Déployer Matomo avec Google Tag Manager Server-Side : Cas Pratique
Dans un premier temps, l’objectif de cette formation sera de vous présenter (avec des mots simples) ce qu’est Google Tag Manager Server-Side, quel est son fonctionnement, ainsi que les multiples avantages de l’utiliser.
Dans un second temps, nous rentrerons dans la pratique avec un déploiement « côté serveur » de Google Analytics UA et Google Analytics 4 qui (en partie) :
- Contournera les problématiques liées aux Ad-blockers
- Contournera les problématiques liées à ITP et ETP sur Safari et Firefox (prolongation de la durée de vie des cookies)
- Améliorera le temps de chargement de vos pages
Attention ! À date (2024), cette formation n’est pas à jour, certains points ne sont plus d’actualité. Nous sommes en train de rédiger un nouveau guide (à jour) sur le sujet.
Nos autres ressources sur Google Tag Manager
Qu’est-ce que Google Tag Manager Server-Side ?
Pour rappel, Google Tag Manager (GTM) est un gestionnaire de balise permettant de déployer et de gérer des balises marketing sur un site web sans modifier le code de ce dernier, et donc, sans faire appel à un développeur. C’est un outil que l’on utilise énormément au sein de l’agence web analytics Boryl.
Une balise est un « extrait de code » qui lorsqu’il est déclenché/exécuté, envoie des données à une certaine URL par le biais d’une requête HTTP (ex : https://www.google-analytics.com/collect?)
Très souvent, ces balises marketing envoient des informations à des tiers (Google Analytics, Facebook Ads, etc) dans le but de collecter des données utilisateur.
Voici des exemples de balises tierces que l’on peut déployer avec Google Tag Manager :
- Balises analytics (AT internet, Google Analytics, Matomo, Hotjar, etc)
- Balises CRM (Hubspot, Salesforce, ActiveCampaign, etc)
- Balises média (pixel Facebook Ads, pixel Linkedin Ads, pixel Google Ads, etc)
- Balises de chat (Intercom, Crisp, etc)
- Gestionnaire de cookies (Axeptio, Cookies bot, etc)
Pour faire simple, dites-vous que GTM sert d’intermédiaire entre votre site web et vos différents outils (analytics, média, chat, et CRM). Il collecte des données et les envoie dans vos différentes solutions.

Pour bien comprendre les bénéfices de l’utilisation de Google Tag Manager Server-Side, jetons d’abord un œil sur la différence avec la version standard (client-side), plus commune aux utilisateurs de Google Tag Manager.
Google Tag Manager Client-Side
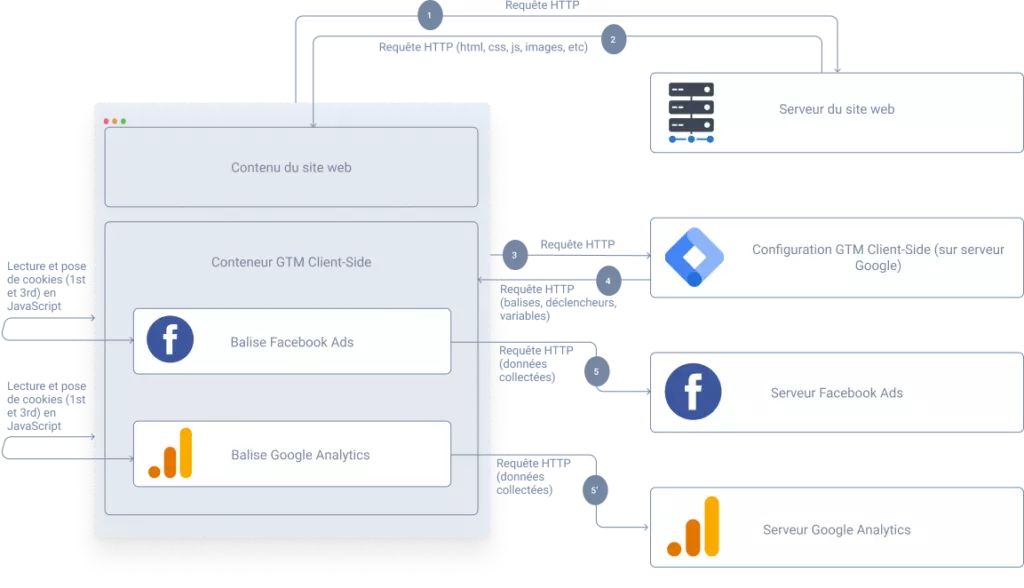
Avec Google Tag Manager Client-Side, vous devez intégrer le balise conteneur JavaScript fourni par GTM sur toutes les pages de votre site.
Lorsqu’une des pages de votre site web se charge sur le navigateur d’un utilisateur lambda, le conteneur GTM (incluant balises, déclencheurs et variables) se charge sur votre site web.
En fonction de ce que fait l’utilisateur sur votre site web, les balises présentes dans le conteneur GTM se déclencheront, collecteront, et enverront des données vers les solutions tierces par le biais de hits (requêtes HTTP).
HTTP Signifie Hypertext Transfer Protocol. C’est le protocole utilisé pour transférer des fichiers/données sur le web entre un navigateur et un serveur. Dès qu’un utilisateur se connecte au web et ouvre un navigateur, il utilise indirectement le protocole HTTP.
Les balises sont également en mesure d’écrire et de lire des cookies (1st & 3rd party) par le biais de JavaScript.
Tout ceci se passe donc « client-side », c’est-à-dire sur le navigateur d’un utilisateur lambda.
On vous a concocté un petit schéma pour mieux visualiser le fonctionnement classique de Google Tag Manager Client-Side :

Google Tag Manager Server-Side
Avec Google Tag Manager Server-Side, les balises qui envoient les données aux solutions tierces ne se situent plus sur le navigateur de l’utilisateur lambda, mais sur un serveur appelé “serveur conteneur”.
Le plus courant (et le plus simple) est d’utiliser le service App Engine de l’environnement Google Cloud Platform qui vous met à disposition des instances de serveurs dont vous êtes propriétaire. Vous pouvez également utiliser d’autres serveurs appartenant à d’autres environnements. Dans cette formation nous nous focaliserons sur le déploiement avec App Engine.
Ce serveur fonctionne comme un point de terminaison d’API HTTP, auquel tout navigateur, appareil ou autre source prenant en charge le protocole HTTP peut envoyer des requêtes HTTP.
Une API, pour Application Programming Interface, est un programme permettant à deux applications distinctes de communiquer entre elles et d’échanger des données.
Idéalement, le point de terminaison HTTP du serveur conteneur doit être associé à un sous-domaine du domaine principal auquel appartient le site web qui envoie les requêtes HTTP.
Par exemple, si le site web tracké est « boryl.fr » le serveur conteneur pourrait être associé à « boryl-gtm.boryl.fr ».
De cette façon, les requêtes se produiront dans un contexte « first-party » (et non « third-party ») ce qui aura un impact significatif sur la façon dont les cookies du site web tracké pourront être lus et écrits, et donc, sur le tracking de votre site web.
Dans un contexte first party, les requêtes HTTP se font au sein d’un même domaine, ce qui permet au serveur conteneur de lire et écrire des cookies appartenant au site web tracké.
Dans un contexte third party, les requêtes HTTP se font entre deux domaines distincts. Certains navigateurs comme Safari par exemple limitent les requêtes dites « third party » et empêche donc le serveur conteneur de pouvoir lire et écrire des cookies appartenant au site web. C’est également le cas des ad-blockers.
Cette nouvelle architecture server-side introduit de nouveaux concepts et mécanismes :
- Un nouveau type de conteneur appelé « Serveur » vient rejoindre la liste anciennement composée de « Web », « App », et « AMP »
- Le processus déclenchement de balises n’est plus initialisé par des déclencheurs de type « event » mais par des requêtes HTTP partant du navigateur de l’utilisateur lambda vers le serveur conteneur
- Ces requêtes sont traitées par un nouveau type d’entité Google Tag Manager appelé « Client »
- Le client transforme les requêtes HTTP reçues en objets de données « event » (constitués de paires clés/valeurs) et les envoie à un conteneur « virtuel »
- A l’intérieur de ce conteneur serveur, les balises, les déclencheurs et les variables réagissent à la réception des events comme ils le feraient avec une configuration de Google Tag Manager Client-Side et envoient des « hits » aux plateformes tierces par le biais de requêtes HTTP
- Pour finir, le « Client » renvoie une réponse HTTP à la source de la demande initiale (le navigateur de l’utilisateur lambda). C’est dans cette réponse qu’une écriture de cookie 1st party pourra être effectuée si besoin.
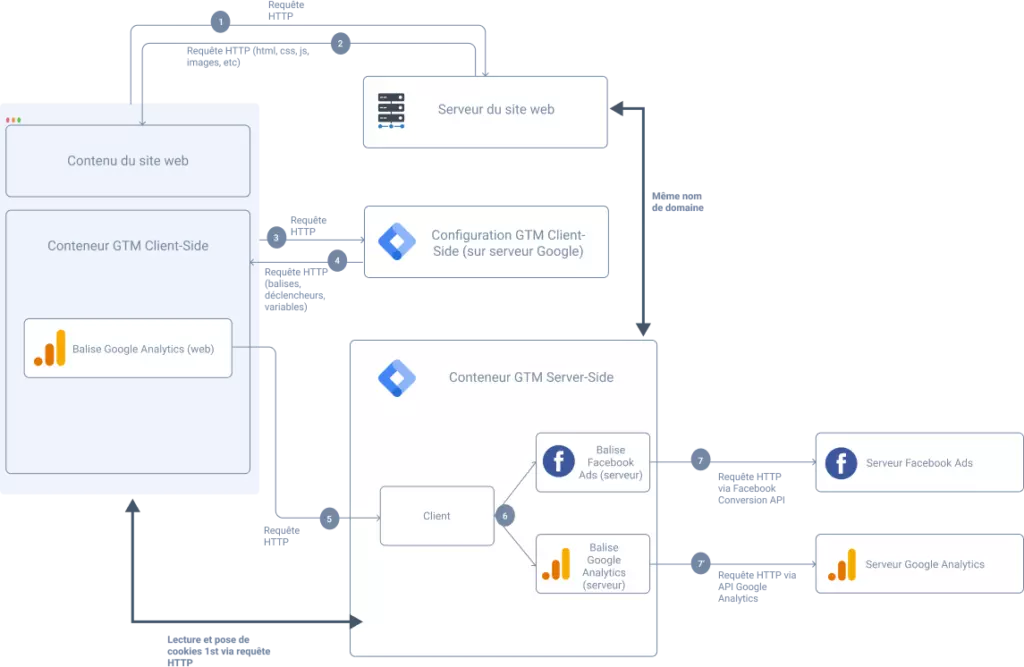
On vous a concocté un petit schéma pour mieux visualiser le fonctionnement classique de Google Tag Manager Server-Side :

Quels sont les avantages de Google Tag Manager Server-Side ?
Le tracking server-side présente de nombreux avantages. Dans cette formation nous mentionnerons uniquement les plus importants !
Une réduction du temps de chargement des pages
Lorsqu’une page web se charge, elle doit télécharger un grand nombre de ressources (html, css, js, images, etc).
Dans une configuration client-side de GTM, le snippet JavaScript que vous avez posé sur toutes les pages de votre site web augmente ce nombre de ressources à télécharger en ajoutant l’intégralité de votre configuration GTM (balises, déclencheurs, variables), ainsi que la librairie gtm.js.
Même si ces différentes ressources sont téléchargées de façon asynchrone, cela augmente le temps de chargement des pages et impact donc négativement l’expérience utilisateur.
Asynchrone signifie que les ressources sont téléchargées en « même temps » et non « une après une » – Synchrone.
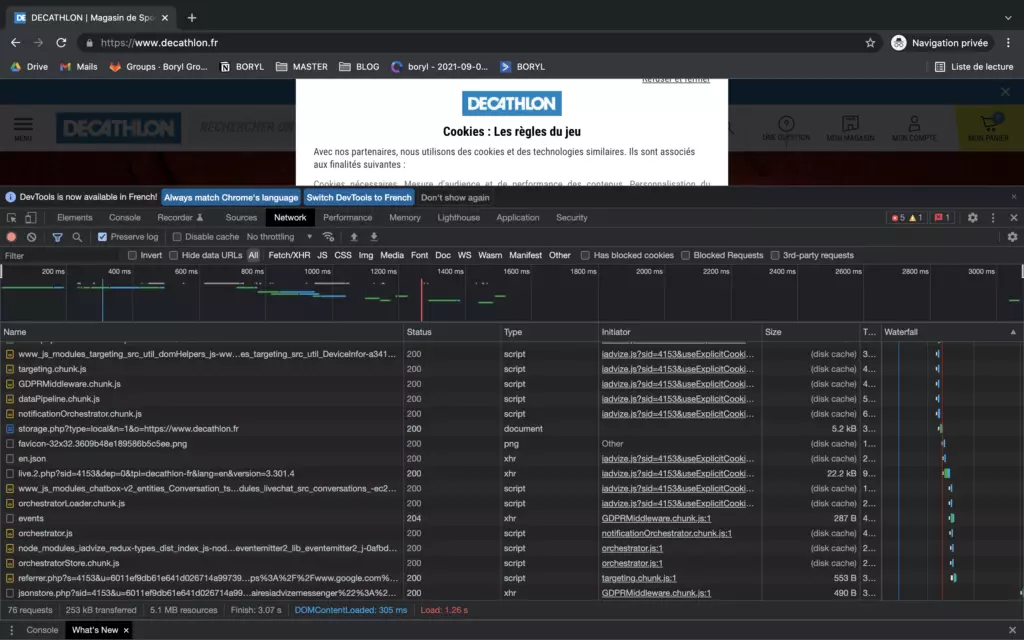
Pour voir les ressources téléchargées lors du chargement d’une page, vous pouvez faire clic droit > Inspecter/Examiner > Network/Réseau :

De plus, si un hit « page vue » est envoyé à plusieurs tiers lors de l‘ouverture d’une page, il y aura autant de requêtes HTTP que de tiers. Ce qui peut également engendrer des latences.
Un hit est une requête HTTP contenant des informations.
Avec une configuration server-side de GTM, vous pouvez mapper (via un client qui se situe sur le conteneur côté serveur) toutes les requêtes HTTP entrantes dans le format requis par les solutions tierces. La logique de création et d’envoi des hits à destination de vos solutions tierces s’exécute donc sur votre serveur contenant le conteneur GTM Server-Side, ce qui réduit considérablement le nombre de requêtes sortant du navigateur de l’utilisateur lambda.
Par conséquent, au lieu de charger des dizaines de ressources « tracking » supplémentaires sur votre site web, le snippet JavaScript que vous avez posé sur toutes les pages de votre site web téléchargera une configuration réduite (généralement qu’une seule balise que nous découvrirons un peu plus bas) ainsi qu’une seule librairie (gtm.js), impliquant ainsi une baisse du temps de chargement.
Un contrôle total sur les données envoyées aux solutions tierces
Dans le cas d’un déploiement client-side de GTM les balises third-party chargées sur votre site web ne se contentent pas uniquement de suivre les instructions que vous leur donnez. Elles peuvent également collecter des informations supplémentaires non maîtrisées à propos de l’utilisateur, user-agent, l’adresse IP, etc.
Dans un monde où le respect des lois RGPD devient essentiel, c’est un sujet délicat que vous devez maîtriser. Grâce à une configuration server-side de GTM, il est maintenant plus aisé de contrôler ce qui est envoyé aux solutions tierces. Tous les hits étant reconstruits depuis le conteneur serveur, le contrôle sur la donnée transmise est complet. C’est vous qui avez la main sur vos données envoyées.
Il n’y a donc plus de fuites de données, plus d’identification « fingerprinting » de l’utilisateur possible, et plus de surprise avec de potentiels paramètres d’URL. La solution tierce n’a plus de connexion avec le navigateur de l’utilisateur, car celle-ci communique maintenant uniquement avec votre serveur proxy.
Inversement, et toujours dans le respect du RGPD, vous pouvez également enrichir et / ou hacher vos données via des API avant des les envoyés aux solutions tierces.
Le fingerprinting, ou « prise d’empreinte » est une technique probabiliste visant à identifier un utilisateur de façon unique sur un site web ou une application mobile en utilisant les caractéristiques techniques de son navigateur sans utiliser un ID cookie.
Un contournement des ad-blockers
Imaginez que vous avez obtenu le consentement d’un utilisateur pour le dépôt de cookies sur son navigateur, mais que ce dernier utilise un ad-blocker. En plus du blocage des publicités sur les sites web visités, cette extension bloque également toutes les requêtes envoyées vers les solutions tierces.
De ce fait, toutes les requêtes HTTP entre le site web et les domaines black-listés par les ad-blokers comme https://www.googletagmanager.com ou encore https://www.google-analytics.com sont bloquées, ce qui par conséquent rend la collecte de données impossible.
Avec une configuration server-side de Google Tag Manager, vous avez la possibilité de passer outre.
À date, les deux moyens qu’ont les ad-blokers pour intercepter et bloquer des requêtes entre votre navigateur et une solution tierce sont le nom de domaine appelé ainsi que des chaînes de caractères dites « pattern » dans ces requêtes.
Comme vu un peu plus haut, dans un tracking server-side, les données collectées sont envoyées vers un serveur proxy associé à un sous domaine du site web avant d’être envoyées vers les solutions tierces. Ce qui réduit considérablement l’identification et le blocage des flux de données allant du site web aux solutions tierces.
En plus de cela, la librairie gtm.js ainsi que votre configuration Google Tag Manager Client-Side peut être hébergée sur le même domaine que celui du site web tracké. Ce qui réduit considérablement l’identification et le blocage par les ad-blocker de ces éléments importants en charge de collecter les données.
Il est également possible de cacher l’identifiant du container (GTM-ABCDEF) présent dans l’appel de la librairie gtm.js ainsi que le nom du fichier « gtm.js » afin de ne plus du tout être identifiable par les ad-blockers lors de l’appel de la librairie gtm.js.
La requête pour récupérer la librairie gtm.js peut donc ressembler à :
https://boryl-serv-s.boryl.fr/mtg.js (mtg = gtm à l’enver)
Au lieu de :
https://www.googletagmanager.com/gtm.js?id=GTM-ABCDEFG
À ce stade, si vous intégrez une balise GA UA ou GA 4 sur votre conteneur client-side, la librairie gtm.js initialisera l’appel des librairies analytics.js (pour GA UA) et gtag.js (pour GA 4) qui se chargeront par la suite de collecter et envoyer de la donnée à votre serveur proxy.
Le problème c’est que les requêtes initiées par gtm.js pour appeler gtag.js et analytics.js sont facilement identifiables par les ad-blockers car on retrouve des termes comme « gtag/js », « analytics/js », « G-ABCDEFG », etc :
https://boryl-serv-s.boryl.fr/gtag/js?id=G-ABCDEFG&l=dataLayer&cx=c
Heureusement, il existe un moyen (en passant par un autre type de balise) pour envoyer tout type d’événement à votre server proxy sans être identifier par les ad-blockers.
Nous verrons tout cela en pratique dans le déploiement de Google Analytics UA et Google Analytics 4 un peu plus bas !
Un contournement de la sécurité navigateur ITP
ITP (Intelligence Tracking Prevention) est une sécurité sur le navigateur Safari qui bloque tous les cookies third-party par défaut et réduit la durée de vie des cookies first-party écrits en JavaScript à 7 jours voir même 24 heures dans certains cas. Les utilisateurs qui reviennent sur votre site web après 7 jours (ou dans certains cas, 24 heures) seront donc considérés comme de nouveaux utilisateurs. Par conséquent, la qualité des données dans votre Google Analytics diminuera.
Résumé des restrictions ITP :
- ITP bloque tous les cookies third-party par défaut
- ITP restreint la durée de vie des cookies first-party créés en JavaScript à 7 jours (exemple : les cookies créés par vos balises Google Analytics)
- ITP restreint les cookies déposés via un domaine CNAME à 7 jours
Avec une configuration server-side de GTM vous pouvez passer outre la première et seconde restriction en écrivant des cookies de tracking first-party non plus via du JavaScript mais via la header d’une réponse HTTP provenant de votre serveur proxy. Vous pouvez également mapper votre serveur à un enregistrement DNS A/AAAA plutôt qu’à l’alias CNAME (vulnérable) afin de passer outre la seconde restriction.
Nous verrons tout cela en pratique dans le déploiement de Google Analytics UA et Google Analytics 4 un peu plus bas !
Quels sont les inconvénients de Google Tag Manager Server-Side ?
Les avantages qu’offre Google Tag Manager Server-Side sont non négligeables, mais il existe cependant 2 inconvénients majeurs.
Ce type de déploiement n’est pas gratuit
Google Tag Manager Server-Side n’est pas payant mais l’hébergement des données dans le Cloud Google via App Engine l’est. Google vous offre uniquement un crédit de 300 euros pour vos premiers flux de données dans le cas où votre compte Google Cloud Platform vient d’être créé.
Si vous souhaitez l’associer à un site web recevant un trafic important, cela aura donc un impact sur le coût. En effet plus le volume de données traitées est élevé, plus le nombre d’appels vers les serveurs augmentera et par conséquent, plus il faudra solliciter de serveurs sur GCP (Google Cloud Plarform).
Pour vous donner un ordre de grandeur, Google recommande l’utilisation d’au minimum trois serveurs afin d’héberger cette solution pour un trafic moyen. Sachant qu’un serveur coûte en moyenne 40€/mois, cela représente donc un total minimum d’environ 120€/mois. Ce qui est faible par rapport à tous les avantages !!!!!
Une technicité plus prononcée
Pour commencer à travailler avec Google Tag Manager Server-side, vous devez tout de même avoir quelques compétences techniques (ou bien faire appel à un expert) puisque l’utilisation d’une architecture server-side est plus complexe qu’une architecture client-side.
Si vous trouviez que la manipulation de GTM Client-Side nécessitait déjà beaucoup de connaissances techniques, alors effectivement, vous risquez d’avoir encore plus de mal à deployer et maintenir un tracking server-side GTM.
Déploiement de Google Analytics UA et Google Analytics 4 avec Google Tag Manager Server-Side
Dans ce cas pratique, nous allons mettre en place un tracking server-side des pages vues à destination de GA UA et GA 4. Une prochaine formation sera spécialement dédiée aux tracking server-side d’autres événements à destination de GA UA et GA 4 (événements e-commerce, soumissions de formulaires, clicks sur CTA, etc)
Ce cas pratique est réalisé sur le site web : https://demo-shop.boryl.io/ créé spécialement pour l’occasion !
Attention ! À date (2024), ce cas pratique n’est pas à jour, il ne faut plus utiliser la balise « Data Tag », ni le client « Data Tag », ni le client « GTM Loader ». Nous sommes en train de rédiger un nouveau guide (à jour) sur le sujet.
Configuration initiale du conteneur GTM Server-Side
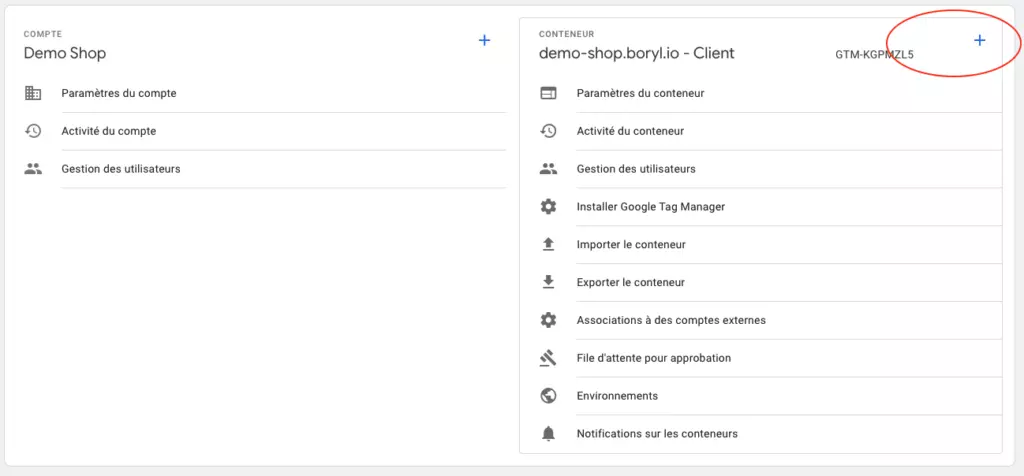
Pour créer un nouveau conteneur serveur, rendez-vous sur le compte concerné, puis « Admin », et cliquez sur le petit plus en haut à droite :

Un message devrait s’afficher vous proposant 2 options :
- « Provisionner automatiquement le serveur d’insertion de balises »
- « Provisionner manuellement le serveur d’insertion de balises »
Choisissez l’option 1 « Provisionner automatiquement le serveur d’insertion de balises ».
Un second message devrait s’afficher vous demandant de choisir un compte de facturation Google Cloud Platform. Sélectionnez-en un ou créez-en un si vous n’en avez pas encre au sein de votre entreprise (ce n’est vraiment pas compliqué) puis cliquez sur « Configurer un serveur d’insertion de balises ».
Ce message devrait apparaître :

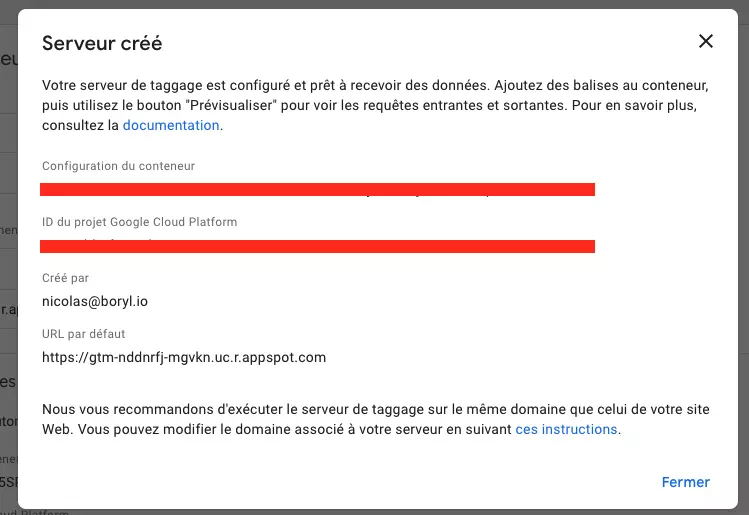
Et à la fin du chargement vous devriez tomber sur ce message :

À ce stade, votre serveur proxy est bien créé (dans un environnement de test) mais il vous reste encore une petite chose à faire pour pouvoir échanger avec votre site web dans un contexte first-party : ajouter un domaine personnalisé à votre serveur.
Dans mon cas je veux changer https://gtm-nddnrfj-mgvkn.uc.r.appspot.com par https://demoshop-ss.boryl.io/.
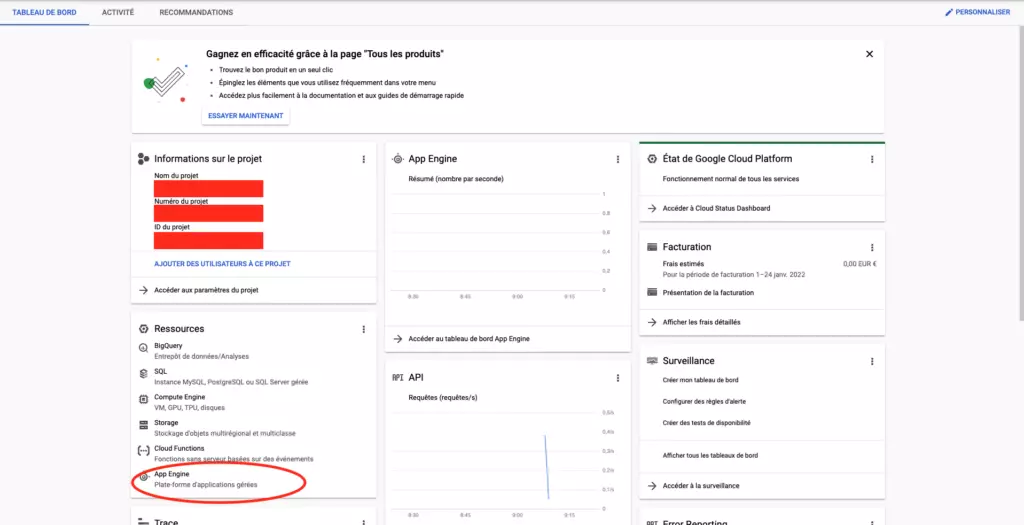
Pour ce faire, rendez sur votre compte Google Cloud Platform en cliquant sur le lien qui se trouve sur ID de votre projet Google Cloud Platform.
Allez sur le service App Engine :

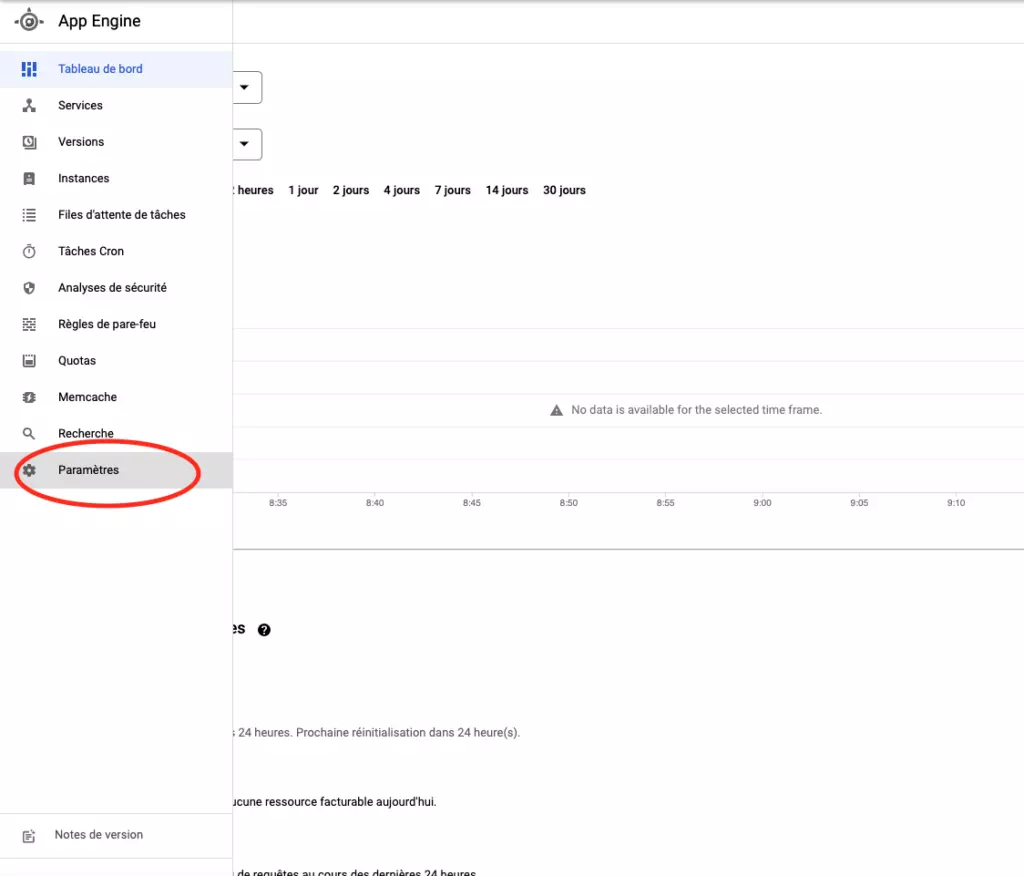
Allez dans les paramètres :

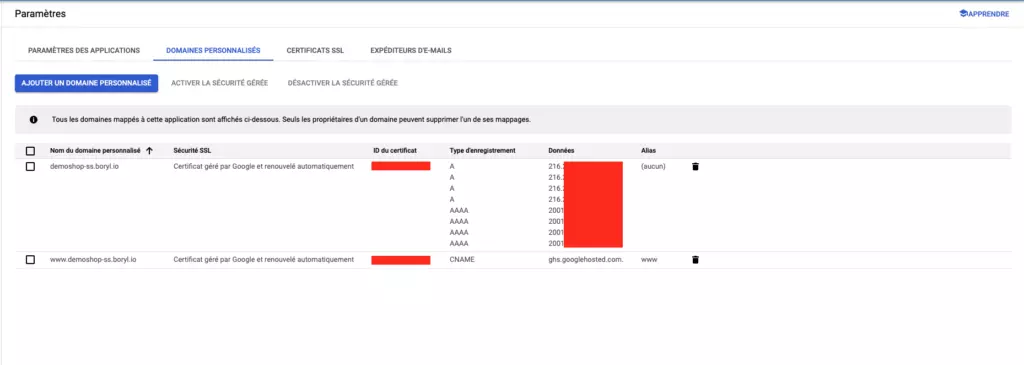
Cliquez sur « Domaines Personnalisés » puis ajouter un domaine personnalisé qui doit être un sous domaine de votre site web.
Comme dit un peu plus haut, votre domaine personnalisé doit être mappé en utilisant des enregistrements A/AAAA dans la zone DNS de votre registrar plutôt qu’un alias CNAME.
Une fois les enregistrements effectués, vous devriez visualiser une page comme celle-ci :

Vous pouvez maintenant retourner sur votre interface Google Tag Manager Server-Side, vous reviendrez pour passer votre configuration de App Engine en environnement de production (actuellement en environnement de test).
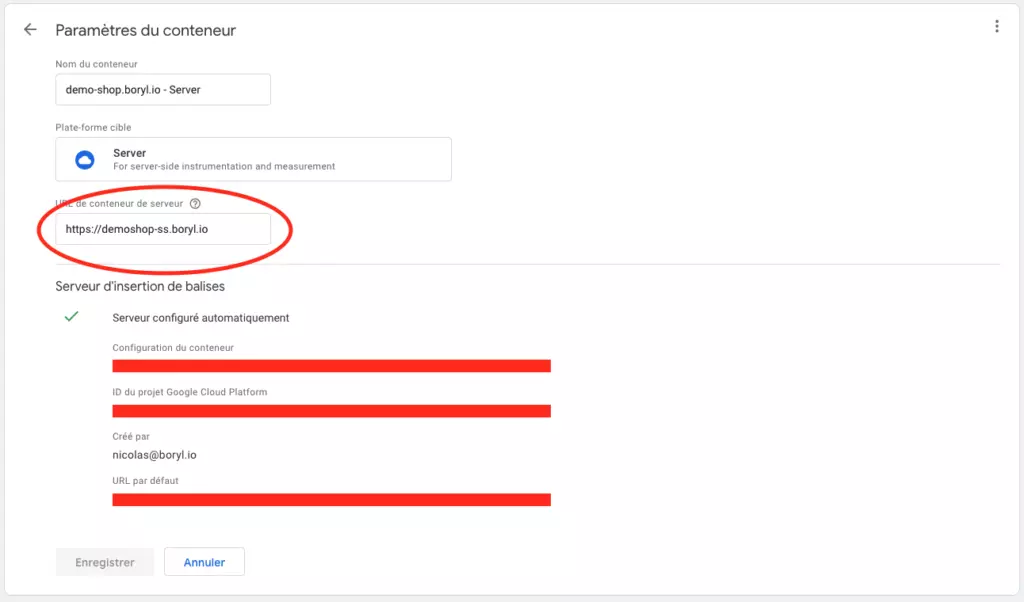
Pour concrétiser la configuration initiale du conteneur GTM Server-Side, il ne vous reste plus qu’à vous rendre dans les paramètres du conteneur afin de remplacer l’URL de conteneur de serveur par celle associée au sous-domaine que vous venez de créer.
Dans mon cas :

Voilà, la configuration initiale du conteneur GTM Server-Side est terminée !
Configuration initiale du conteneur GTM Client-Side
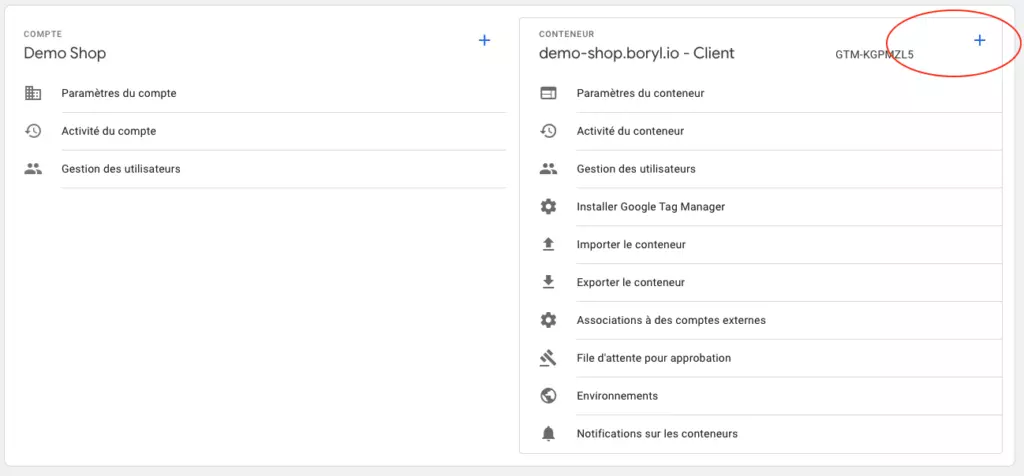
Dans le cas où vous n’avez pas encore de conteneur GTM Client-Side (Web), rendez-vous sur le compte concerné, puis « Admin », et cliquez sur le petit plus en haut à droite :

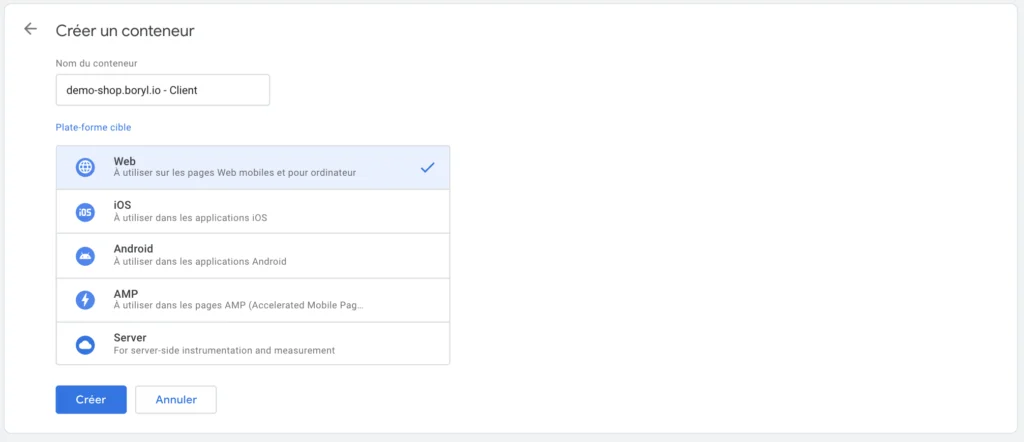
Choisissez « Web » indiquez le nom de votre nouveau conteneur et appuyez sur « Créer » :

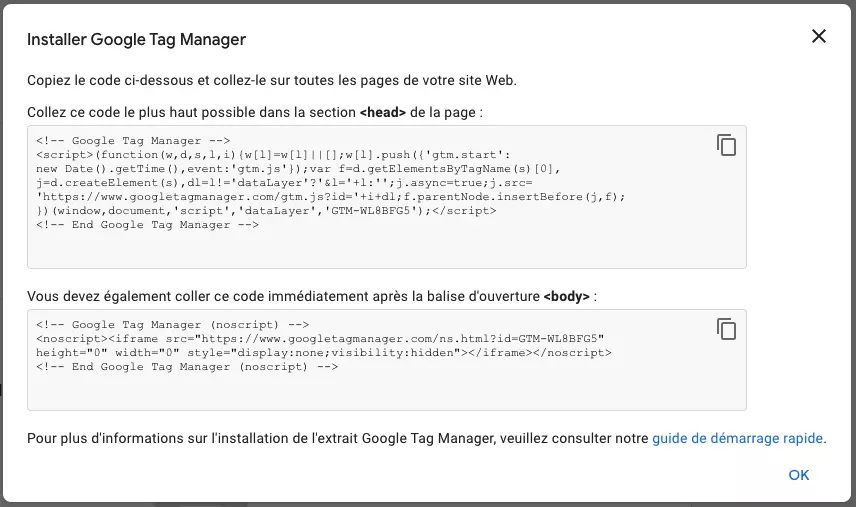
Un message devrait s’afficher vous indiquant le snippet JavaScript à intégrer sur toutes les pages de votre site web :

Dans notre exemple nous intégrerons que le premier extrait de code. Pour rappel, c’est cet extrait de code qui va permettre d’appeler l’intégralité de votre configuration GTM Client-Side (balises déclencheurs, variables) ainsi que la librairie gtm.js à chaque chargement de page.
Comme dit un peu plus haut, afin de ne pas être bloqué par les ad-blockers, nous voulons que l’appel de ces ressources se fasse via une requête HTTP non identifiable. Dans mon cas je veux :
https://demoshop-ss.boryl.io/mtg.js (mtg = gtm à l’enver)
Au lieu de :
https://www.googletagmanager.com/gtm.js?id=GTM-WL8BFG5
Pour ce faire, vous allez devoir modifier le snippet JavaScript en modifiant l’URL appelée et en supprimant le « ?id=’+i+dl » qui se trouve juste après cette URL. Dans mon cas cela donne :
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://demoshop-ss.boryl.io/mtg.js?';f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-WL8BFG5');</script>
<!-- End Google Tag Manager -->Il ne vous reste plus qu’à intégrer ce snippet sur toutes les pages de votre site web le plus haut possible dans la section et la configuration initiale de votre conteneur GTM Client-Side est terminée !
Configuration du client « GTM Loader » sur GTM Server-Side
Notre ami Simo Ahava a créé un template de client GTM Server-Side permettant d’appeler une librairie gtm.js ainsi qu’une configuration Google Tag Manager Client-Side sur un sous domaine de votre choix (demoshop-ss.boryl.io).
Ce template permet également de cacher l’identifiant du container (GTM-WL8BFG5) présent dans l’appel de la librairie gtm.js ainsi que le nom du fichier « gtm.js » afin de ne plus du tout être identifiable par les ad-blockers lors de l’appel de la librairie gtm.js.
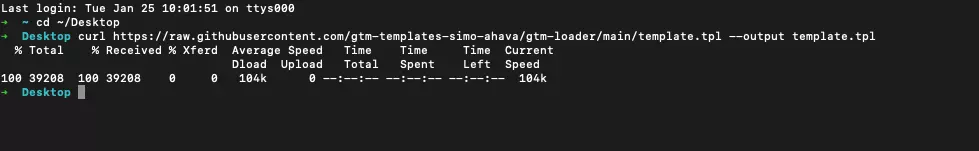
Pour télécharger ce template de client, ouvrez votre terminal, déplacez-vous vers « desktop » en exécutant la commande cd ~/Desktop (si vous êtes sur Mac) ou cd %USERPROFILE%\Desktop (si vous êtes sur Windows), puis exécutez la commande curl https://raw.githubusercontent.com/gtm-templates-simo-ahava/gtm-loader/main/template.tpl –output template.tpl afin de télécharger le template de client sur votre bureau.

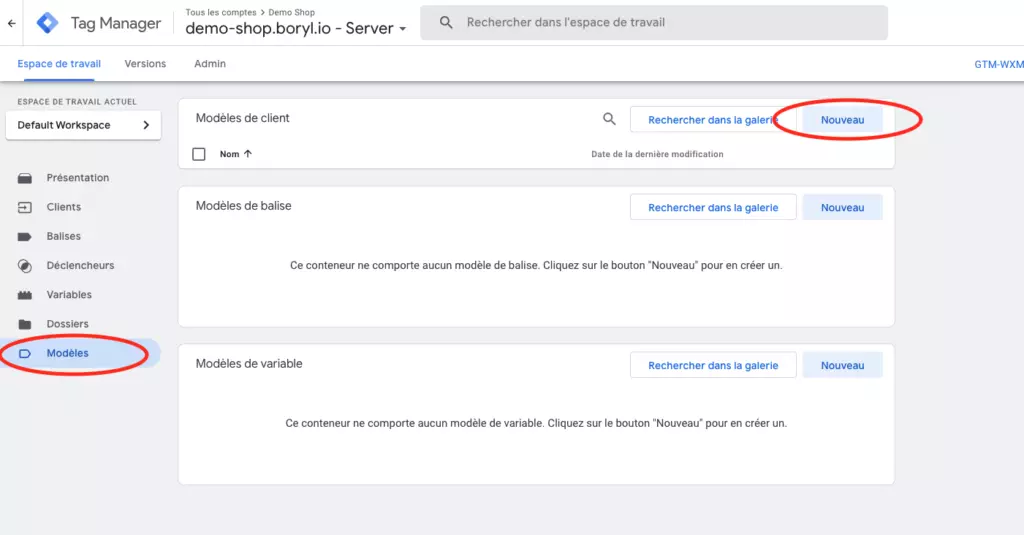
Maintenant, rendez-vous sur votre interface GTM Server-Side. Allez dans « Modèles » et cliquez sur « Nouveau »(client) :

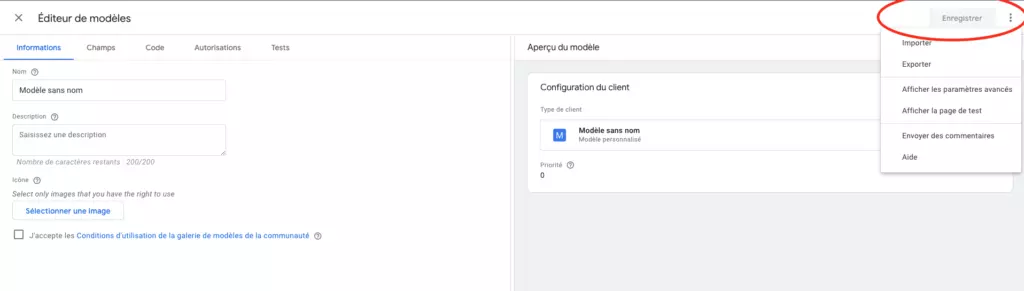
Cliquez sur les 3 petits points en haut à droite et importez le fichier que vous venez de télécharger :

Confirmez l’importation en appuyant sur « Enregistrer ».
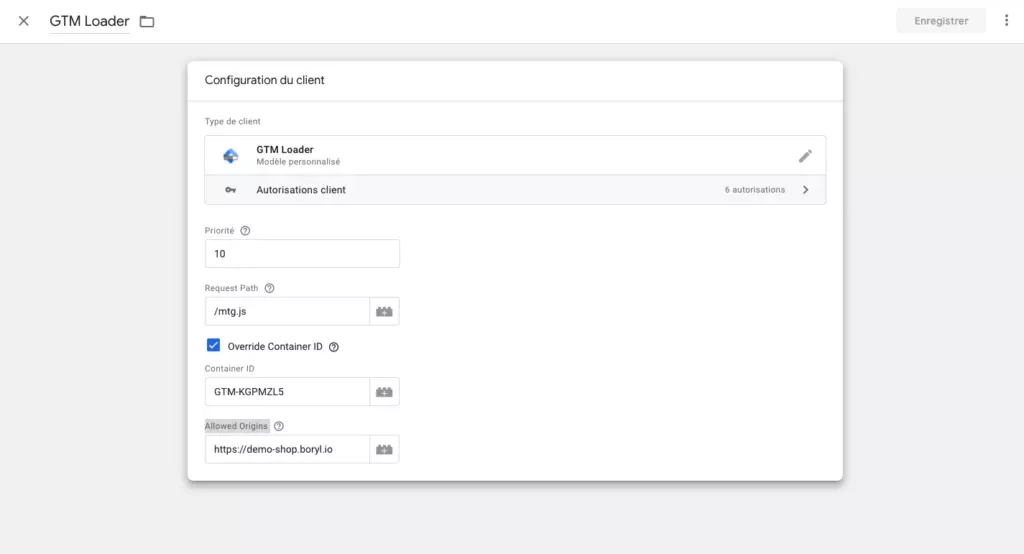
Maintenant que le template de client est importé, nous allons le configurer et le déployer. Pour ce faire, rendez-vous dans l’onglet « Clients », cliquez sur « Nouveau », choisissez « GTM Loader », procédez à la configuration puis enregistrez :
- Priorité de déclenchement du client = 10
- Request Path = Le nom de que vous voulez donner à la librairie gtm.js lors de l’appel
- Override Container ID = Oui
- Container ID = l’ID de votre conteneur GTM Client-Side
- Allowed Origins = l’URL de votre site web

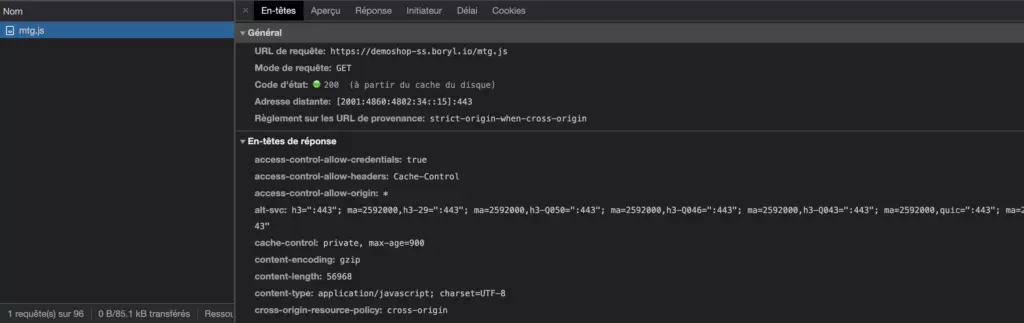
À ce stade, si je publie le conteneur Client-Side ainsi le conteneur Server-Side, je peux voir dans la console network de mon navigateur que même si j’ai Adblok et Ghostery d’installés (solutions ad-blokers), la requête qui appelle la configuration GTM Client-Side et de la librairie mtg.js (ex gtm.js) n’est pas bloquée :

Configuration de la balise « Page vue » sur GTM Client-Side
Généralement, dans le cas d’une configuration server-side de GTM nous utilisons que deux balises (même balise template) sur le conteneur GTM Client-Side. L’une de ces balises est chargée d’envoyer toutes les pages vues au serveur proxy. L’autre est chargée d’envoyer tous les autres événements.
Ce qui est génial avec cette balise template c’est que les requêtes HTTP qu’elle génère ne sont pas identifiables par les ad-blockers (pas de « gtag/js », « analytics/js » ou encore « G-ABCDEFG » dans la requête).
Comme mentionné un peu plus haut, dans cette formation nous n’aborderons que les envois des pages vues.
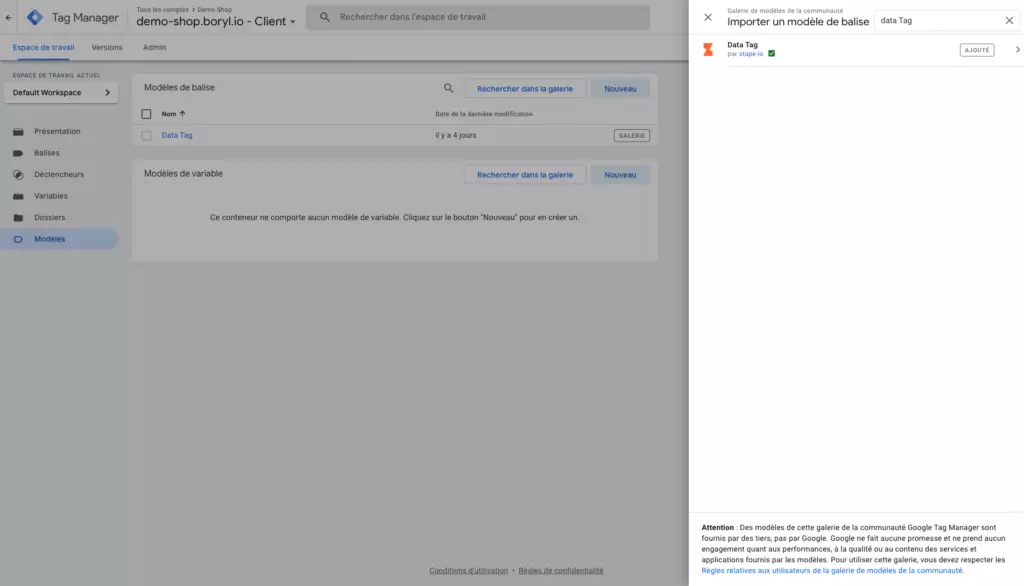
La balise template que nous utilisons est une balise créée par la communauté. Pour la trouver, rendez-vous sur l’interface du conteneur GTM Client-Side. Allez dans « Modèles », cliquez sur « Rechercher dans la galerie » (balise), puis ajoutez le template de balise « Data Tag » :

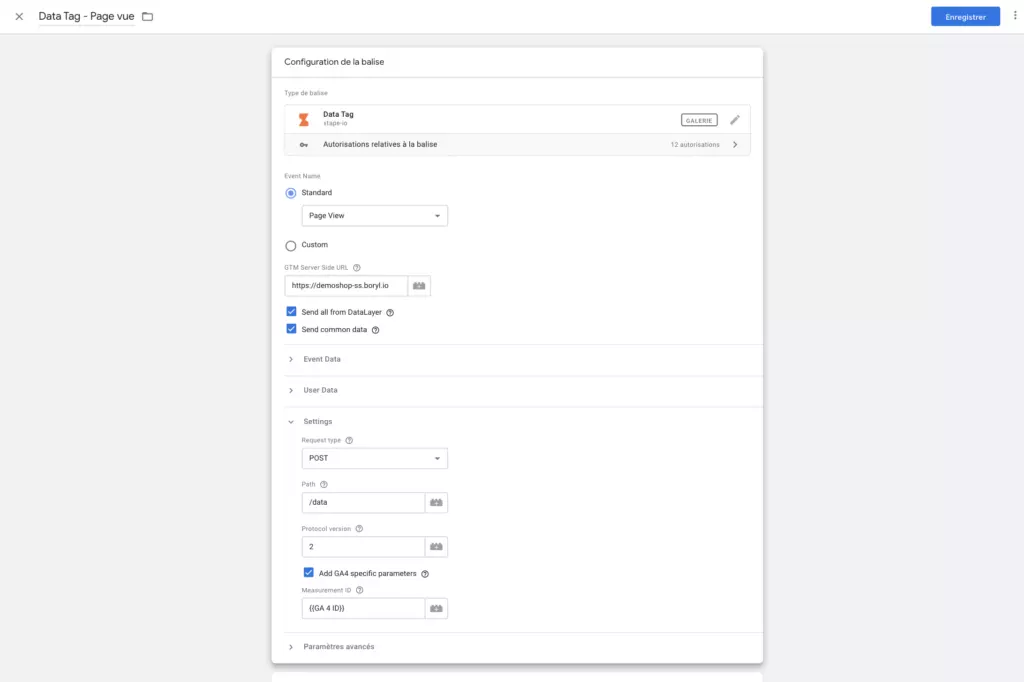
Maintenant que le template de balise est importé, nous allons créer la balise « Page vue » et la déployer. Pour ce faire, rendez-vous dans l’onglet « Balises », cliquez sur « Nouveau », choisissez « Data Tag », puis procédez à la configuration :
- Event Name = Standard = Page view
- GTM Server Side URL = Le nom de domaine de votre serveur proxy
- Send all from DataLayer = Oui
- Send common data = Oui
- Request type = POST
- Path = /data
- Protocol version = 2
- Add GA4 specific parameters = Oui
- Measurement ID = Votre ID de flux GA 4 (dans mons cas il est stocké dans une variable constante)

Avant d’enregistrer cette balise, associez-lui le déclencheur « All pages ».
Vous pouvez maintenant enregistrer votre balise et publier la nouvelle version de votre conteneur GTM Client-Side.
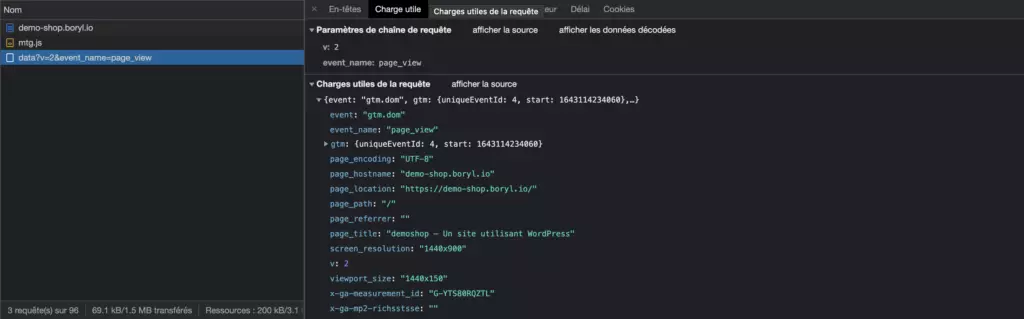
À ce stade, je peux voir dans la console network de mon navigateur que même si j’ai Adblok et Ghostery d’installés (solutions ad-blokers), l’envoi des pages vues vers le serveur proxy n’est pas bloqué :

Configuration du client principal sur GTM Server-Side
Généralement, dans le cas d’une configuration server-side de GTM nous utilisons qu’un seul client template (en plus du GTM loader). Ce client exécutera différentes tâches :
- Il récupérera les données provenant du site web
- Il préparera ces données
- Il déclenchera ou non des balises qui se chargeront d’envoyer ces données aux solutions tierces
- Il prolongera la durée des cookies sur le navigateur de l’utilisateur lambda (le fameux contournement d’ITP dont je vous ai parlé un peu plus haut)
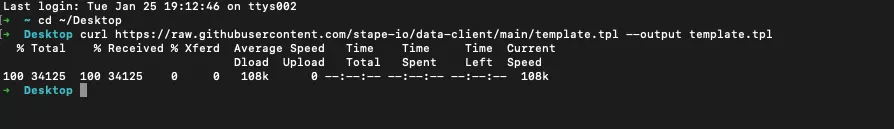
Pour télécharger ce template de client, ouvrez votre terminal, déplacez-vous vers “desktop” en exécutant la commande cd ~/Desktop (si vous êtes sur Mac) ou cd %USERPROFILE%\Desktop (si vous êtes sur Windows), puis exécutez la commande curl https://raw.githubusercontent.com/stape-io/data-client/main/template.tpl –output template.tpl afin de télécharger le template du client sur votre bureau.

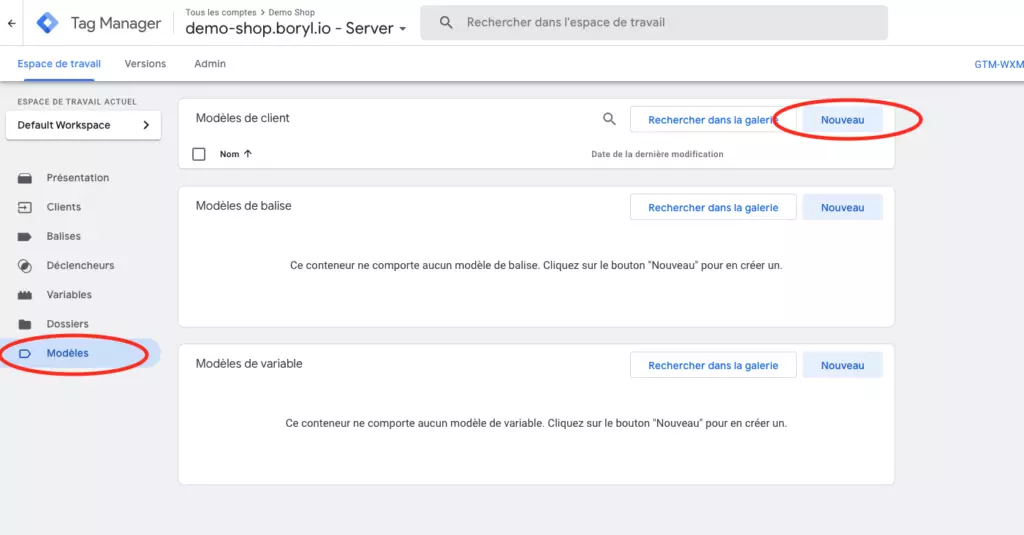
Maintenant, rendez-vous sur l’interface du conteneur GTM Server-Side. Aller dans “Modèles” et cliquez sur “Nouveau” (client) :

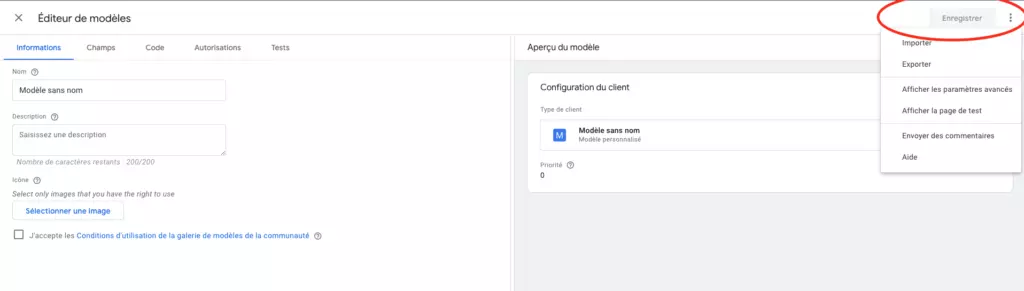
Cliquez sur les 3 petits points en haut à droite et importez le fichier que vous venez de télécharger :

Confirmez l’importation en appuyant sur « Enregistrer ».
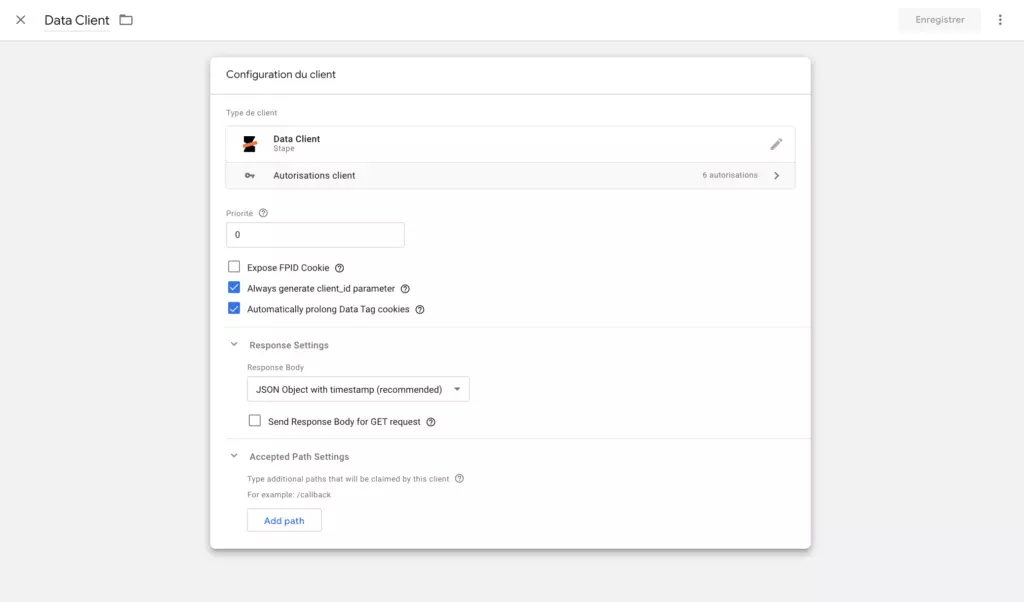
Maintenant que le template de client est importé dans GTM, nous allons le configurer et le déployer. Pour ce faire, rendez-vous dans l’onglet « Clients », cliquez sur « Nouveau », choisissez « Data Client », procédez à la configuration puis enregistrez :
- Priorité de déclenchement du client = 0
- Always generate client_id parameter = Oui
- Automatically prolong Data Tag cookies = Oui
- Response Body = JSON Object with timestamp

Création des balises « Page vue GA UA » et « Page vue GA 4 » sur le conteneur GTM Server-Side
Le client principal étant configuré, il ne nous reste plus qu’à créer la balise « GA UA – Page vue » ainsi que la balise « GA 4 – Page vue ».
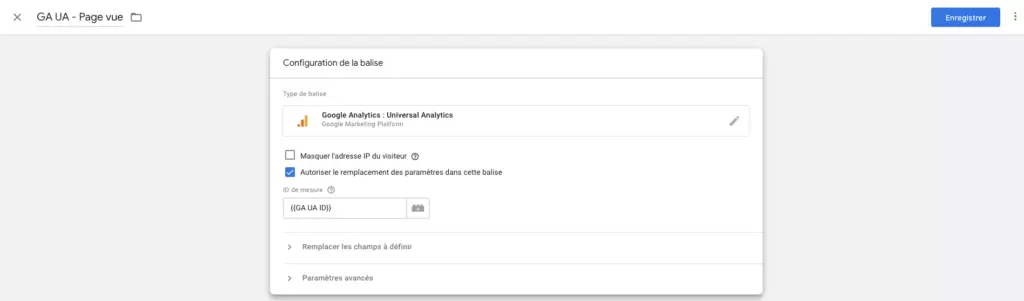
Pour la balise « GA UA – Page vue », rendez-vous dans l’onglet « Balises », cliquez sur « Nouveau », choisissez « Google Analytics : Universal Analytics », puis procédez à la configuration :
- Autoriser le remplacement des paramètres dans cette balise = Oui
- ID de mesure = Votre ID GA UA (dans mons cas il est stocké dans une variable constante)

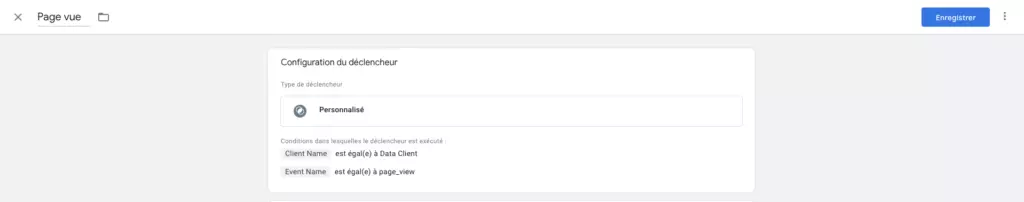
Avant d’enregistrer cette balise, associée lui un déclencheur qui la déclenchera à chaque fois que :
- Client Name = Data Client
- Event Name = page_view

Vous pouvez maintenant enregistrer votre balise ainsi que votre nouveau déclencheur et procéder à la création de la balise « GA 4 – Page vue ».
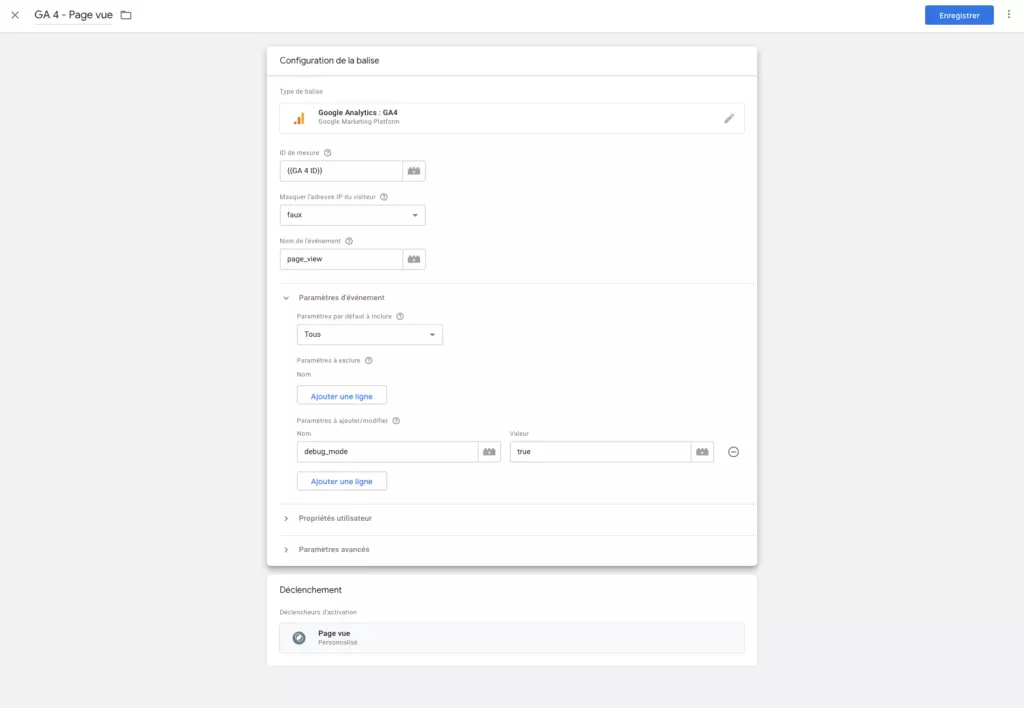
Pour la balise « GA 4 – Page vue », rendez-vous dans l’onglet « Balises », cliquez sur « Nouveau », choisissez « Google Analytics : GA4 », puis procédez à la configuration :
- ID de mesure = Votre ID de flux GA 4 (dans mons cas il est stocké dans une variable constante)
- debug_mode = true

Avant d’enregistrer cette balise, associez-lui le même déclencheur que celui utilisé avec la balise « GA UA Page vue »
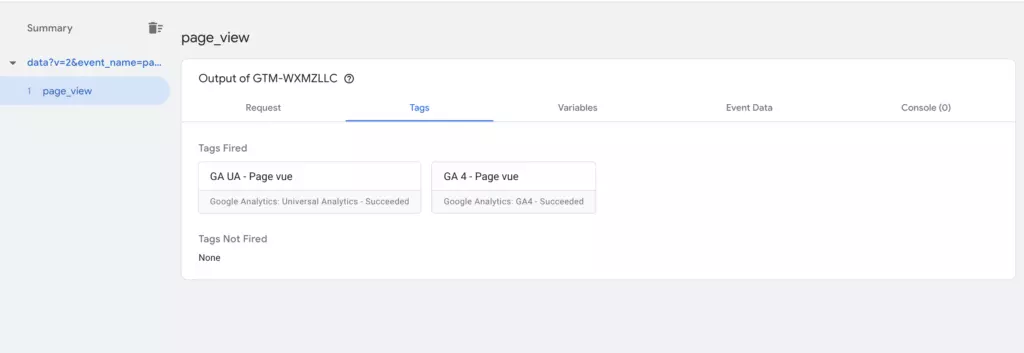
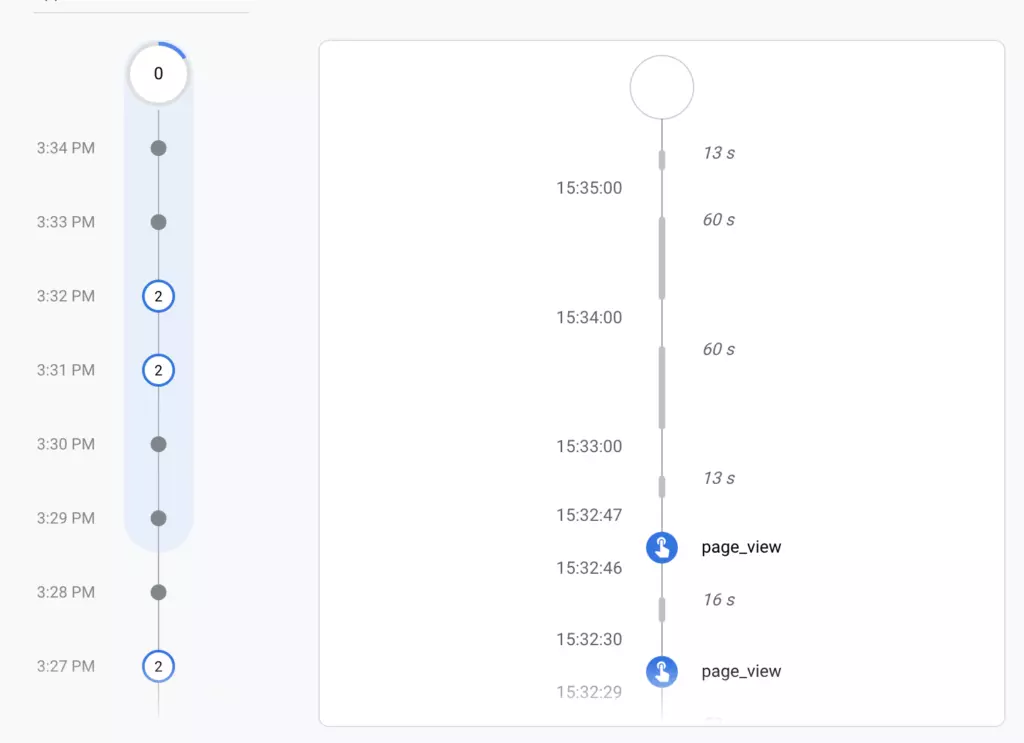
Vous pouvez maintenant publier la nouvelle version de votre conteneur GTM Server-Side et vérifier avec le mode debug que les balises se déclenchent correctement. Dans mon cas ton fonctionne bien :

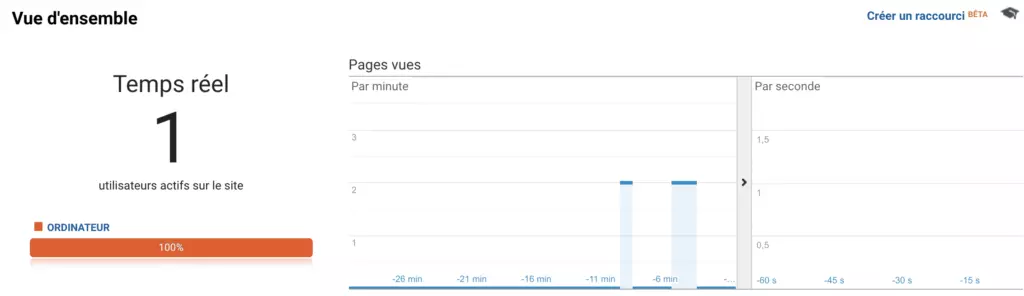
On peut également vérifier grâce au mode debug de GA 4 ainsi qu’avec l’affiche en temps réel de GA UA :


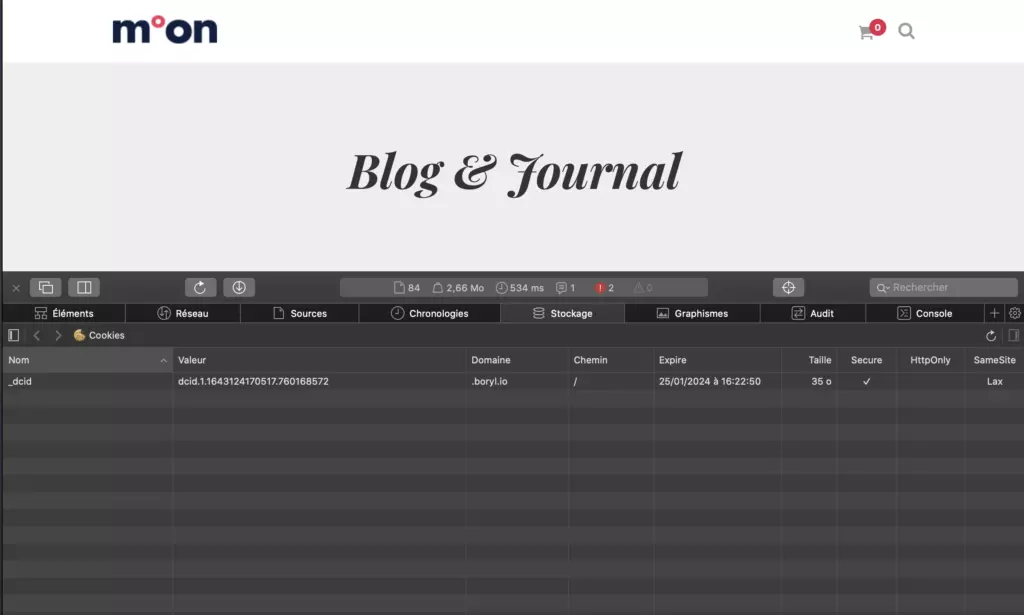
On peut également voir que sur Safari, le nouvel ID (_dcid) utilisateur créé par le client « Data Client » a bien une date d’expiration beaucoup plus éloignée :

Déployer le conteneur GTM Server-Side dans un environnement de production
Pour finaliser ce tracking des pages vues il vous faudra déployer votre conteneur GTM Server-Side dans un environnement de production complet afin d’augmentez le débit et les performances de votre serveur, et ainsi garantir qu’il est capable de supporter la charge entrante.
Vous trouverez toutes les instruction sur ce lien :
Conclusion
Google Tag Manager Server-Side représente un changement majeur et incarne l’avenir au sein de l’écosystème Google.
Cette solution est portée par plusieurs évolutions importantes sur le marché, dont la nécessité de mieux contrôler ses flux de données et la démocratisation du cloud (notamment via Google Cloud Platform).
C’est pour ces raisons qu’il est vital de s’y intéresser dès maintenant. La technologie assez complexe de cette nouvelle architecture peut faire peur mais il est important d’être conscient du potentiel de cette solution et de commencer à l’apprivoiser.
Cependant, elle ne remplacera pas de suite la logique web client-side et tout l’intérêt sera donc plutôt de pouvoir combiner ces deux architectures afin de maîtriser et d’optimiser ses flux de données liés au tracking.
Voilà !
N’hésitez pas à nous envoyer un petit message si vous bloquez sur un point de la formation 😉
- 1. Qu’est-ce que Google Tag Manager Server-Side ?
- a. Google Tag Manager Client-Side
- b. Google Tag Manager Server-Side
- 2. Quels sont les avantages de Google Tag Manager Server-Side ?
- a. Une réduction du temps de chargement des pages
- b. Un contrôle total sur les données envoyées aux solutions tierces
- c. Un contournement des ad-blockers
- d. Un contournement de la sécurité navigateur ITP
- 3. Quels sont les inconvénients de Google Tag Manager Server-Side ?
- a. Ce type de déploiement n’est pas gratuit
- b. Une technicité plus prononcée
- 4. Déploiement de Google Analytics UA et Google Analytics 4 avec Google Tag Manager Server-Side
- a. Configuration initiale du conteneur GTM Server-Side
- b. Configuration initiale du conteneur GTM Client-Side
- c. Configuration du client « GTM Loader » sur GTM Server-Side
- d. Configuration de la balise « Page vue » sur GTM Client-Side
- e. Configuration du client principal sur GTM Server-Side
- f. Création des balises « Page vue GA UA » et « Page vue GA 4 » sur le conteneur GTM Server-Side
- g. Déployer le conteneur GTM Server-Side dans un environnement de production
- 5. Conclusion