shop.boryl.io – Server” mais “Boryl Corporate Website (LIVE) – ServerSide”.
Configuration initiale du conteneur Google Tag Manager Client-Side
Nous avons déjà traité cette partie dans une autre formation. Vous trouverez toutes les informations ici :
Formation sur Google Tag Manager Server-Side (2023)
Les seules différences sont les suivantes :
- Le nom du conteneur Google Tag Manager Server-Side pour le cas pratique de cette formation n’est plus “demo-shop.boryl.io – Client” mais “Boryl Corporate Website (LIVE)”.
- L’appel de la librairie gtm.js et de la configuration Client-Side ne se fait plus via “https://demoshop-ss.boryl.io/mtg.js” mais “https://metrics.boryl.fr/mtg.js”.
- L’ID du conteneur Google Tag Manager Client-Side pour le cas pratique de cette formation n’est plus “GTM-WL8BFG5” mais “GTM-M7XMJGV”.
Dans le cas pratique de cette formation, le code JavaScript du conteneur Google Tag Manager Client-Side intégré sur toutes les pages du site web est donc :
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://metrics.boryl.fr/mtg.js';f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-M7XMJGV');</script>
<!-- End Google Tag Manager -->
Au lieu de :
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://demoshop-ss.boryl.io/mtg.js?';f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-WL8BFG5');</script>
<!-- End Google Tag Manager -->
Configuration du client “GTM Loader” sur Google Tag Manager Server-Side
Nous avons déjà traité cette partie dans une autre formation. Vous trouvez toutes les informations ici :
Formation sur Google Tag Manager Server-Side (2023)
Les seules différences sont les suivantes :
- L’ID du conteneur Google Tag Manager Client-Side pour le cas pratique de cette formation n’est plus “GTM-WL8BFG5” mais “GTM-M7XMJGV”.
- Le domaine autorisé (Allowed Origins) pour le cas pratique de cette formation n’est plus “https://demo-shop.boryl.io” mais “https://www.boryl.fr”.
Tracking de l’événement avec le pixel Facebook Ads (Client-Side)
Pour le tracking de l’événement avec le pixel Facebook Ads l’intégralité du paramétrage s’effectue sur le conteneur Google Tag Manager Client-Side.
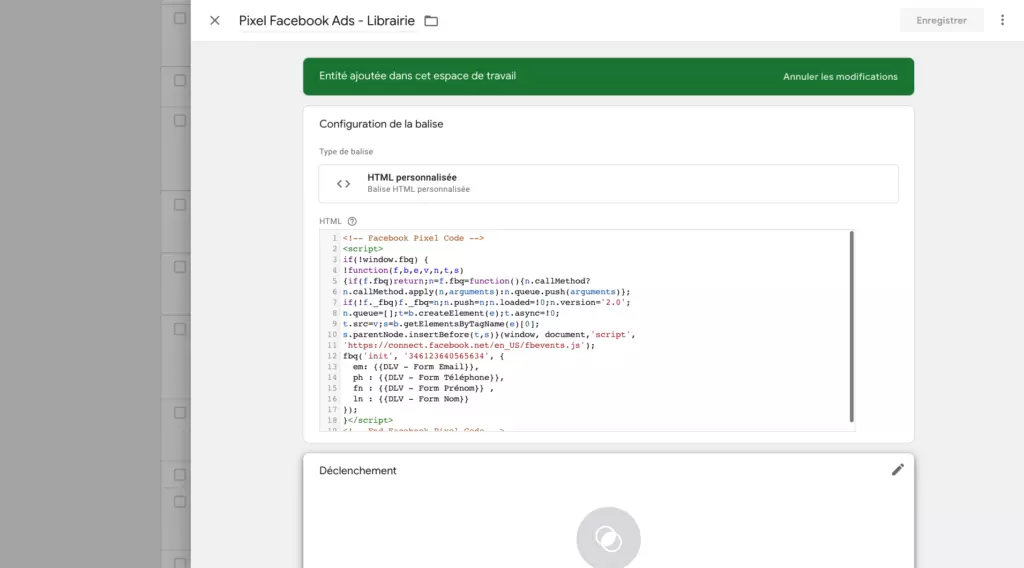
Dans un premier temps, nous devons déployer la librairie du pixel Facebook Ads.
Pour ce faire, nous devons créer une balise de type “HTML personnalisée”, y intégrer l’extrait de code fourni par Facebook Ads (associé à notre compte publicitaire), y ajouter les paramètres “em”, “ph”, “fn”, “ln” et retirer le « fbq(‘track’, ‘PageView’);”.
Comme dit un peu plus haut, de notre côté, les paramètres “em”, “ph”, “fn”, “ln” sont des variables dataLayer que nous avons déjà créées.
Aucun déclencheur ne sera associé à cette balise, elle sera déclenchée juste avant chaque événement via un paramétrage avancé de séquençage de balise.
Voici à quoi ressemble la configuration :

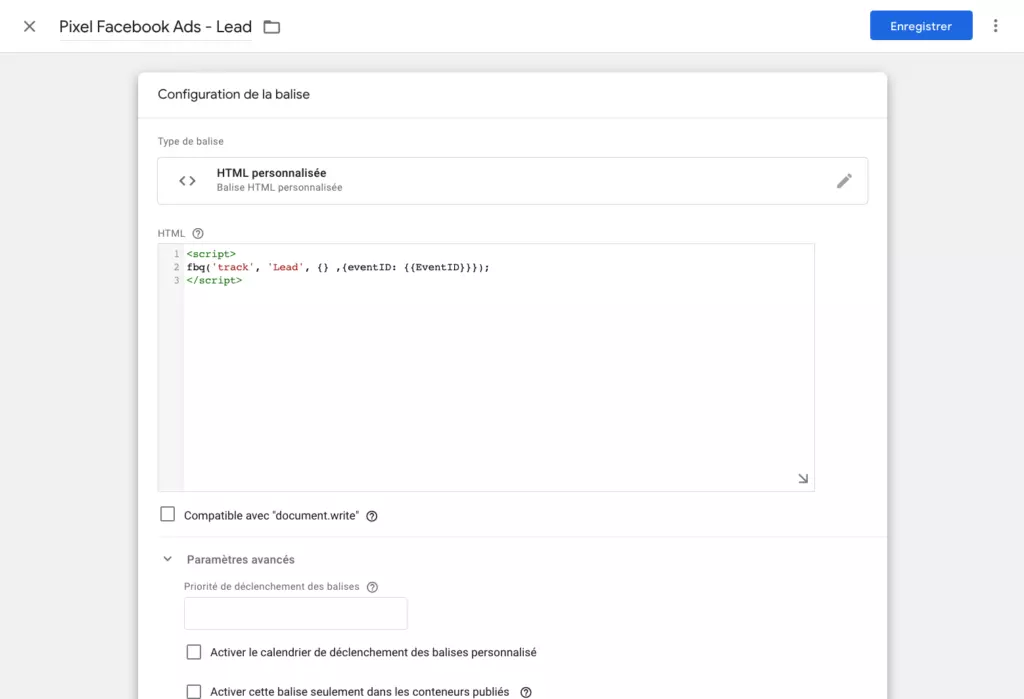
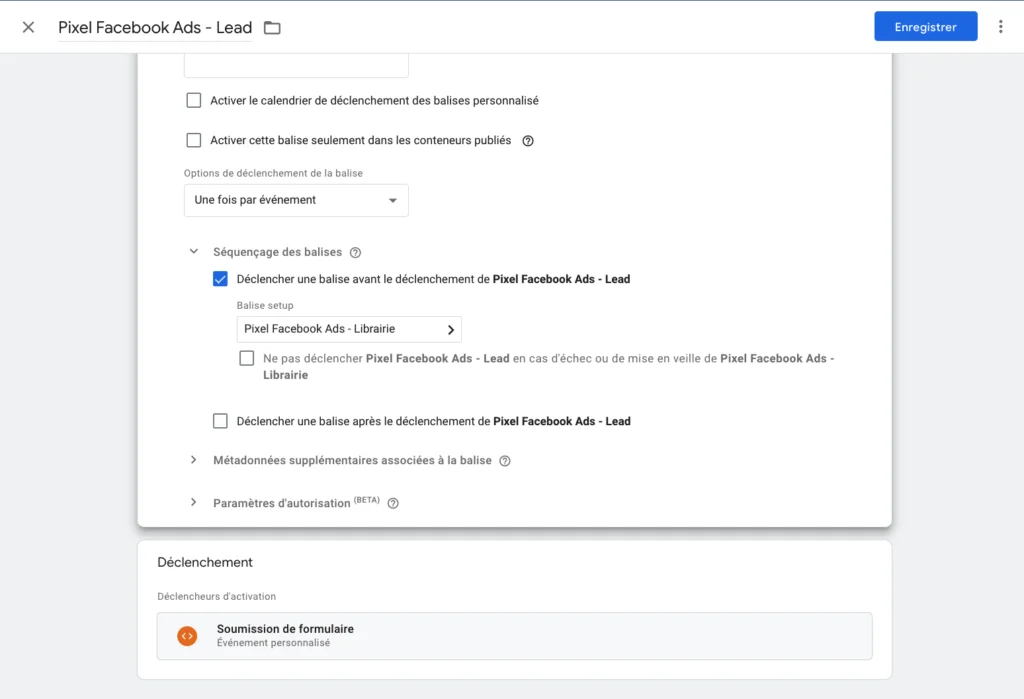
Dans un second temps, nous devons déployer la balise relative à l’événement.
Pour ce faire, nous devons créer une balise de type “HTML personnalisée”, y intégrer l’extrait de code défini par Facebook Ads pour tracker un événement, ajouter le paramètre “eventID”, y associer un déclencheur et définir un séquençage pour déclencher la librairie du pixel Facebook Ads avant cet événement.
De notre côté, nous utilisons le modèle de variable “Unique Event ID” de stape-io pour le paramètre “eventID”. Vous le trouverez dans “Modèles de variable” > “Rechercher dans la galerie”.
Comme dit un peu plus haut, ce paramètre sert à dédupliquer les événements qui sont envoyés en double (Pixel Facebook Ads et Conversion API Facebook).
Le déclencheur utilisé est de type “Événement personnalisé” il est établi sur un événement spécifique envoyé dans le dataLayer par le back-office lors de la soumission d’un formulaire par un utilisateur.
Voici à quoi ressemble la configuration :


Enregistrons, publions la nouvelle version du conteneur Google Tag Manager Client-Side et c’est terminé !
Tracking de l’événement avec la Conversion API Facebook (Server-Side)
Cette fois-ci, le paramétrage s’effectue sur deux conteneurs :
- Le conteneur Google tag Manager Client-Side
- Le conteneur Google tag Manager Server-Side
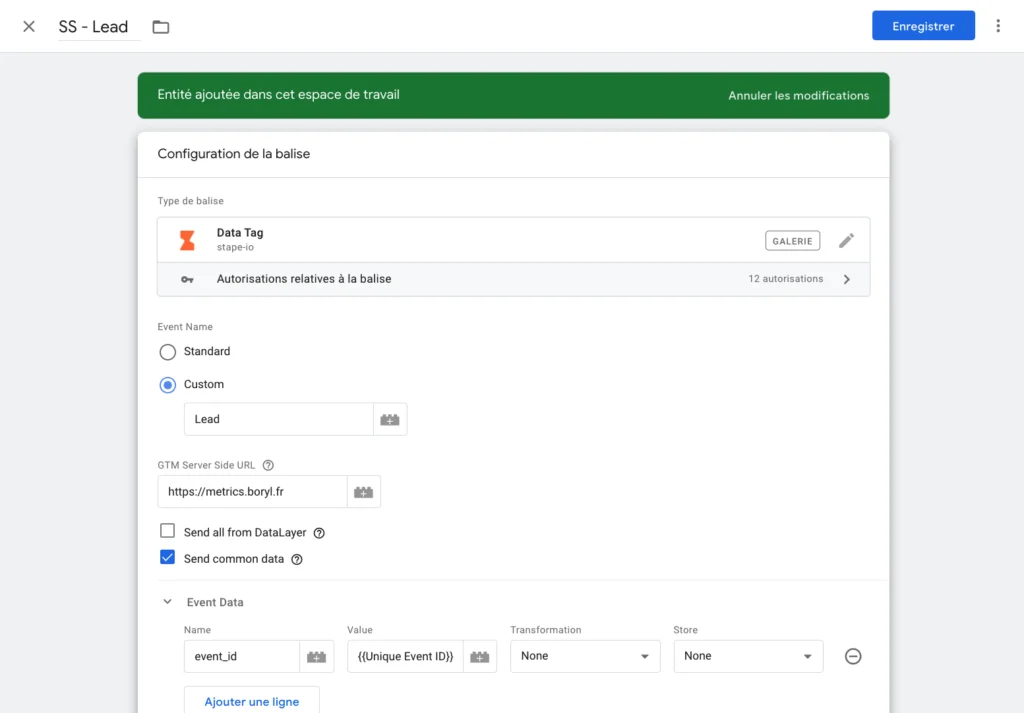
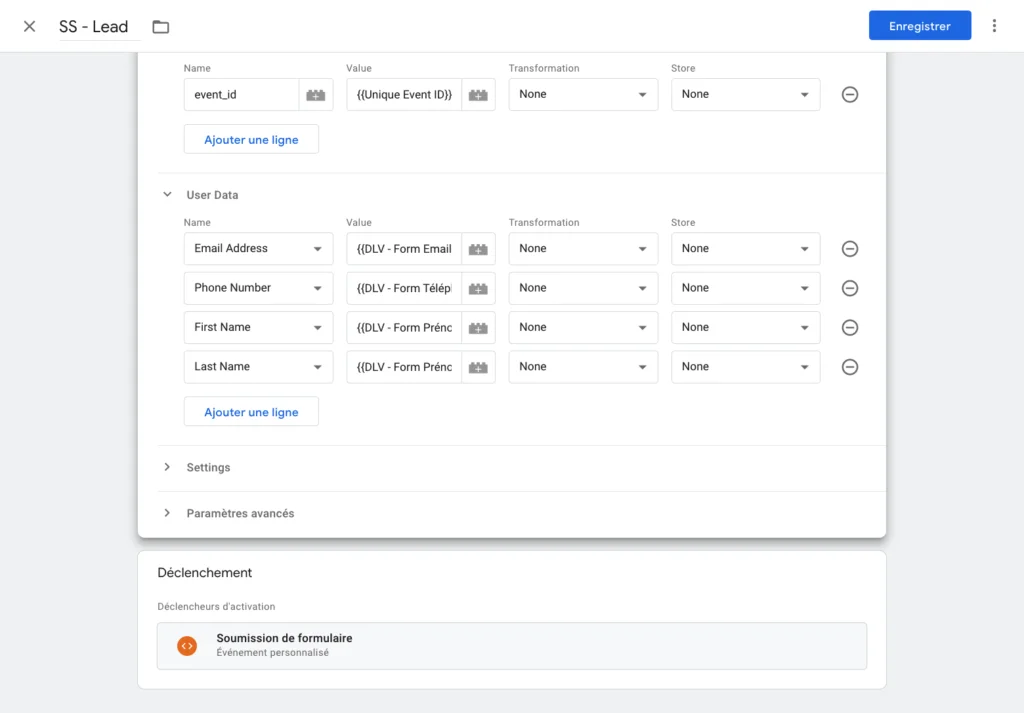
Dans un premier temps, nous devons déployer sur le conteneur Google tag Manager Client-Side la balise qui va collecter et envoyée les données relatives à l’événement vers Google tag Manager Server-Side.
Pour ce faire, nous allons utiliser le modèle de balise “Data Tag” de stape-io. Vous le trouverez dans “Modèles de balise” > “Rechercher dans la galerie”.
Voici à quoi ressemble la configuration :


Nous pourrions utiliser une balise Google Analytics 4, mais si la librairie gtag.js n’est pas proxifiée afin de pouvoir retirer/modifier les chaînes de caractères identifiables dans les requêtes par les adblokers, ces derniers bloqueront toutes les requêtes…
Les requêtes de la balise “Data Tag” de stape-io ne sont pas identifiables par les adblokers.
Dans un second temps, nous devons nous rendre sur le conteneur Google Tag Manager Server-Side afin de déployer le client en charge de récupérer les données envoyées par la balise présente sur le conteneur Google Tag Manager Client-Side que nous venons de créer.
Ce client exécutera donc différentes tâches :
- Il récupérera les données provenant de la balise Data Tag
- Il “préparera” ces données
- Il déclenchera ou non des balises qui se chargeront d’envoyer ces données aux solutions tierces (dans notre cas Facebook Ads)
- Il prolongera la durée des cookies sur le navigateur de l’utilisateur.
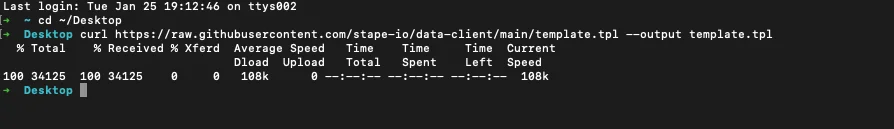
Pour télécharger ce template de client, ouvrons notre terminal, déplaçons-nous vers “desktop” en exécutant la commande cd “~/Desktop” (sur Mac) ou cd “%USERPROFILE%\Desktop” (sur Windows), puis exécutons la commande “curl https://raw.githubusercontent.com/stape-io/data-client/main/template.tpl –output template.tpl” afin de télécharger le template du client sur notre bureau.

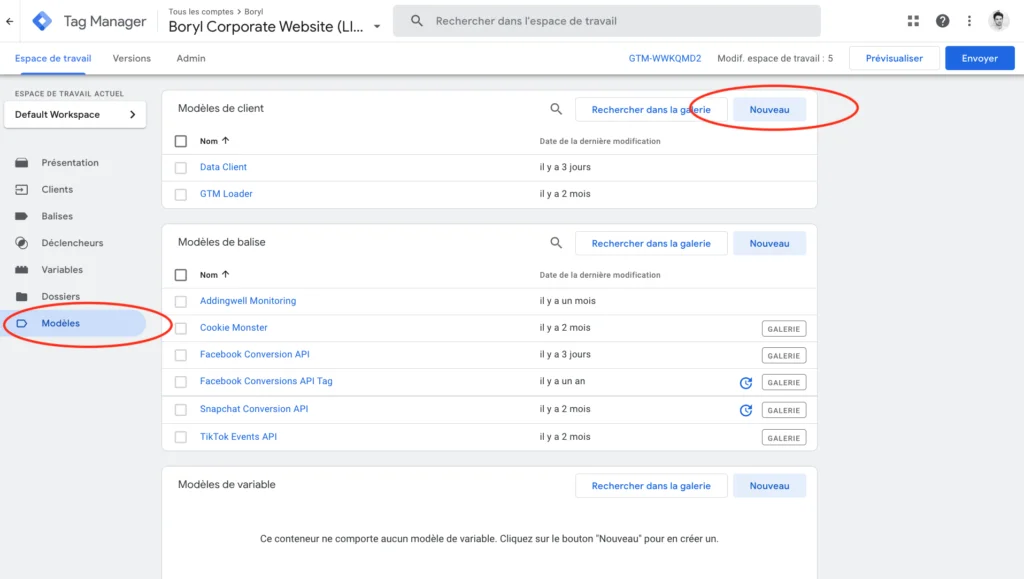
Maintenant, allons dans “Modèles” et cliquons sur “Nouveau” (client) :

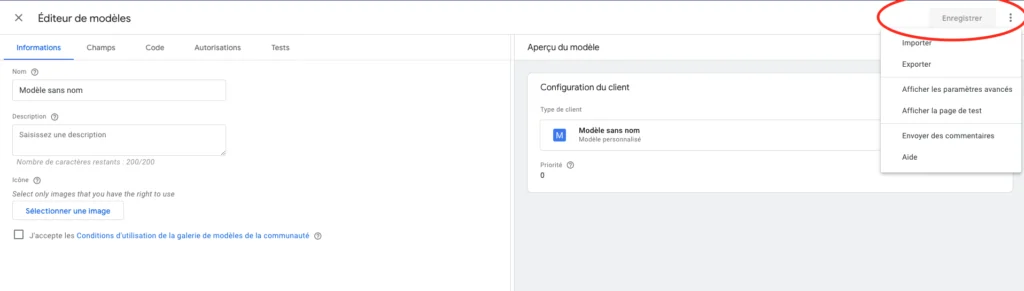
Cliquons sur les 3 petits points en haut à droite et importons le fichier que nous venons de télécharger :

Confirmons l’importation en appuyant sur “Enregistrer”.
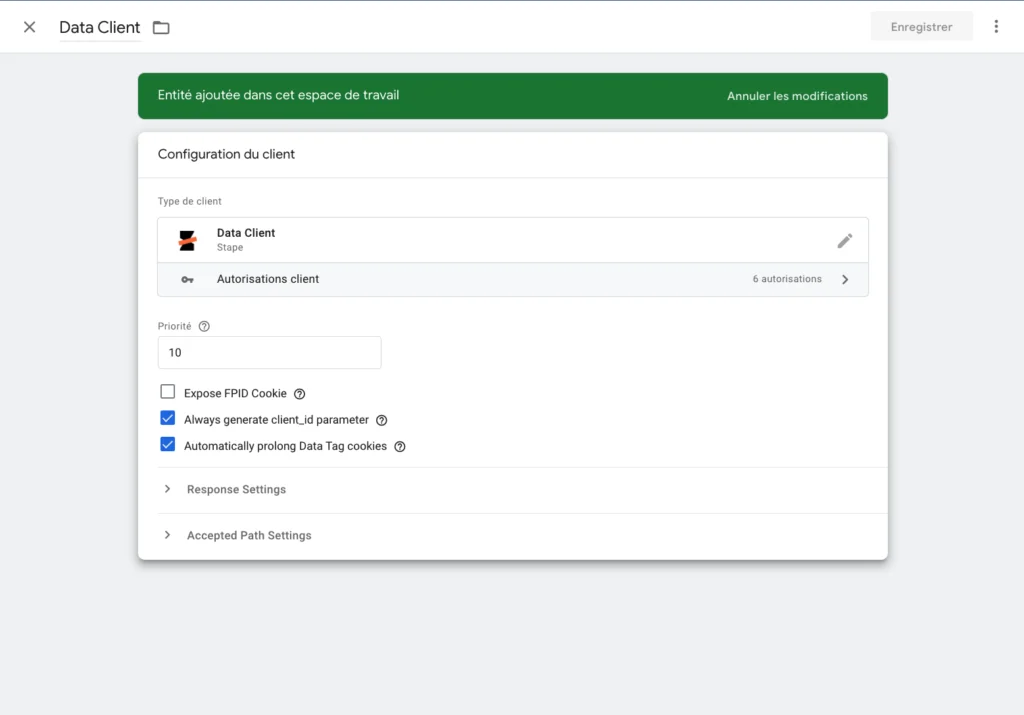
Maintenant que le template de client est importé sur Google Tag Manager Server-Side, nous allons le configurer et le déployer. Pour ce faire, rendons-nous dans l’onglet “Clients”, cliquons sur “Nouveau”, choisissons “Data Client”, procédons à la configuration puis enregistrons.
Voici à quoi ressemble la configuration :

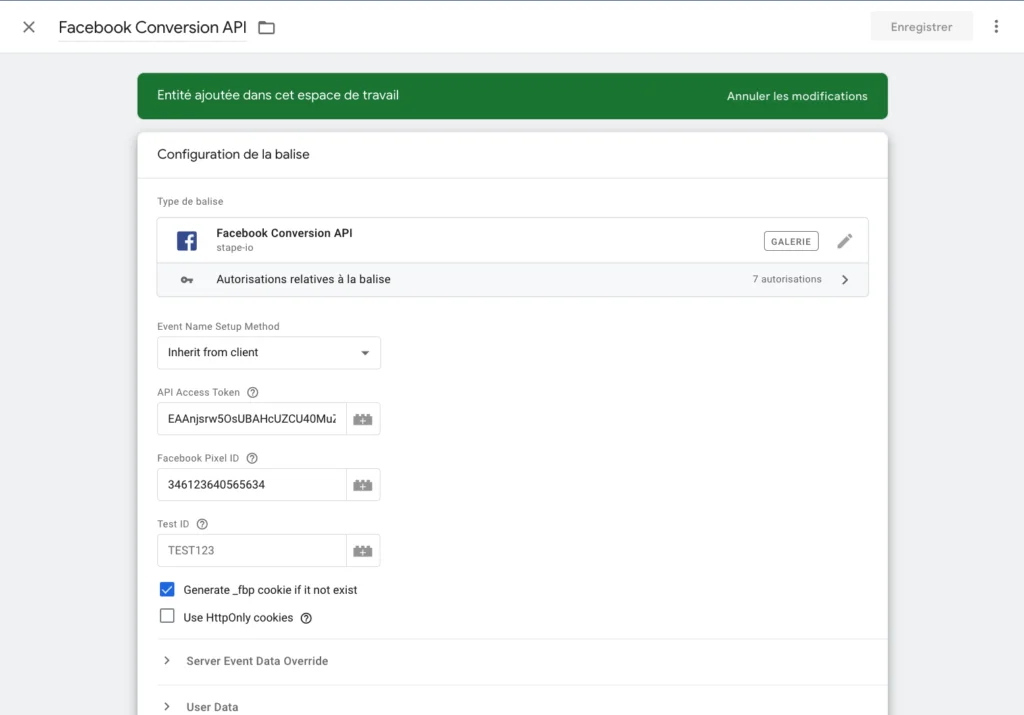
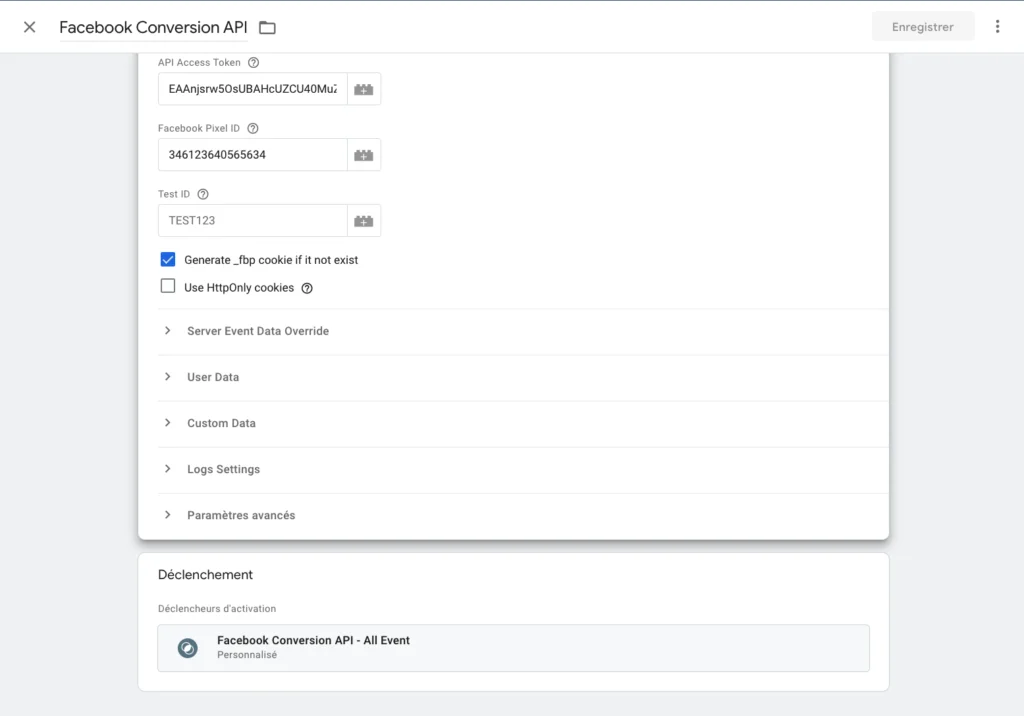
Il ne nous reste plus qu’à déployer le modèle de balise “Facebook Conversion API” de stape-io qui s’occupe d’envoyer les données à Facebook Ads. Vous le trouverez dans “Modèles de balise” > “Rechercher dans la galerie”.
Voici à quoi ressemble la configuration de la balise :


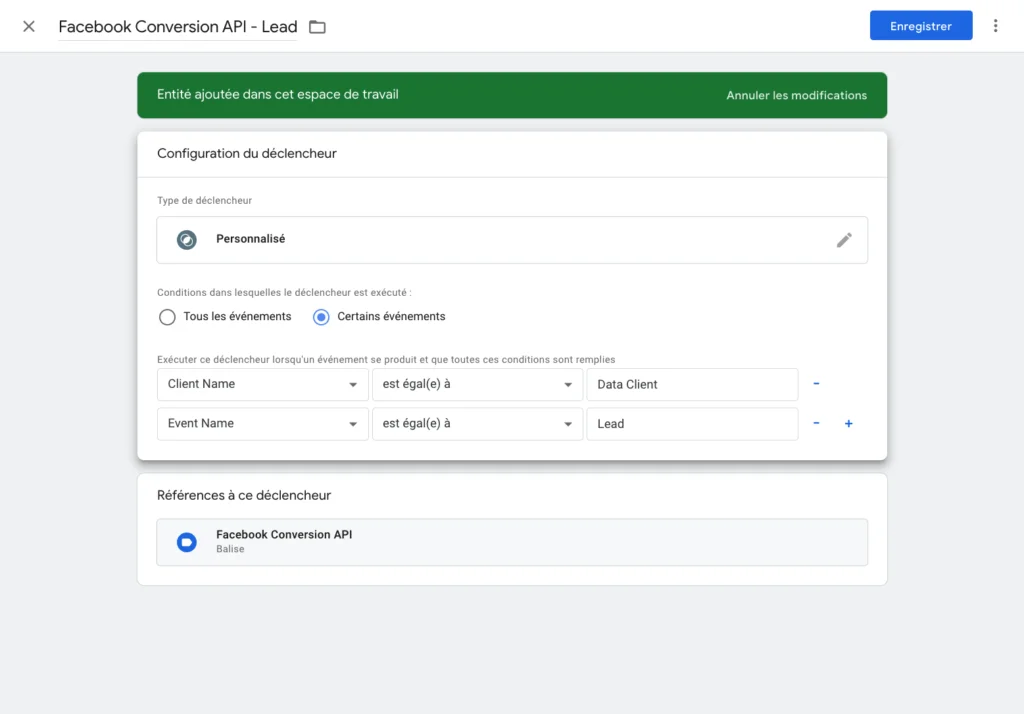
Voici à quoi ressemble la configuration du déclencheur associé à cette balise :

Enregistrons, publions la nouvelle version des 2 conteneurs Google Tag Manager et c’est terminé !
Recette du tracking de l’événement
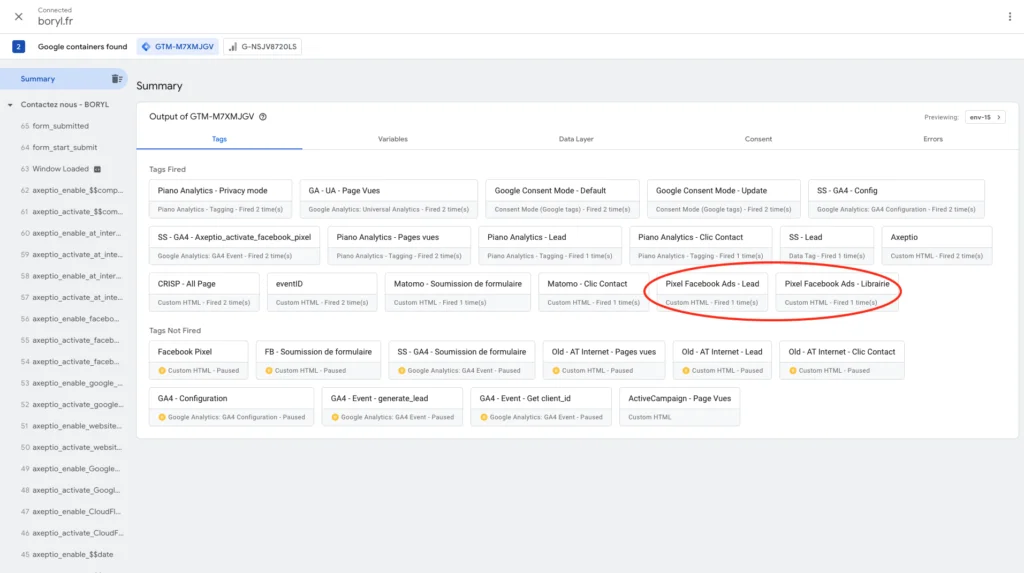
Commençons par vérifier que le tracking de l’événement avec le pixel Facebook Ads fonctionne correctement.
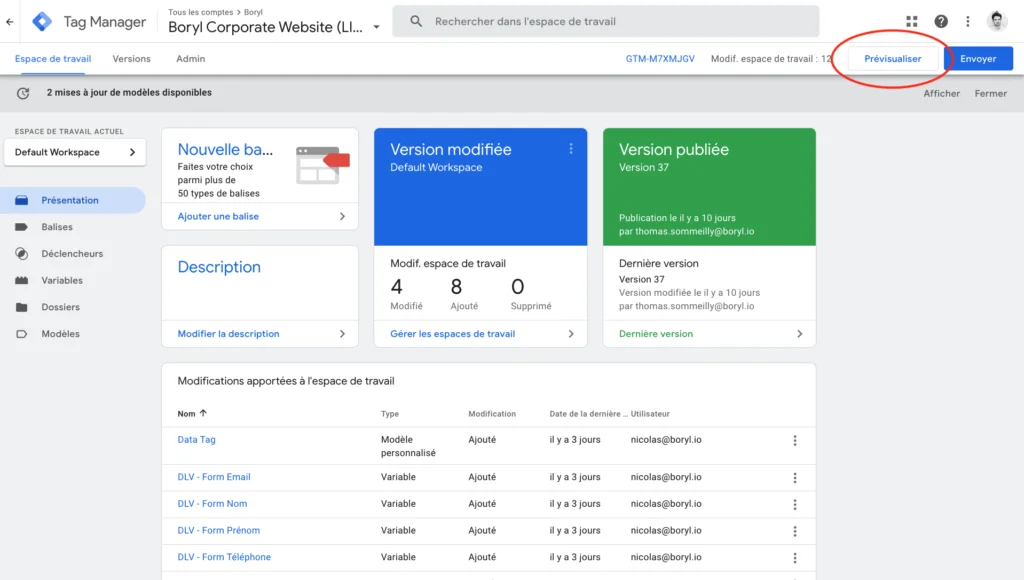
Pour ce faire, nous allons utiliser le mode de prévisualisation du conteneur Google Tag Manager Client-Side (nous pourrions également utiliser la console network d’un navigateur).

Si nous réalisons un envoi de formulaire, nous pouvons voir que l’événement est correctement envoyé :

En effectuant une recette sur le navigateur, nous pouvons également voir que toutes les données attendues sont présentes dans le hit.
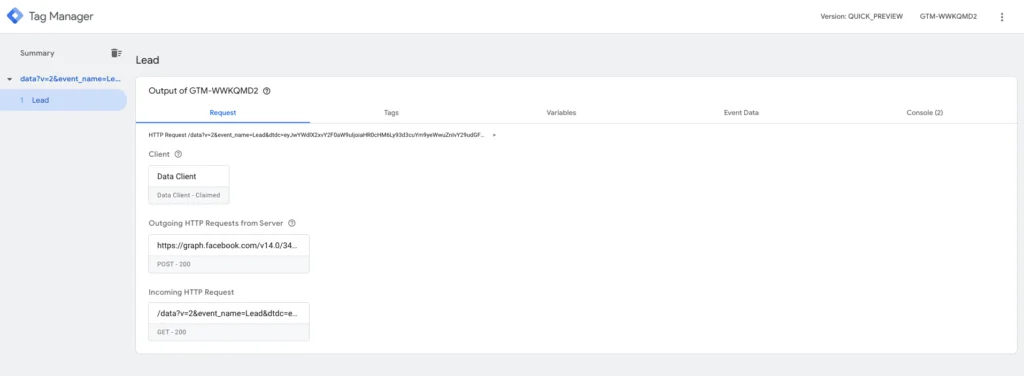
Pour vérifier que le tracking de l’événement avec la Conversion API Facebook (CAPI) fonctionne correctement, nous allons utiliser le mode de prévisualisation du conteneur Google Tag Manager Server-Side.
Si nous réalisons un envoi de formulaire, nous pouvons voir que l’événement est correctement envoyé :

Voici les données envoyées dans le hit :
{
"data":[
{
"event_name":"Lead",
"action_source":"website",
"event_source_url":"https://www.boryl.fr/contactez-nous/",
"event_time":1656927693,
"custom_data":{
},
"user_data":{
"client_ip_address":"172.70.57.152",
"client_user_agent":"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36",
"fbp":"fb.1.1655991157117.1458902982",
"ln":"807a09440428c0a8aef58bd3ece32938b0d76e638119e47619756f5c2c20ff3a",
"fn":"807a09440428c0a8aef58bd3ece32938b0d76e638119e47619756f5c2c20ff3a",
"em":"33e92ac16608ba2eb308997a3600f8283e985fc25380db38ab29b200979bd44f",
"ph":"ce979e53982e3b64d48b8b68fd69ba8ec97402d06dfb0355440ee118c9dc39df"
},
"event_id":"1656682085141_16569278206941333"
}
],
"partner_agent":"stape-gtmss-2.0.0"
}En réalisant un test sur Safari avec 2 adblockers (Adblock et Ghostery) nous constatons également que :
- Aucun hit n’est bloqué
- Le cookie _fbp est bien prolongé
Nous vous conseillions également de vérifier que les données remontes correctement sur votre compte Facebook Ads.
Déployer le conteneur Google Tag Manager Server-Side dans un environnement de production
Pour finaliser ce tracking il nous faudra déployer le conteneur Google Tag Manager Server-Side dans un environnement de production complet afin d’augmenter le débit et les performances du serveur, et ainsi garantir qu’il est capable de supporter la charge entrante.
Vous trouverez toutes les instructions sur ce lien :
Voilà, c’est terminé ! 🤓
N’hésitez pas à nous envoyer un petit message si vous avez des questions 😉
Une seconde version de cette formation sera partagée dans les prochains mois avec de nouveaux cas pratiques.
- 1. Qu’est-ce que Google Tag Manager ?
- 2. Pixel Facebook Ads et Google Tag Manager Client-Side : Ce que vous devez savoir !
- 3. Conversion API Facebook et Google Tag Manager Server-Side : Ce que vous devez savoir !
- 4. Conversion API Facebook : Quels sont les avantages ?
- a. Contourner les Adblockers
- b. Prolonger la durée de vie des cookies
- 5. Quelles données pouvez-vous envoyer avec la Conversion API Facebook ?
- a. Les événements standard
- b. Les événements personnalisés
- c. Les paramètres d’événement de serveur
- d. Les paramètres de données personnalisés
- e. Les paramètres d’information client
- 6. Cas pratique : Tracker un événement de façon hybride avec la Conversion API Facebook, le pixel Facebook Ads et Google Tag Manager
- a. Configuration initiale du conteneur Google Tag Manager Server-Side
- b. Configuration initiale du conteneur Google Tag Manager Client-Side
- c. Configuration du client “GTM Loader” sur Google Tag Manager Server-Side
- d. Tracking de l’événement avec le pixel Facebook Ads (Client-Side)
- e. Tracking de l’événement avec la Conversion API Facebook (Server-Side)
- f. Recette du tracking de l’événement
- g. Déployer le conteneur Google Tag Manager Server-Side dans un environnement de production